以下文章来源于Design with CloudAI ,作者Joann idesign

万众期待的京东11.11全球热爱季落下帷幕,巅峰狂欢中,多少人的购物车在这一天成为了GDP野马,创造的商业价值年年翻新,节节拔高,这背后的数据和流量,让消费者和企业更加直观、明确地捕捉到最新的消费风向,而每年同期公开展示的系列数据大屏正是这其中重要的一环。

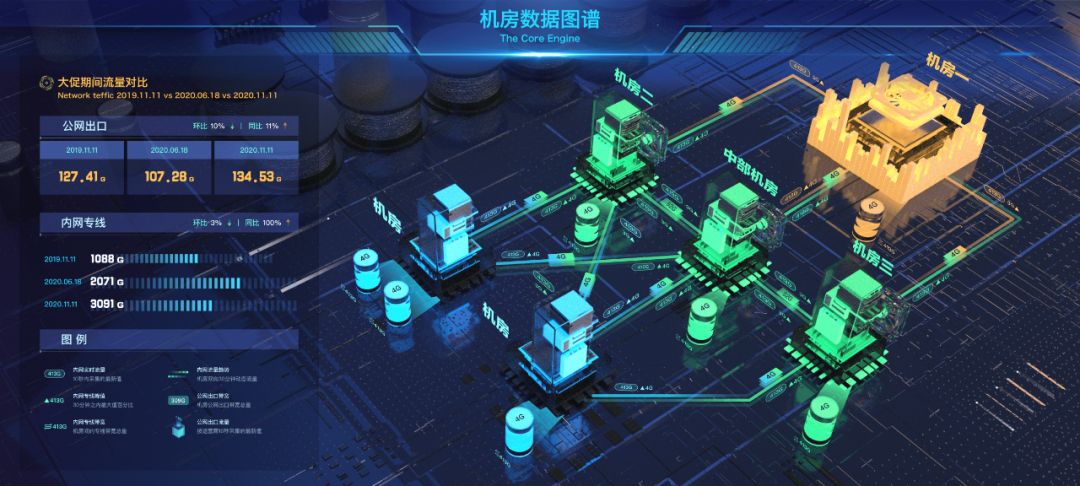
(11.11机房数据图谱大屏 图中显示非真实数据)
本次与大家分享的11.11机房数据图谱大屏,作为这系列之一,以最新的视觉体验和可视化形态为观者传递了机房、网络的实时状况。
本篇文章我们将以设计者的身份为大家带来相关见解与分析。
| 什么是数据大屏?
要了解11.11可视化大屏,我们先来认知数据大屏这一概念。
感兴趣的小伙伴可以点击以下链接回顾:
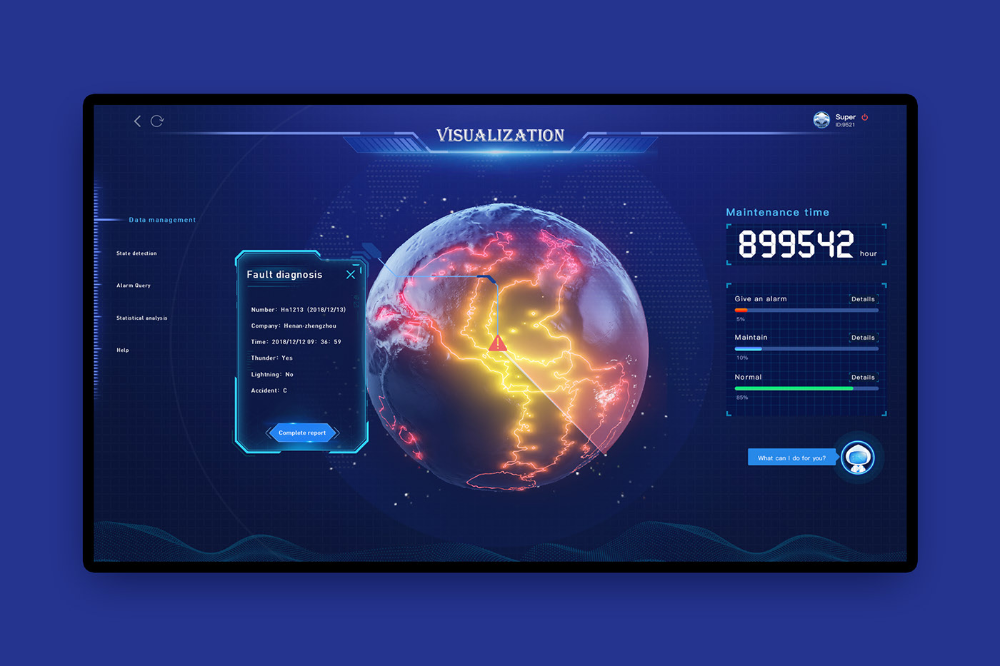
数据大屏的根本是数据可视化,而数据可视化就是借助图形手段把相对复杂、抽象的数据,清晰有效地传达、沟通出去。把枯燥无味的数据通过图形化设计表现达到一种更加精准和高效的数据分析和表达。

数据大屏作为数据可视化的表现形式之一,往往承载了大量变量的数据集,设计者需要使数据容易产生对比,并用它来讲故事,以此来帮助用户做出决策。

(图片来源于网络)
| 设计理念
上面提到了设计者需要用数据来讲故事,小说的三大要素是人物、情节和环境,套用在数据大屏上,这三大要素便是图表、交互流程和环境场景。

为了确保这三大要素的准确性,设计者要在前期对自己提出人生三大问号:故事受众是什么?为什么要讲这一故事?故事要怎么讲?

本次11.11大屏需要表述各大机房的流量详情及年度数据对比,其中的数据包括公网出口,内网专线,内网实时流量、流量趋势,内网峰值、带宽,公网出口流量、带宽等。
根据以上内容我们确立了数据工厂这一概念,以数据流水线的形式将各类信息进行可视化处理。
在618活动中所展示的机房数据图谱大屏,选用了2.5D插画的视觉风格,考虑到近两年利用3D效果展示智慧城市、工厂的可视化案例越来越多,本次大屏的视觉设计也倾向于基于3D效果,全方位展现云主机运维的各个细节,直观传达实时数据信息。

| 着手可视化
(1)精细筛选数据信息
在设计可视化大屏产品时,根据故事受众及目的,选择合适数据内容。将用户最关心的数据展现出来,筛选分类后摘取合适的图表,让数据和最有效的图表类型配对。
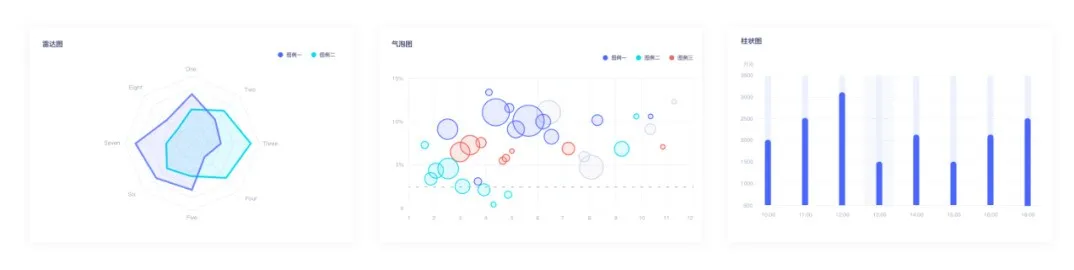
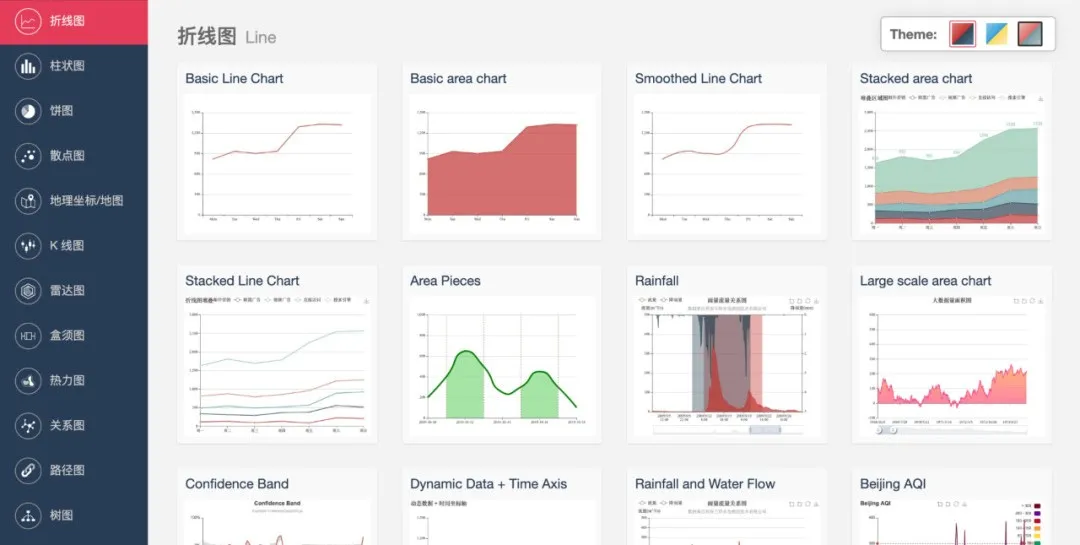
在此向大家推荐一款开源的数据可视化JavaScript图表库:ECharts,包含了极其丰富的图表资源可供选用,如常规的折线图、柱状图、散点图、饼图、水位图、雷达图、K线图、箱线图、日历热力图、关系图、漏斗图、桑基图、仪表盘等,满足用户进行多维数据分析和展示。

(图片来源于网络:EChart)
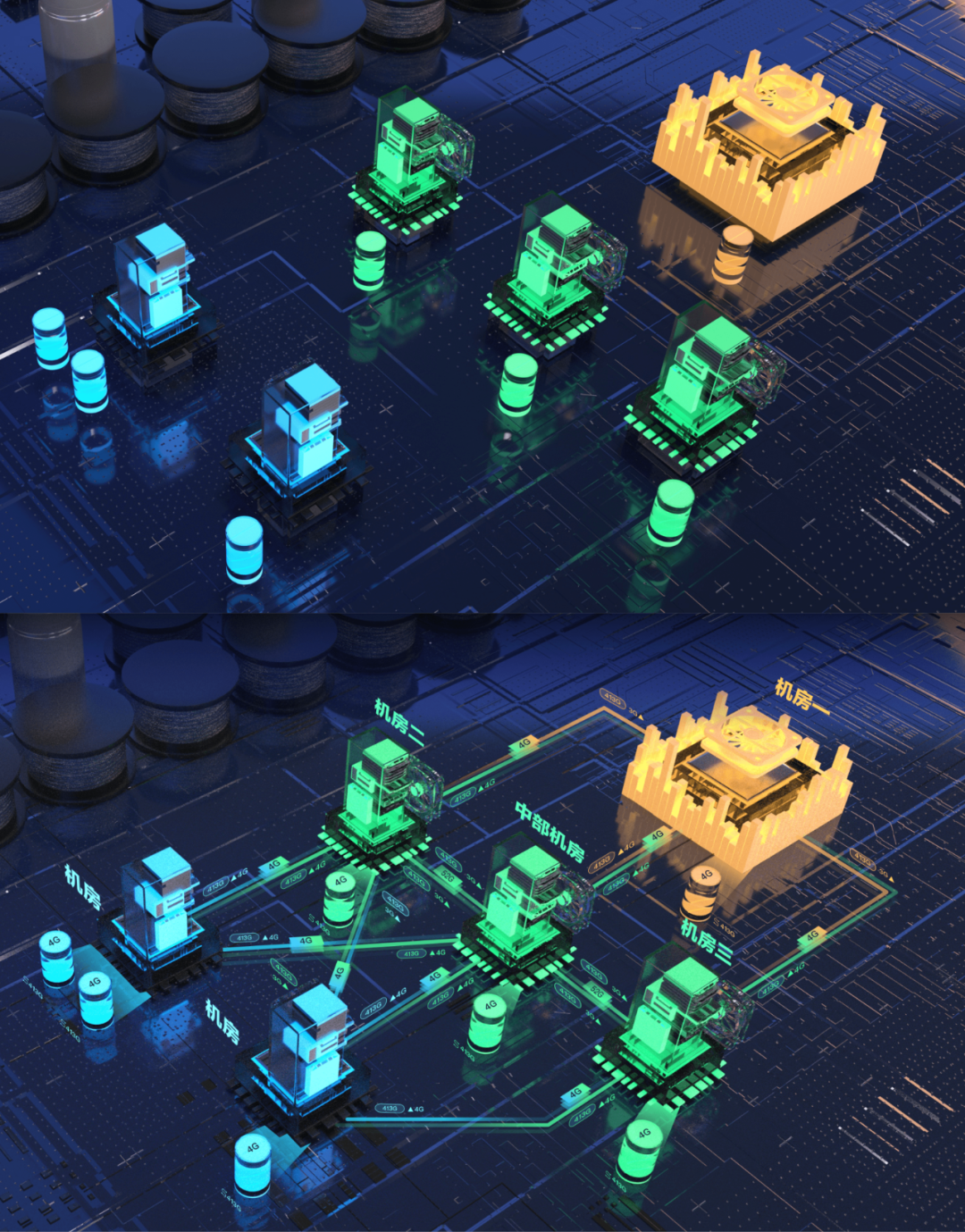
(2)数据展示与3D模型相结合
这一展现方式需要数据与设计者所描述的故事相适应,将数据合理适当地放置于3D场景中,利用匹配透视视角、环境光效、动态效果等手法减少违和感。

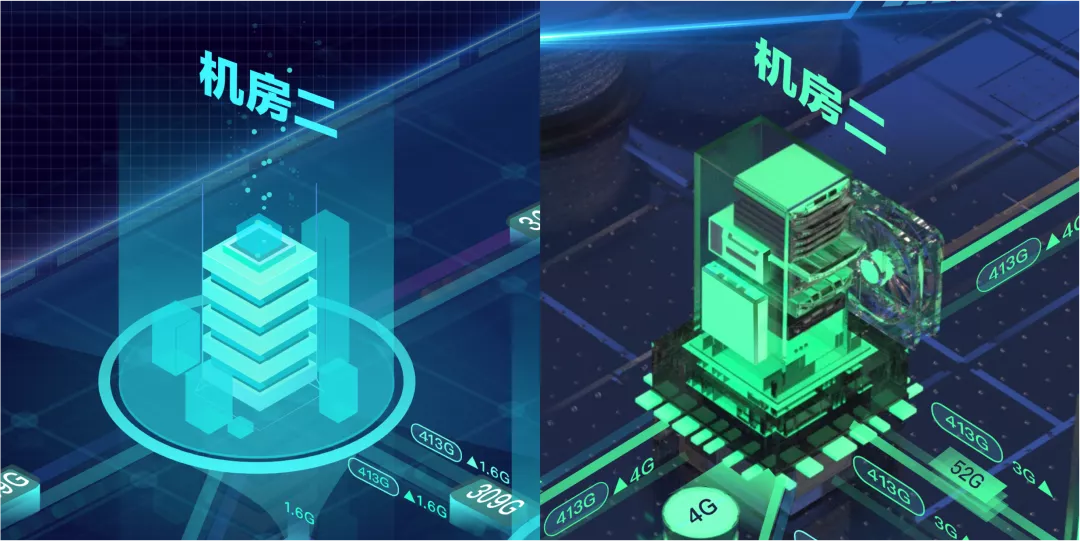
(上:纯模型图 下:数据结合模型展示)
本次大屏设计主要使用数据与3D模型相结合的形式来展示具体内容,分布在不同机房处的数据利用各自的视角差和色彩状态体现归属关系,各种数据实时更新,流量趋势动态展示,体现数据的即时性与实时性。
| Step By Step
三维模型经过程序开发,是可支持用户交互操作的,但考虑到本次11.11大屏的实际需求与研发周期,只采用了一个固定视角对外展示。
11.11大屏三维建模到最终数据工厂效果呈现的过程大致如下:
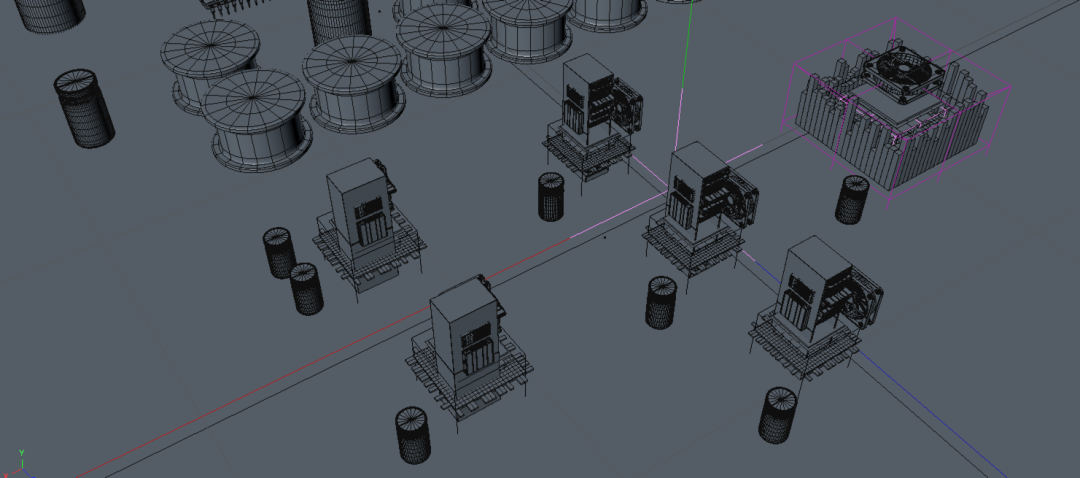
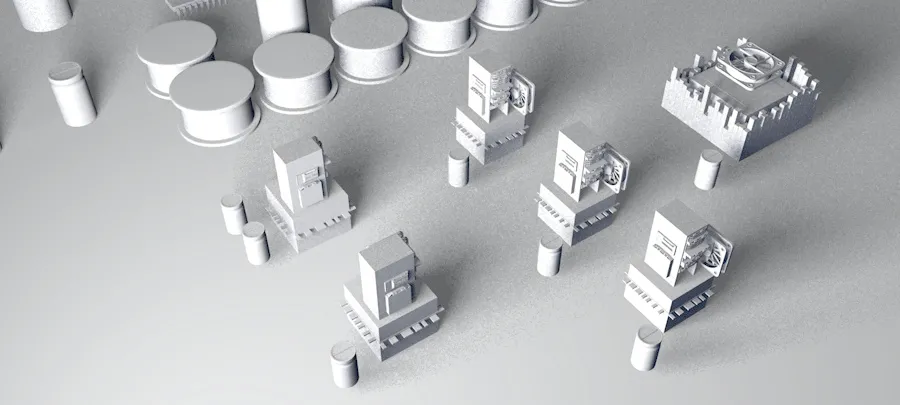
1、建模:根据拓扑图结构构建机房模型,放置于工厂环境的模型中适当对工厂模型进行减面,拉开重点模型的精细度。


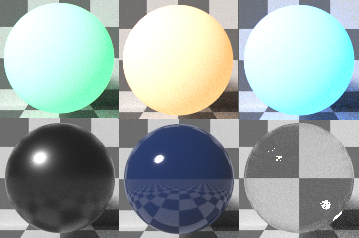
2、渲染:根据大屏的科技感、科幻感定位,大量使用金属、玻璃、发光材质,还可以根据机房的不同状态设置不同的发光效果,如正常绿、故障黄等。

3、数据搭建:海量数据信息依据奥卡姆剃刀原则合理摆放,并适当用图例引导观者理解。

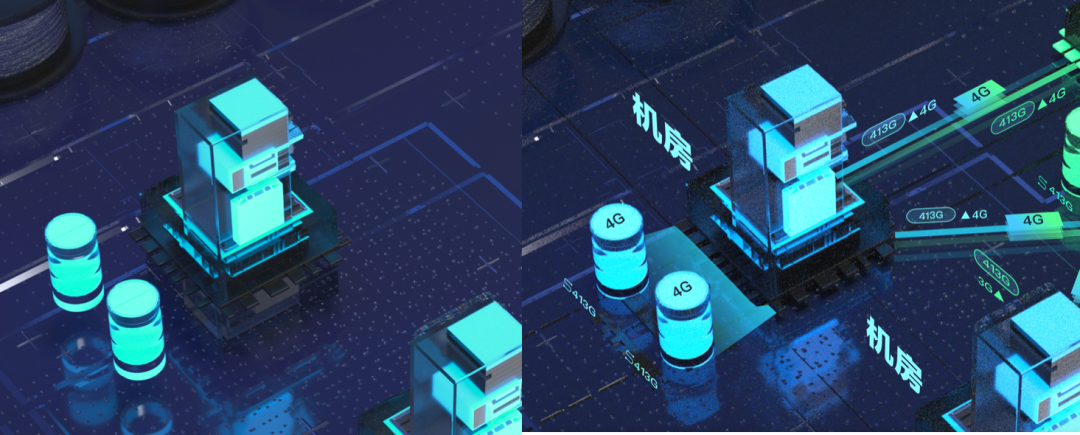
(左:纯模型图 右:数据结合模型展示)
4、动效:根据实时流量状态增加动态流量效果,让动效也能传达实际信息,而不是影响扰乱阅读。

5、音效:完整的可视化大屏体验应该是带有音效的,采用合适的音乐增强代入感,同时适量使用机械音作为点击、消息的音效,增强大屏使用的反馈效果和科幻感。

(现场效果)
| 结语
大屏设计越来越普遍地采用3D效果,这得益于它震撼的视觉效果,但同时,3D模型过于抓人眼球就会失去了制作数据大屏的初衷——展示数据,传达信息。设计者要善用3D、动效这些设计手法,让它们成为数据的传达方式,从中体现数据的真正价值,而非炫技。
前路且长,道阻且跂,可视化大屏设计这条路,让我们一起探索下去。
(可视化大屏中所用数据皆非真实数据 文中部分图片来源于网络,侵删)
推荐阅读:
欢迎点击【京东智联云】,了解开发者社区
更多精彩技术实践与独家干货解析
欢迎关注【京东智联云开发者】公众号
