网也中经常会用到分页,分页的实现有很多中。从数据库中回去分页数据的方法一般都差不多,主要就是怎么在网页上呈现出来的差别。一般我们会定义一个实体类,他将存放所有与分页相关的数据和设置。在使用struts2的时候可以在后台直接将将数据填充到分页实体类对象中,然后可以在结果页面通过标签活着EL表达式来获取相应的信息来完成分页显示。还有一种就是我们可以通过JSP标签来完成分页的显示。
首先我们定义一个实体类,他包含一些设置信息和承载我们要显示的分页数据。
public class PageBean { private int pageSize;//每页大小 private int totalrows;//总记录数 private int pageNum;//总页数 private int curPage;//当前页码 private List items;//存放数据 //默认构造器,初始化成员变量 public PageBean(int totalRows, int curPage,List items){ this.pageSize = 10; this.totalrows = totalRows; this.curPage = curPage; this.pageNum = (int) Math.ceil((double)totalRows / pageSize); this.items = items; } //省略get/set方法 }
然后我们就开始编写我们的分页标签。我们定义一个类,让他继承TagSupport类,然后重写其中的部分方法就可以了:
public class PagerTag extends TagSupport { private String value = "pb";// 存放数据实体的名字 public void setValue(String value) { this.value = value; } @Override public int doStartTag() throws JspException { JspWriter out = pageContext.getOut(); String outStr = makeString(); try { out.write(outStr); } catch (IOException e) { e.printStackTrace(); } return SKIP_BODY; } private String makeString() { // 获取到存放在request中的数据实体 Object p = pageContext.getRequest().getAttribute( value); PageBean pageBean = (PageBean) pageContext.getRequest().getAttribute(value); StringBuffer sb = new StringBuffer(); if (pageBean != null && pageBean.getItems() != null && pageBean.getItems().size() > 0) { sb.append("共" + pageBean.getCurPage() + " / " + pageBean.getPageNum() + "页"); //首页 上一页 if (pageBean.getCurPage() > 1) { sb.append("<a href='?page=1'>首页</a>"); sb.append("<a href='?page=" + (pageBean.getCurPage()-1) + "'>上一页</a>"); } //循环显示中间页码,这里也可控制最大只显示多少页码 for (int i = 1; i < pageBean.getPageNum() + 1; i++) { if (i == pageBean.getCurPage()) { sb.append(" " + i + " "); } else { sb.append("<a href='?page=" + i + "'> " + i + " </a>"); } } //下一页 末页 if(pageBean.getCurPage() != pageBean.getPageNum()){ sb.append("<a href='?page=" + (pageBean.getCurPage() + 1) + "'>下一页</a>"); sb.append("<a href='?page=" + pageBean.getPageNum() + "'>末页</a>"); } } return sb.toString(); } }
我们这里通过在value属性来从Requst中获取之前我们从后台填充了数据的PageBean对象。
标签类写完了,我们还要编写对应的tlg文件:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN" "http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd"> <taglib> <tlibversion>1.2</tlibversion> <jspversion>1.1</jspversion> <shortname>page</shortname> <uri>/luo_pager</uri> <tag> <name>pager</name> <tagclass>com.luojing.pager.PagerTag</tagclass> <bodycontent>empty</bodycontent> <attribute> <name>value</name> <required>true</required> <rtexprvalue>false</rtexprvalue> </attribute> </tag> </taglib>
然后在web.xml中进行注册:
<jsp-config> <taglib> <taglib-uri>/luo_pager</taglib-uri> <taglib-location>/WEB-INF/page_taglib.tld</taglib-location> </taglib> </jsp-config>
我们再编写一个测试用的Servlet:
public class PagerServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { int curPage = Integer.parseInt(req.getParameter("page") == null ? "1" : req.getParameter("page")); List list = new ArrayList(); int start = (curPage -1)* 10 + 1; int end = start + 10 > 26 ? 26 : start + 10; for(int i = start; i < end; i++){ list.add(i); } PageBean pageBean = new PageBean(25, curPage, list); req.setAttribute("pb", pageBean); RequestDispatcher rd = req.getRequestDispatcher("index.jsp"); rd.forward(req,resp); } }
这样我们就可以在我们的JSP页面中使用我们自己的标签来完成分页条的显示了。
<%@ page language="java" import="java.util.*,com.luojing.pager.*" pageEncoding="UTF-8"%> <%@ taglib prefix="luo" uri="/luo_pager" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>pager test</title> </head> <body> <% PageBean p = (PageBean) request.getAttribute("pb"); List<Integer> list = p.getItems(); for(Integer i : list){ pageContext.getOut().write("值为: " + i + "<br/>"); } %> <luo:pager value="pb"/> </body> </html>
这里为了方便,我直接在JSP页面中循环输出PageBean对象中携带的数据。
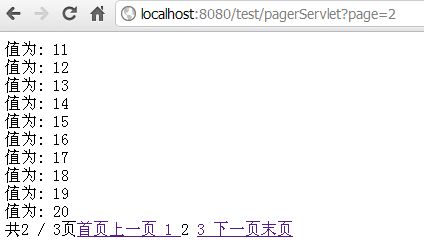
效果如下:

时间匆忙,页面效果做的比较丑陋,不过所需要的功能基本都能够实现。如果页面还需要传递其他参数,那么最好将page参数(指定要显示的页码)放在查询字符串的最后,这样可以在分页的时候保留其他的参数。以前我做分页没用过使用JSP标签,对JSP标签也不是很熟悉,今天就当学习一下JSP自定标签吧。