京东零售开源项目 NutUI 是一套京东风格的轻量级移动端组件库,开发和服务于移动 Web 界面的企业级产品。随着 NutUI 的用户越来越多,社区交流群里对 React 版本的呼声也越来越高。我们响应社区的呼声,2021 年 6 月开始规划并启动 React 版的开发。经过长时间的研发与打磨,React 版终于要和大家见面了!
NutUI 是一款京东风格的多端统一开发组件库,之前只有 Vue 语言版。它也支持使用 Vue3 来编写可以同时在小程序和 H5 平台上运行的应用,帮助开发者提升效率,改善开发体验,降低多端开发成本。
2018 年开源以来,NutUI 逐渐受到业界关注。其打造开发体验佳的初心及持续的打磨升级受到内外开发者的广泛认可,对于我们来说无疑是一件备受鼓舞的事情。随着用户的增多,社区交流群里对 React 版本的呼声也越来越高。我们积极响应社区的呼声,2021 年 6 月开始规划并启动 React 版的开发,经过长时间的开发与打磨,NutUI-React 终于要和大家见面了!
NutUI-React 在技术和视觉方面都做出了较大改进,让组件看起来更绚丽,开发者用起来更舒服。
手机扫码体验

~
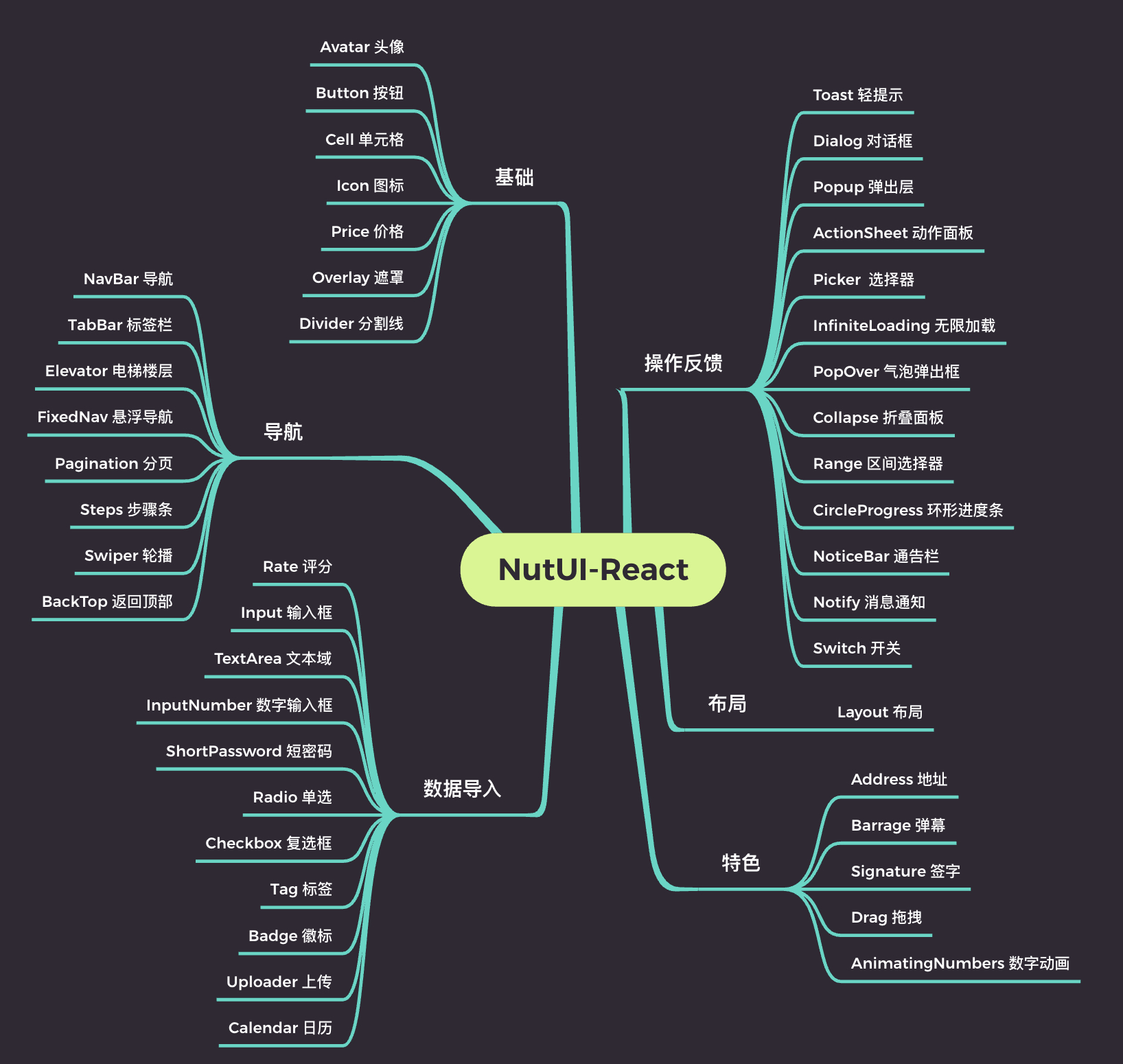
组件概览
本期共计 45 个组件,包含五大通用类别:基础、布局、导航、操作反馈、数据录入及若干京东特色组件,满足大多数业务场景的需求。
结合项目中的应用,重点关注「数据交互」和「行为交互」类组件,如 Toast、Dialog 提示类的组件,PopUp、Picker 等选择面板类的组件,InputNumber、Rate、Address 等电商风格鲜明的组件,经常搭配用来处理移动端分页和回到顶部的 Infinite 和 BackTop 等。

技术看点
1、基于稳定的 React 17
React 17 的定位是让 React 自身升级变得更加容易,较之前版本的修改较为平和,重大改动不多。2021 年 11月 15日 React 18 进入了 Beta 阶段,在面向未来的 React 组件库中采用 React 17 将有利于组件库对 React 18 或未来的 React 版本进行,对于您当前的项目升级到 17 来说成本较低,这也方便您引入 NutUI-React 组件库。
2、按需加载
NutUI-React 的 JavaScript 代码默认支持基于 ES Modules 的 Tree Shaking,并提供了详细的文档支持,简化的配置选项。这一点也是使用者非常关注的一项技术点,对于我们项目中打包代码体积有很好的帮助。
3、支持主题定制
目前 NutUI-React 提供京东风格的出厂主题,同时也提供了完整的 Sass 文件,支持通过 Sass additionalData 定义个性化主题。
4、全面使用 TypeScript
NutUI-React 引入 TypeScript 4,加强了在 TypeScript 上的严格的类型校验,和 Demo 输出的严谨性。我们采用常用代码规范如 react/recommended、react-hooks/recommended、@typescript-eslint/recommended、prettier/recommended,以此加强了 StyleLint 和 ESLint (含 TSLint 功能)的校验,使组件库在交付质量上更进一步,让您用着放心。
5、基于 Vite 构建工具
组件库工程基于 Vite 构建工具,使用 Rollup 的 Vite 大大提升了开发者在开发阶段的热更新效率,同时配置开箱即用。
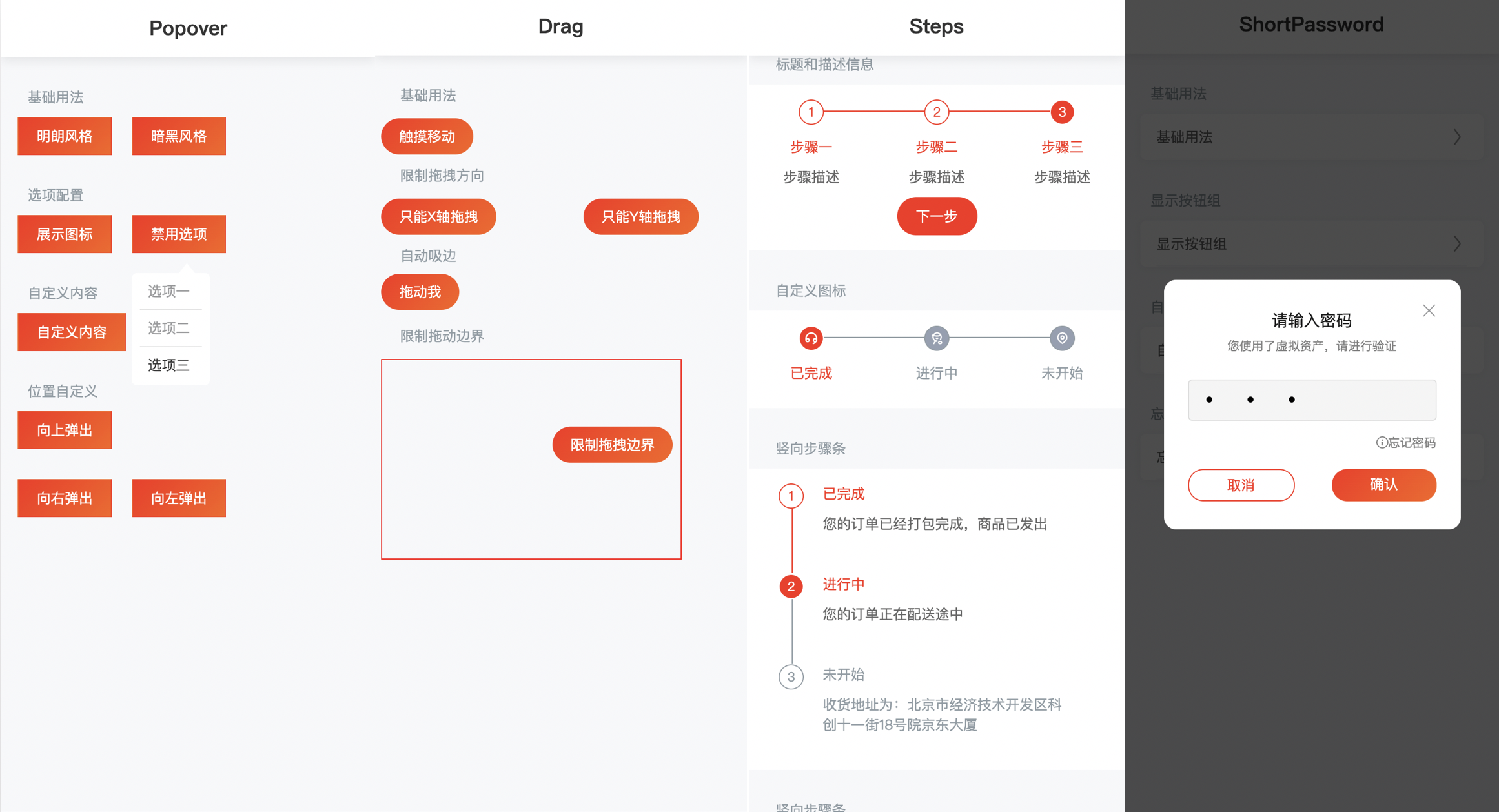
视觉体验
沿用 Vue 3 版本的视觉规范,使用 JD APP 10.0 设计语言,结合京东站内众多应用场景对已有组件进行了梳理优化,为站内页面开发提供了视觉规范依据,进一步完善标准化的设计语义的定义。

文档呈现
延续 Vue 版本上的风格和习惯,方便老用户使用。在实现上做了较大改动,本次将整个文档中心从组件库源码中进行了拆分,并适配多语言多版本的文档展示。从开发者的角度上,当前版本需要关注 NUTUI-Docs 代码库。作为使用者,我们留有一个小彩蛋,部分组件集成了“代码的在线编辑器”,您可以通过在线编辑,所见即所得您想要的效果,期待您找到这些小彩蛋,此功能计划春节后将全部开放。
快速上手
至此,相信您已经对 React 组件库元旦版已经有了大概的了解,它像市面上所有的组件库一样,希望给你带来高效、友好的开发体验。同时,也希望给你带来更严谨的代码体验和更丰富的代码示例。希望TA像一本书,供你茶余饭后,品读玩味。更希望TA像一个伙伴,在你工作时间,共创解惑。
安装
npm i @nutui/nutui-react
项目里使用 NutUI-React
import * as React from "react";
import * as ReactDOM from "react-dom";
import '@nutui/nutui-react/dist/style.css'
import { Icon } from '@nutui/nutui-react';
ReactDOM.render(
<div className="App">
<Icon name="dongdong"></Icon>
</div>,
document.getElementById("app")
)
按需加载,有两种方式
方式一、安装 vite 插件
npm install vite-plugin-style-import --save-dev
在 vite config 中修改配置
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import styleImport from "vite-plugin-style-import";
// https://vitejs.dev/config/
export default defineConfig({
css: {
preprocessorOptions: {
scss: {
// 配置 nutui 全局 scss 变量
additionalData: `@import "@nutui/nutui-react/dist/styles/variables.scss";`,
},
},
},
plugins: [
react(),
styleImport({
libs: [
{
libraryName: "@nutui/nutui-react",
libraryNameChangeCase: "pascalCase",
resolveStyle: (name) => {
return `@nutui/nutui-react/dist/packages/${name.toLowerCase()}/${name.toLowerCase()}.scss`;
},
},
],
}),
],
});
方式二、使用 webpack 插件
npm install babel-plugin-import --save-dev
在 babel.confi.js 里添加配置
{
// ...
plugins: [
[
"import",
{
"libraryName": "@nutui/nutui-react",
"libraryDirectory": "dist/esm",
"style": true,
"camel2DashComponentName": false
},
'nutui-react'
]
]
}
以上,即对组件的按需加载。同时,我们还提供 webpack 的方法,可移步文档中心查看实践。
发版计划
我们将按照 SemVer 版本控制规范进行发版。目前在 2022Q1 阶段对已有组件进行项目验证,和代码优化。在此期间,您可以加入到我们的共建计划中,在 Github 上提出您的宝贵建议,以及在使用时遇到的一切问题,我们也会对此每周进行一次小版本的迭代。您也可以在这里给我们精神支持,点上一颗 Star。
联系我们
- 如果您在京东站内,加入咚咚群:1025679314
- 欢迎加入微信群,加微信 「hanyuxinting」,回复“React”邀请进群
- Github 地址:https://github.com/jdf2e/nutui-react
- NPM 地址:https://www.npmjs.com/package/@nutui/nutui-react