转载自:网页屏幕缩小到出现水平滚动条后,背景不能100%填充
不知大家遇到过这种问题没,一个层宽度设为100%,并设置背景图片,在浏览器中浏览,缩小窗口到滚动条出现,然后拖动滚动条到右侧,右侧的区域变成空白,再拖大窗口,又能占满窗口了,这到底是怎么回事,又该如何解决这个问题呢?
下面用实例来分析,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0}
.wrap{
height: 40px;background-color: #ccc;
}
.box{
1000px;
margin:0 auto;
background-color: yellow;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box">example</div>
</div>
</body>
</html>
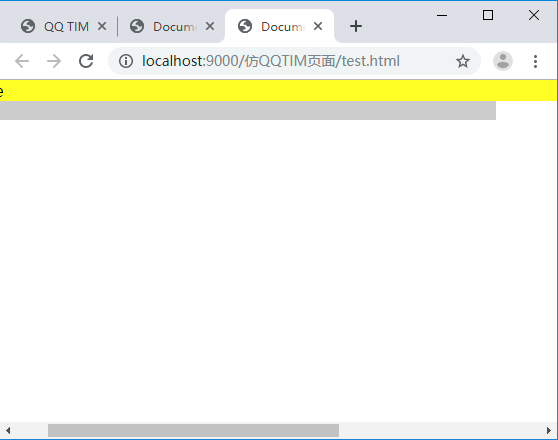
展示效果如下图:

从上面代码来看是由于类名为box的div宽度设置为1000px,单缩小窗口的宽度小于1000PX 时,实际body元素的宽度没有被撑开到1000PX.而是按默认设置为“浏览器可视窗口的宽度”和”min-width”属性中的最大值来解析的。
解决方法就是给其父级元素添加min-width=1000px(可在body元素上加min-width=1000px) 属性即可。
解决代码如下:
*{margin:0;padding:0} body { min-width: 1000px; } .wrap{ height: 40px;background-color: #ccc; } .box{ width: 1000px; margin:0 auto; background-color: yellow; }
