.net Windows服务程序和安装程序制作
最近项目中用到window服务程序,以前没接触过,比较陌生,花了两天的时间学习了下,写了个简单的服务,但在制作安装程序的时候,参照网上很多资料,却都制作不成功,可能是开发环境或项目配置的不同,这里把自己成功制作的方式贴出来,一方面留给自己,一方面也希望能给遇到同样问题绝望中不能自拔、以致失去灵魂的路人甲,路人乙一还魂丹 . . .
IDE :WIN2003 VS2008 SQL2005
一、创建window服务项目
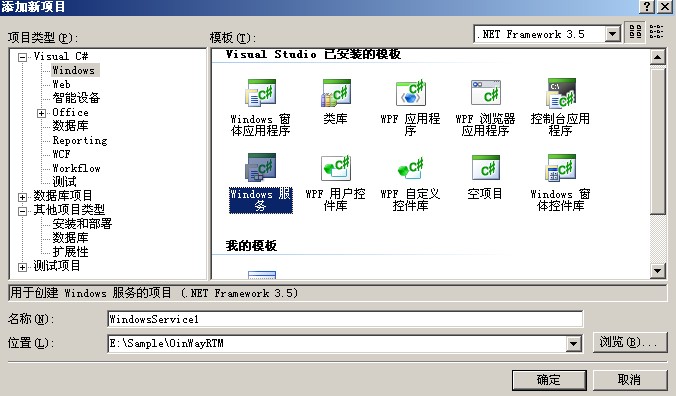
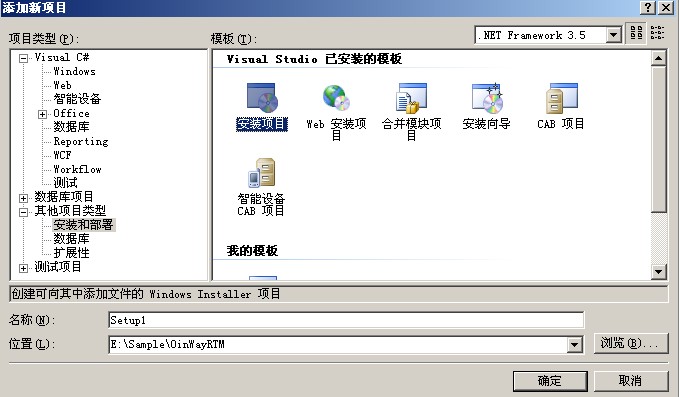
首先我们建一个window服务项目 :解决方案(右击)——> 增加 ——> 新建项目——>项目类型选择Windows——>模板选择Windows服务 ,如图:

二、编写Window服务程序
创建后会生成两个文件 Program.cs 和 Service1.cs ,其中 program.cs 这个文件不用动,里面已自动生成好了。我们在Service1.cs里增加所要的操作,里面有两个重写方法 OnStart 和 OnStop ,OnStart 方法表示服务启动的操作,OnStop 表示服务停止的操作,下面写了一个简单示例 :当服务启动后,调用远程一个WebService的Hello函数,并把返回的值写入到一个文件中。code如下:
 代码
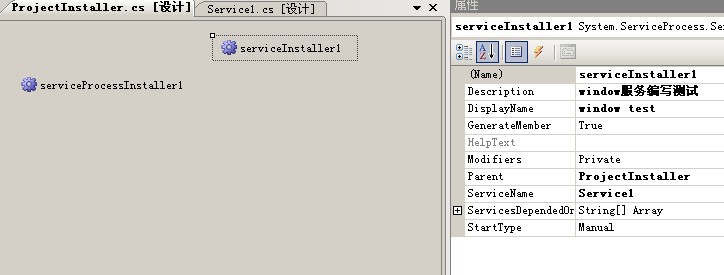
代码例子很简单,方便理解,上面通过线程,每5秒执行一次操作,到这里,我们的服务以及服务实现的功能就已经写好了,下面怎么让客户端安装我们的服务呢?这里才是我写这篇文章的目的!先要增加一个安装程序类,切换到视图窗口,右击——>增加安装程序,便会增加一个程序安装类文件 ProjectInstaller.cs,如图:

这里serviceProcessInstaller1 和 serviceInstaller1 有几个重要属性要设置,serviceInstaller1 中的StartType要设置成Automatic,表示随机启动,ServiceName表示服务名称,Description 表示服务的描述, DisplayName 表示显示名称。serviceProcessInstaller1 中的Account要设置成LocalSystem,表示本地系统帐号

Window服务的安装有两个方式:
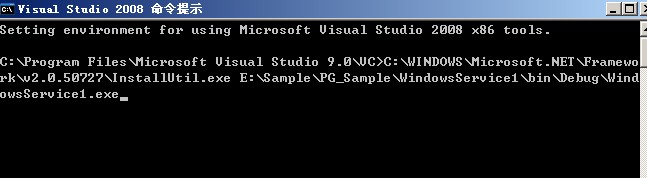
一、命令安装



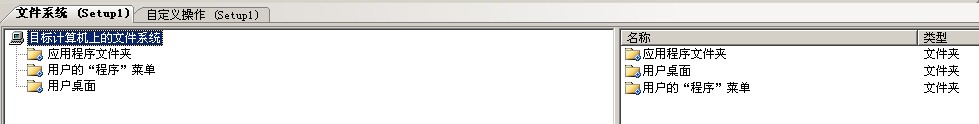
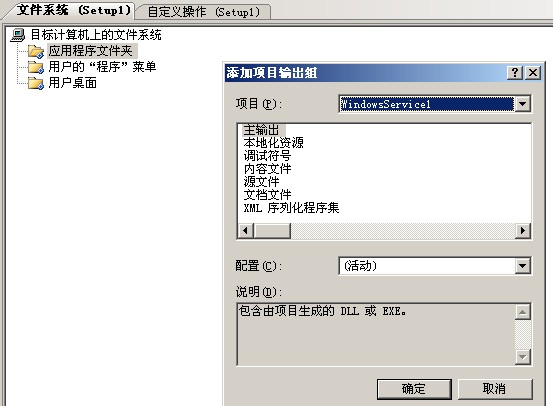
由于我们是安装服务,就不需要用户桌面和程序菜单了,直接应用程序文件夹(右击)——> 增加 ——> 项目输出 入图 :

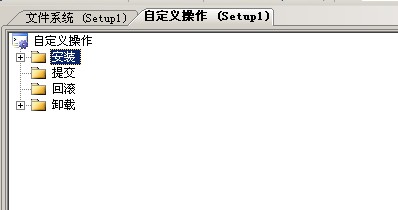
上面有两点需要注意 ,一 项目选择中选择要安装的服务, 二 项目选择下面要选择主输出,选择好后确定,这一步增加了安装程序的文件夹,下一步就是给这个安装程序增加操作,这里我们增加两个基本操作,一个是安装,一个是卸载。安装项目(右击) ——> 视图 ——> 自定义操作 如图

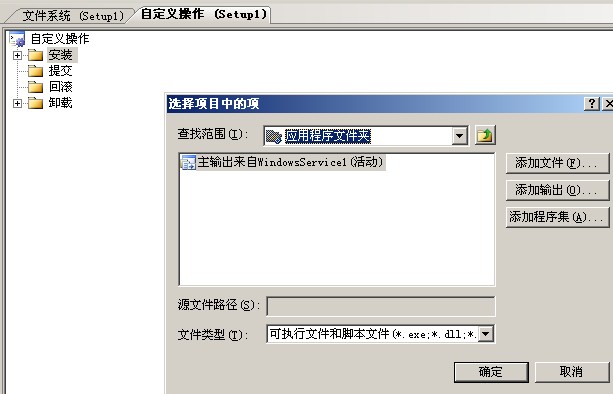
上面可以看到有安装,提交,回滚,卸载等操作,我们先增加安装操作,安装(右击)——> 增加自定义操作,会弹出一个对话 如图:

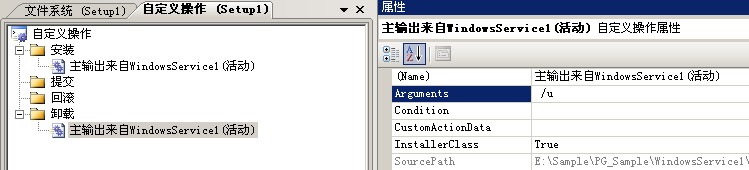
选择应用程序文件夹,并选中之前增加的主输出项,确定,这样这个安装程序就增加了安装的操作,同样按照这样的方式增加卸载操作,卸载与安装唯一不同的是需要设置一个命令参数,不可少,如图:

这里 Arguments 里输入 /u 表示卸载命令相当于 InstallUtil.exe /u 服务路径 , 到这里 ,我们的安装程序就已经制作好了,生成安装程序项目,将会生成 setup.exe 和 setup.msi 安装文件,拷贝到客户端,点击setup.exe 就像安装QQ一样安装我们的服务,实际上比QQ好多了,QQ还有广告,我们可是纯绿色的!