<!--下面是源代码-->
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> </head> <!--<script type = "text/javascript" src = "test.js"> --> <!-- </script> --> <script> function button_onclick(){ if(document.getElementById("account_value").value == "jeavenwong" && document.getElementById("secret_value").value == "123456"){ document.location = "http://www.cnblogs.com/jeavenwong"; } else{ document.location = "file:///C:/Users/lenovo/Desktop/JsStudy/error.html"; } } </script> <body> <h1>This web is to study javascript!</h1> <p>请登录jeavenwong的博客园</p> 账号:<br/> <input type = "text" id = "account_value" /> <br/> 密码:<br/> <input type = "password" id = "secret_value" /><br/> //我的密码设置的是123456 <br/> <button onclick = "javascript:button_onclick()">提交</button> </body> </html>
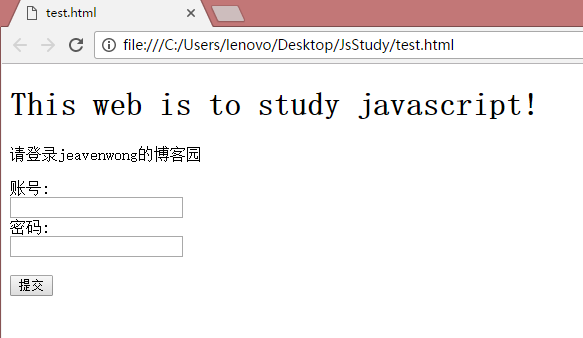
效果如下:

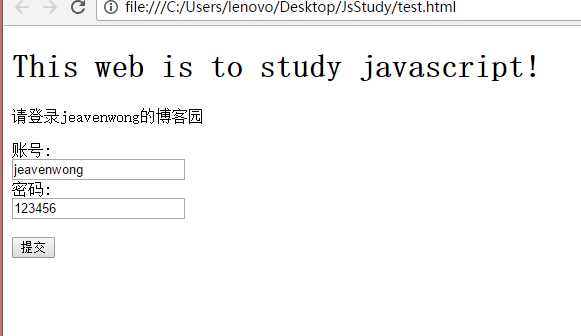
登陆时:

登陆正确时跳转到我的博客园:

登陆错误时跳转到一个错误页面(这个页面几行代码,就不上了):