我们知道通过CSS定义页面样式的时候要用到各种各样的选择器,正确的使用选择器是我们能够正确使用CSS做页面样式的基础。下面是我学习选择器的一个简易笔记,举一些简单的例子。
为了方便展示,我选择在内部的style内写CSS的样式。但一般为了分离样式方便修改,多实用外部样式,用link标签。
1.标签选择器,即通过标签来定义样式。
例如:下面是通过标签p来定义了文字的颜色和位置等。

2.id选择器,即通过标签内的id元素来选择相应的标签,定义其元素。每个标签的id一定要是独一无二的,不同的标签不能有相同的id。
可以定义不同的标签不同的样式。
例如:

下面是演示结果:

3.class选择器,即通过元素class来选择对应标签,但是不同于id选择器的是class选择器可以是不同标签对应相同的class。可以方便的对多个相同class的标签定义样式。
例如:

下面是演示结果:

4.属性选择器。用"[ ]"选择相应标签的属性,若是有此标签的或者“[ ]”内的标签值是正确的,则可以定义相应标签的样式。
例如:
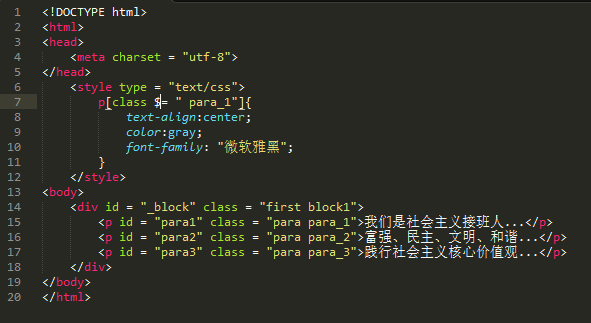
下面例子定义了所有有class元素的标签的样式。

演示结果如下:

这个例子是只定义有特定class值的标签的样式。

下面是演示结果:

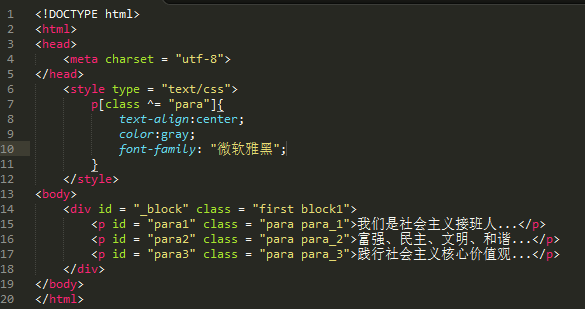
这个例子是用来选择以什么开头的指定属性或者以什么结尾的指定属性的标签。
比如下面的例子中的 " ^= "(匹配开头相等的元素) 和 " $= "(匹配结尾相等的元素) 和 " *= "(匹配出现这个字符串的元素,无论在中间,开头或者结尾都可以)

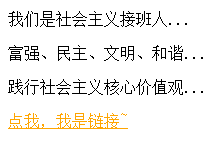
下面是选择了所有以“para”开头的class属性的p标签的样式的演示结果:

再比如用“ $= ”匹配结尾等于什么的方式,下面只是匹配了第一个p标签。

下面是演示结果:

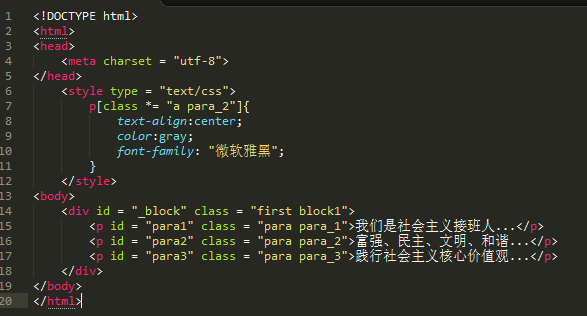
下面的例子演示“ *= ”匹配
匹配了含有“a para_2”的这个字符串的class元素的p标签,即第二个p标签。

下面是演示结果:

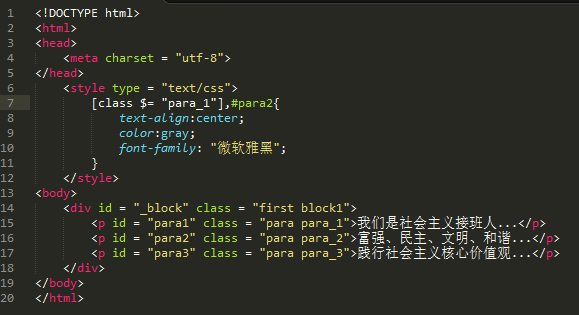
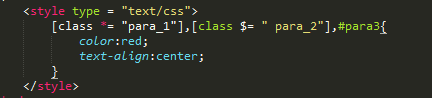
当然任意的选择器都是可以相互组合的,比如下面的例子:
匹配了class元素中结尾为para_1的第一个p标签和用id选择器匹配的第二个p标签。


上述的四种基本的选择器都是可以相互组合的,之间用“,”隔开即可,这个是对多个需要定义样式的标签的选择。
5.伪类
用于对于DOM中链接样式的定义.
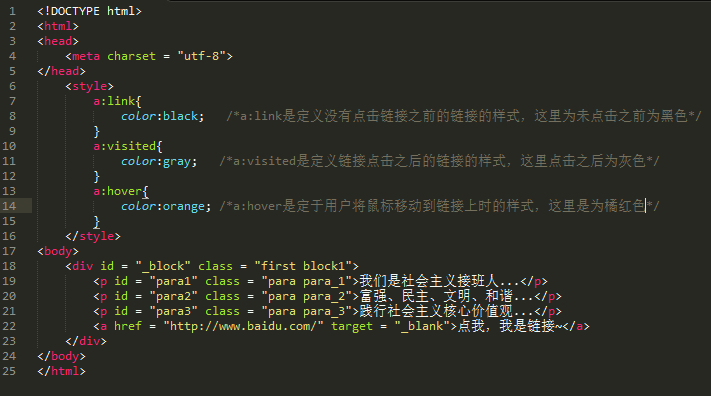
例如下面例子:

下面是结果演示:
左边是点击过链接之后的颜色,右边是鼠标放在链接上的颜色。


6.选择器的组合(这一块很好理解,可以自行google,就不举例子了)
1》直接组合 EF,这样相当于是交集,选择的是两个选择器都满足的标签。比如:#para1[class $= "para_1"]即是选择第一个p标签
2》后代组合 E F,之间有空格,这样,相当于选择满足E的标签中的F标签。比如:div p{...;}这样就是选择所有div标签中的p标签
3》亲子组合E > F,这样的组合有点类似用后代组合,但是只能是嵌套一层的标签才是亲子标签。
同时为一组选择器定义样式的方式是中间用“ , ”隔开,例子如下所示:


以上只是我新学CSS的一点个人总结,由于水平有限,要是有错误,可以随时纠正我,不清楚的地方可以自行google。