移动Web开发之移动页面布局
前言
本文针对手机设备设计的页面,并非兼容全设备的响应式布局,常见的MobileWeb页面如H5页面、手机页面、WAP页、webview页面等等。在不同尺寸的手机设备上,页面“相对性的达到合理的展示(自适应)”或者“保持统一效果的等比缩放(看起来差不多)。
深入概念引出viewport

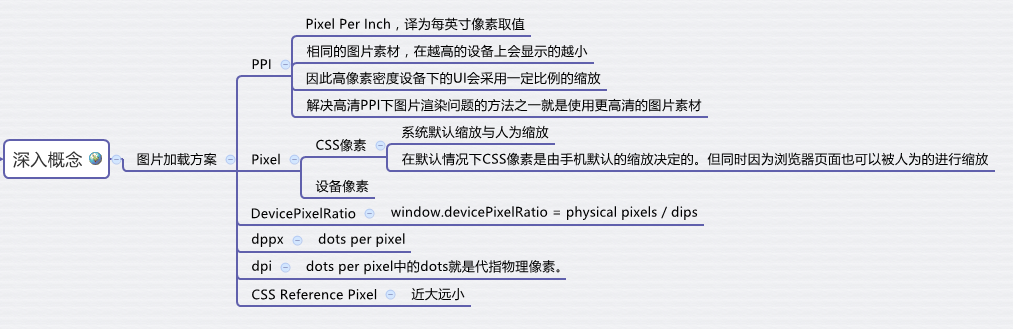
Pixel
-
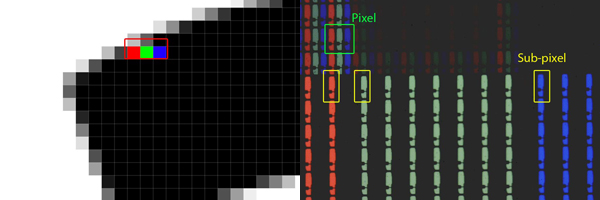
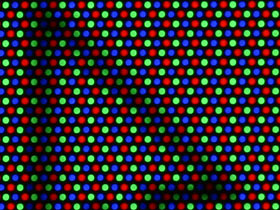
设备像素
- 在LCD显示器中,基于点阵排列,每一个像素右由红绿蓝子像素组成

-
CRT显示器

-
CSS像素(用于控制元素样式的样式单位像素,是一个相对值)
-
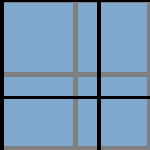
CSS像素与屏幕像素1:1同样大小时:

-
浏览器窗口宽度一定的情况下,把页面放大(Ctrl+),CSS像素(黑色边框)开始被拉伸,此时1个CSS像素大于1个屏幕像素

-
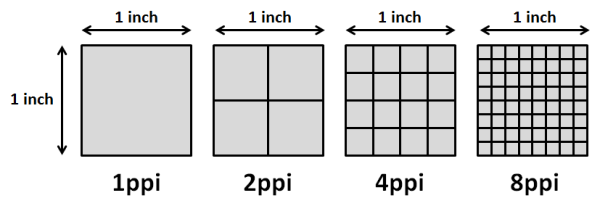
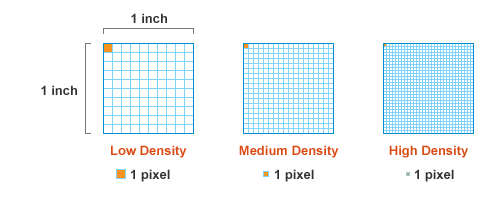
ppi(Pixel Per Inch)
-
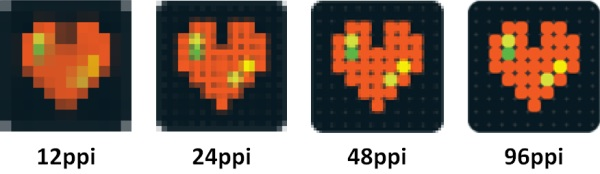
这里讨论的是只针对显示设备(另外还有打印照片时的分辨率、打印精度),指的是屏幕密度。PPI全称为Pixel Per Inch,译为每英寸像素取值。ppi值越高,单位面积内所占的像素越多,显示的画质越好。
-
PPi中的pixel指的是物理(设备)像素。


-
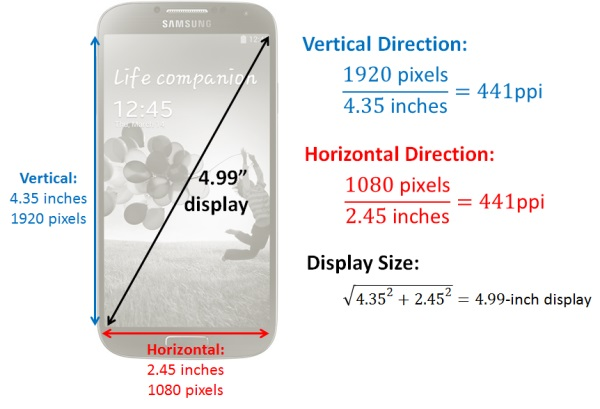
ppi是每台设备的一个定值,一个固定参数,下图以Samsung Galaxy S4为例

-
ppi过高带来的问题,相同的图片素材,ppi越高的设备显示越小。下图为一个分辨率像素在屏幕中的位置

-
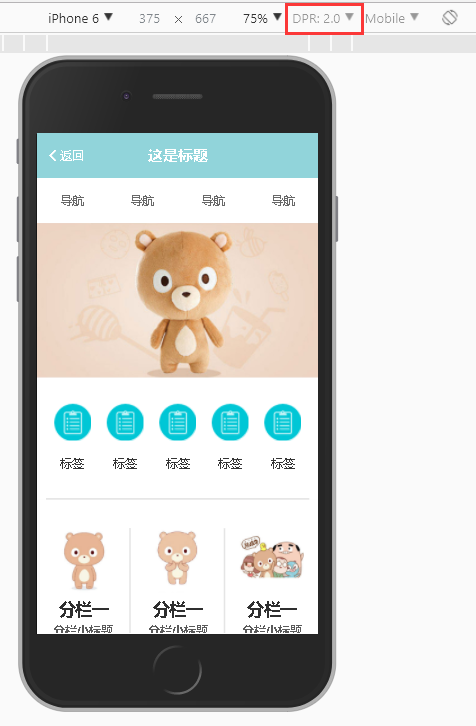
由于这样的问题存在,高ppi(高清屏)设备下的UI会采取一定的缩放比例,让文本或素材放大(也就是让分辨率像素或CSS像素放大),下面是CSS像素和物理像素的比例公式:DevicePixelRatio是手机的物理像素与实际使用像素的缩放比(会随着手机默认缩放比和人为缩放浏览器页面改变))
DevicePixelRatio定义如下: window.devicePixelRatio = physical pixels / dips(device-independent pixels即CSS像素)
dppx(dots per pixel)
- 表示单个CSS像素占用的物理像素个数,与DPR等价,只不过是从微观的角度。
dpi(Dots per inch)
- 对于显示设备的像素密度而言,dpi与ppi是等价的。
CSS Reference Pixel
-
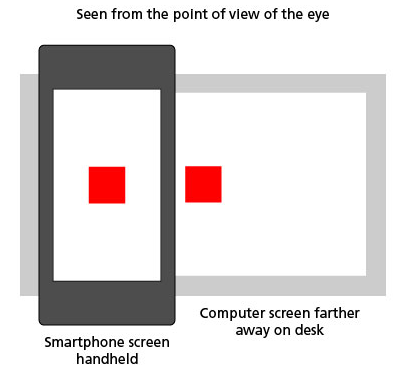
W3C规定(CSS Reference Pixel),把人眼能够辨别到的,距离自己一个手臂长度(约28英寸),像素密度为96dpi设备上的一个物理像素设为参考像素(目的是为了保证CSS像素在不同设备、不同距离观测到的大小一致)
-
通过CSS参考像素可以计算出在不同的设备上使用合适的CSS像素大小,使得视觉上一致。

-
那么问题来了,如何实践这个标准呢?通过使用viewport
<meta name="viewport">
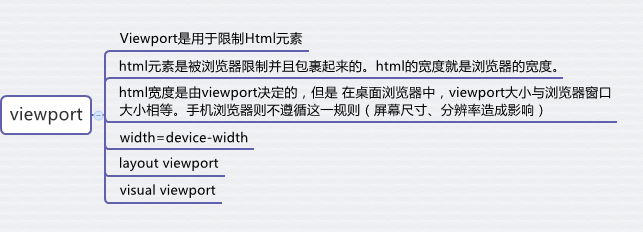
viewport

-
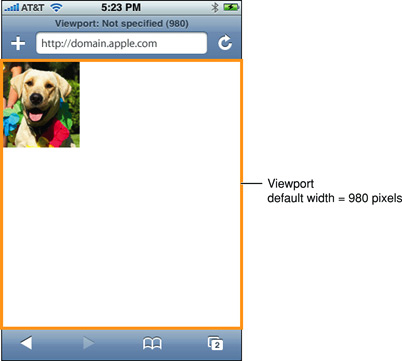
默认情况下,手机屏幕以980px去渲染页面,(下图图像为320px,设备为iphone4)

-
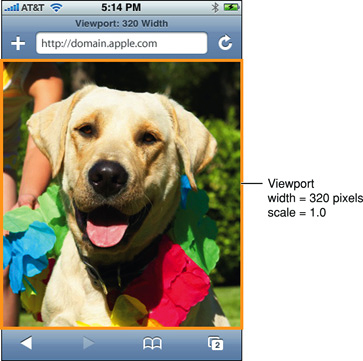
此时通过设置渲染宽度为320px,即为手机设备的分辨率,此时图像是充满整个区域的

-
通过上面可得,可以设置width=device-width(手机屏幕分辨率),指定布局宽度等于手机分辨率宽度,可以实现
- 为移动设备开发的响应式网页时,你会面临多重分辨率情况,没有必要使用到重量级的mediaquery
- 避免手机浏览器使用桌面分辨率宽度(980px等)去渲染页面
- 兼容手机横屏或竖屏
-
下面为viewport的一般设置
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> -
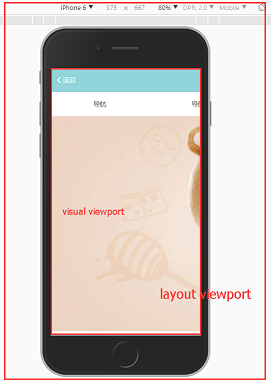
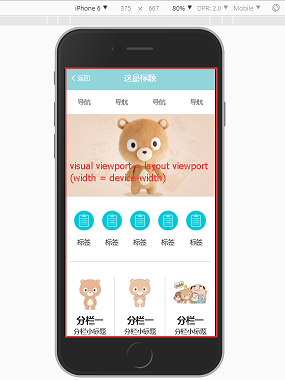
另外Viewport还分为两种,Layout Viewport和Visual Viewport


还原视觉稿,多屏适配
- 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点:
- 首先,选取一款手机的屏幕宽高作为基准(以前是iphone4的320×480,现在更多的是iphone6的375×667)。
- 对于retina屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是基准的2倍,也就是说像素点个数是原来的4倍(对iphone6而言:原先的375×667,就会变成750×1334)。]
- 字体、高宽间距、图像(图标、图片)
- 矢量化、字体化、image-set等
- 在满足快速开发的需求下,利用 css 将图像限定在元素内( img 图片使用
[max-] 100%,背景图像使用background-size),布局只针对元素进行。
- 几个问题(详情)
- retina下,图片高清问题
- retina下,border: 1px问题
- 多屏适配布局问题
- 字体大小问题
以下图为例,分析移动Web开发在页面架构和布局的方法及差异性(效果图为640px)

1.固定高度,宽度自适应
- 实现
-
viewport width 设置为
device-width,以较小宽度(如 320px)的视觉稿作为参照进行布局 -
垂直方向的高度和间距使用定值,水平方向混合使用定值和百分比或者利用flex弹性布局
-
图像元素根据容器使用定值或background-size缩放
-
代码段
<meta name="viewport" content="width=device-width,initial-scale=1">
-
- 要点
- 由于高度固定,宽度自适应,在大屏幕手机下元素被拉长了,所以设计的时候只能设计横向拉伸的元素布局,存在很多局限性。
- 以小宽度作为参照是因为如果布局满足了小宽度的摆放,当屏幕变宽时,简单的填充空白就可以了(比如网易新闻);而如果反过来就可能造成“挤坏了”,考虑 header 区域,左测 logo 右测横向 nav 的情况。
- 需要小宽度的布局,又需要大宽度的图像,这是一个矛盾点。
- 兼容性较好。
- 案例
2.固定宽度,viewport缩放
- 实现
- 视觉稿、页面宽度、viewport width 使用统一宽度,利用浏览器自身缩放完成适配。页面样式(包括图像元素)完全按照视觉稿的尺寸,使用单位
px即可。 - 固定宽度值考虑以下两点:
- 主流分辨率,参考Screen Sizes和友盟指数的数据
- 设计部门常用尺寸
- 代码段
-
head头部(根据屏幕宽度来动态生成viewport,生成的 viewport 基本是这样)
<meta name="viewport" content="width=640,initial-scale=0.5,maximum-scale=0.5,minimum-scale=0.5,user-scalable=no"> -
css style
body { 640px; margin: 0 auto; }
-
- 视觉稿、页面宽度、viewport width 使用统一宽度,利用浏览器自身缩放完成适配。页面样式(包括图像元素)完全按照视觉稿的尺寸,使用单位

-
优点:
- 开发简单:缩放交给浏览器,完全按视觉稿切图。
- 还原精准:绝对等比例缩放,可以精准还原视觉稿(不考虑清晰度的情况下)。
- 测试方便:在PC端即可完成大部分测试,手机端只需酌情调整一些细节(比如图标、字体混合排列时,因为字体不同造成的对齐问题)。
-
存在的问题:
- 像素丢失:对于一些分辨率较低的手机,可能设备像素还未达到指定的 viewport 宽度,此时屏幕的渲染可能就不准确了。比较常见的是边框“消失”了,不过随着手机硬件的更新,这个问题会越来越少的。
- 缩放失效:某些安卓机不能正常的根据 meta 标签中 width 的值来缩放 viewport,需要配合 initial-scale 。
- 文本折行:存在于缩放失效的机型中,某些手机为了便于文本的阅读,在文本到达 viewport 边缘(非元素容器的边缘)时即进行折行,而当 viewport 宽度被修正后,浏览器并没有正确的重绘,所以就发现文本没有占满整行。一些常用的段落性文本标签会存在该问题。
-
解决问题
-
缩放失效问题需通过 js 动态设定 initial-scale。
var fixScreen = function() { var metaEl = doc.querySelector('meta[name="viewport"]'), metaCtt = metaEl ? metaEl.content : '', matchScale = metaCtt.match(/initial-scale=([d.]+)/), matchWidth = metaCtt.match(/width=([^,s]+)/); if ( metaEl && !matchScale && ( matchWidth && matchWidth[1] != 'device-width') ) { var width = parseInt(matchWidth[1]), iw = win.innerWidth || width, ow = win.outerWidth || iw, sw = win.screen.width || iw, saw = win.screen.availWidth || iw, ih = win.innerHeight || width, oh = win.outerHeight || ih, ish = win.screen.height || ih, sah = win.screen.availHeight || ih, w = Math.min(iw,ow,sw,saw,ih,oh,ish,sah), scale = w / width; if ( ratio < 1) { metaEl.content += ',initial-scale=' + ratio + ',maximum-scale=' + ratio + ', minimum-scale=' + scale; } } } -
文本折行问题
section, p, div, h1, h2, h3, h4, h5, h6, .fix-break { background: tranparent url('about:blank'); word-break: break-all; }
-
-
案例
3.rem做宽度,viewport缩放
-
实现
-
依照某特定宽度设定 rem 值(即 html 的 font-size),页面任何需要弹性适配的元素,尺寸均换算为 rem 进行布局,不需要适配的元素还是使用
px为单位。 -
当页面渲染时,根据页面有效宽度进行计算,调整 rem 的大小,动态缩放以达到适配的效果。
-
根据 devicePixelRatio 设定 initial-scale 来放大 viewport,使页面按照物理像素渲染,提升清晰度。
-
通过JS去动态计算根元素的font-size(所有设备均兼容),也可以使用media query(兼容自己网站主流的一些屏幕设备)
-
根据设备像素比(window.devicePixelRatio)给设置data-dpr
-
代码段(动态生成 viewport)
不用写 meta 标签,该方法mobile-util.js根据 dpr 自动生成,并在 html 标签中加上 data-dpr 和 font-size 两个属性值。
-
-
优点:
- 清晰度高,能达到物理像素的清晰度。
- 能解决 DPR 引起的“1像素”问题。
- 向后兼容较好,即便屏幕宽度增加、PPI 增加该方案依旧适用。
-
缺点:
- 适配 js 需尽可能早进入,减少(避免)viewport 变化引起的重绘。
- 某些Android机会丢掉 rem 小数部分。
- 需要预编译库进行单位转换。
-
一些注意的地方
- chrome当font-size小于12时,rem会按照12来计算,设置基准值要考虑这一点。
- 较小的背景图(比如一些 icon)的 background-size 不要使用具体 rem 数值,裁剪后会出现边缘丢失。应使用与元素等尺寸切图,设定
background-size: contain|cover来缩放。
-
动态调整 rem 的方法如下:
var fixScreen = function() { var metaEl = doc.querySelector('meta[name="viewport"]'), metaCtt = metaEl ? metaEl.content : '', matchScale = metaCtt.match(/initial-scale=([d.]+)/), matchWidth = metaCtt.match(/width=([^,s]+)/); if ( !metaEl ) { // REM var docEl = doc.documentElement, maxwidth = docEl.dataset.mw || 750, // 每 dpr 最大页面宽度 dpr = isIos ? Math.min(win.devicePixelRatio, 3) : 1, scale = 1 / dpr, tid; docEl.removeAttribute('data-mw'); docEl.dataset.dpr = dpr; metaEl = doc.createElement('meta'); metaEl.name = 'viewport'; metaEl.content = 'initial-scale=' + ratio + ',maximum-scale=' + ratio + ', minimum-scale=' + scale; docEl.firstElementChild.appendChild(metaEl); var refreshRem = function() { var width = docEl.getBoundingClientRect().width; if (width / dpr > maxwidth) { width = maxwidth * dpr; } var rem = width / 16; docEl.style.fontSize = rem + 'px'; }; //... refreshRem(); } } -
案例
4.响应式布局(pc & mobile)
- 实现
- 使用 viewport meta 标签在手机浏览器上控制布局
- 使用 Media Queries 适配对应样式
- 要点
- 响应式这种方式在国内很少有大型企业的复杂性的网站在移动端用这种方法去做,主要原因是工作大,维护性难
- 适用于中小型的门户或者博客类站点会采用响应式的方法从web page到web app直接一步到位,因为这样反而可以节约成本,不用再专门为自己的网站做一个web app的版本。
- 优点
-
Native APP:Objective-C or Java – 学习成本高
-
Hybrid APP: 外壳+Web APP,需安装。
-
响应式Web APP:HTML5+JS+CSS – 门槛低,极易上手,迭代快
-
无需安装成本,迭代更新容易

-
- 案例
小结
- 前三种方案为H5页面、手机页面、WAP页、webview页面
移动常用方案 - 第一种方案只能做一些列表等简单排列的样式,面对更复杂的页面,往往需要绝对定位和百分比等,尺寸与视觉稿有出入。
- 第二种和第三种方案不会和设计图有差,第三种方案比第二种方案更灵活,有两种单位可用,
rem和px。 - 灵活运用min-height和min-width
- 能用flex布局的不要使用浮动和绝对定位(不利于页面扩展)
移动开发规范
字体设置
-
使用无衬线字体
-
iOS 4.0+ 使用英文字体 Helvetica Neue,之前的iOS版本降级使用 Helvetica。中文字体设置为华文黑体STHeiTi。 需补充说明,华文黑体并不存在iOS的字体库中http://support.apple.com/kb/HT5878, 但系统会自动将华文黑体 STHeiTi 兼容命中系统默认中文字体黑体-简或黑体-繁
-
原生Android下中文字体与英文字体都选择默认的无衬线字体
body { font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif; }
基础交互
-
设置全局的CSS样式,避免图中的长按弹出菜单与选中文本的行为
a, img { -webkit-touch-callout: none; /* 禁止长按链接与图片弹出菜单 */ } html, body { -webkit-user-select: none; /* 禁止选中文本(如无文本选中需求,此为必选项) */ user-select: none; }
跨浏览器测试
浏览器兼容性:

-
pc端模拟
- PC端Chrome浏览器模拟手机调试页面,布局上几乎和真机上没有差别了,只是真机可以看到的细节更多、操作真实环境
-
真机调试
- 微信、手机QQ、QQ浏览器:可以使用腾讯TBS studio、手机、usb数据线可以在测试线上页面
- Android:通过手机chrome、PC chrome和usb;连接数据同样可以在手机上chrome浏览器对页面进行调试。
-
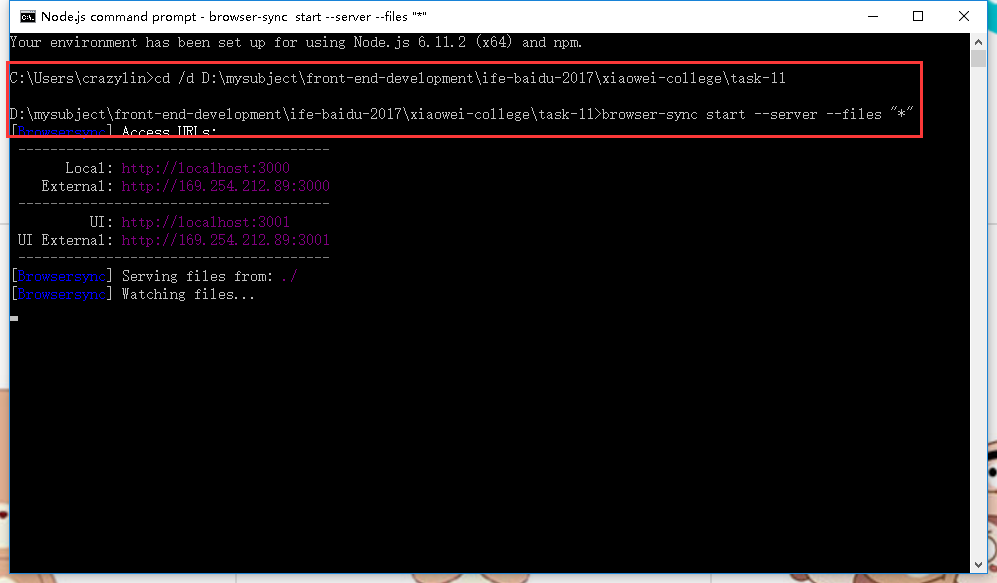
BrowserSync 同步操作
- 使用node.js command prompt 安装BrowserSync
- 在node.js command prompt 在要创建服务器的目录下面执行:browser-sync start --server --files="*" 命令即可,表示创建一个服务器并监听该目录下的文件变动

- 让手机与电脑处于同一局域网下,可以使用电脑分享热点手机连接(如360无线wifi + 网卡) -
更多更详细测试方案
实践应用
- demo1(运用的是第一种方案,但是有些元素高度没有固定,而是自适应,以此适应图片的缩放。)
参考资料
- web app变革之rem
- 手机淘宝的flexible设计与实现
- MobileWeb 适配总结
- 移动端高清、多屏适配方案
- 浅谈移动Web开发
- 响应式网页设计
- 移动端适配方案(下)
- Alloyteam移动开发规范概述