俄罗斯方块你们肯定都玩过, 今天教大家怎么自己写一个
项目地址:https://github.com/Young-18/Sliding-Blocks-with-JavaScript.git
1. 首先理解俄罗斯方块原理:
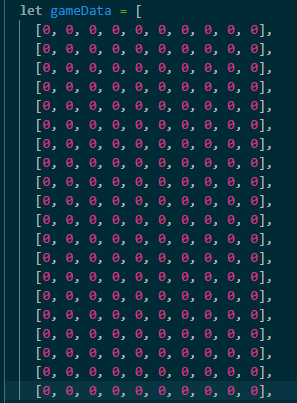
其实操作背景就是类似于这样的数组:

宽高可以自己设定, 然后用数组遍历渲染dom,
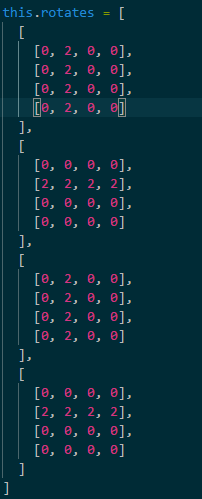
2.运动的方块类似于这样:

看出来了吧, 就是这样的四个数组变换
3.目录结构:
|-css文件夹
|--------css.css
|-js文件夹
|--------game.js 游戏核心文件, 包括方块运动, 方块旋转, 固定方块, 消除方块, 屏幕刷新, 判断位置是否合法等.
|--------local.js 游戏引入文件, 包括按键行为, 判断方块消除游戏结束.
|--------scrtpt.js 游戏开始文件, 创建local对象, 开始游戏
|--------square.js 游戏运动方块,
|--------squareFactory.js 游戏运动方块生成
|-index.html