Jeecg-Boot项目简介
Jeecg-boot 是一款基于代码生成器的快速开发平台!
采用前后端分离技术:SpringBoot,Mybatis,Shiro,JWT,Vue & Ant Design。提供强大的代码生成器, 前端页面和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发者福音!!
JeecgBoot的宗旨是降低前后端分离的开发成本,提高UI能力的同时提高开发效率,追求更高的能力,No代码概念,一系列智能化在线开发。
源码下载
- 源码下载:
https://github.com/zhangdaiscott/jeecg-boot
https://gitee.com/jeecg/jeecg-boot
- 在线文档:http://jeecg-boot.mydoc.io
- 在线演示:http://boot.jeecg.org
- 入门教程:http://jeecg-boot.mydoc.io/?t=345660
- 常见问题:http://t.cn/EITSuH8
升级日志
本版本主要录制全新教学视频和修复2.0.0版本的一系列bug,提供稳定版本供大家使用
- 录制新版入门教程视频
- 用户列表无编辑按钮,编辑提示无权限
- 非admin用户,角色授权、部门、用户等操作提示无权限
- 提示 Parameter useId not found (SysAnnouncementMapper的userid找不到)
- Type definition error: [simple type, class org.jeecg.modules.system.model.SysUserDepartsVO]无构造器问题
- oracle下部门数据列表是空问题
- 系统公告提示资源找不到问题
- 类别统计报表菜单删除,此功能是测试未完全实现
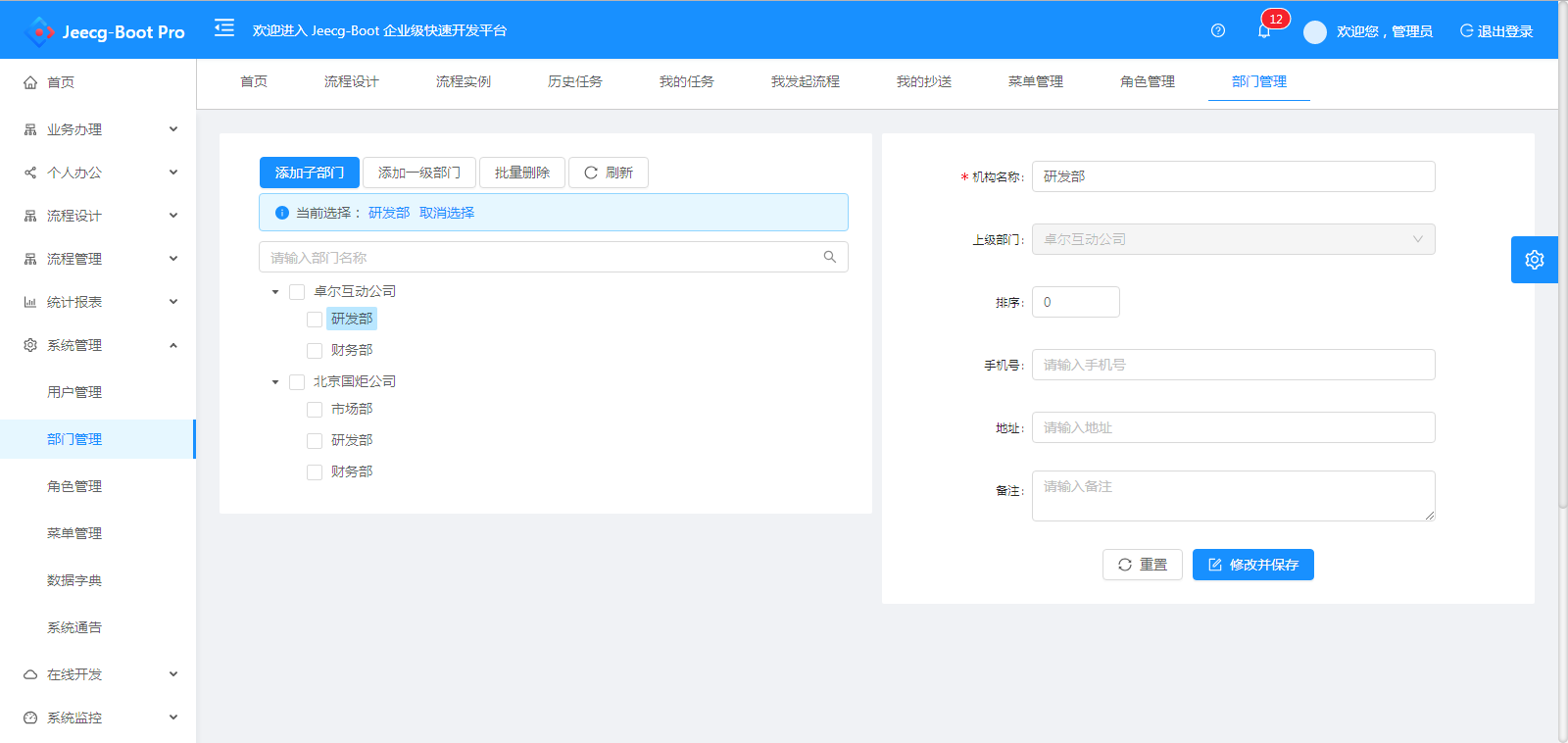
- 部门管理怎么添加子部门: 选中部门,鼠标右键,添加子部门或删除子部门
- 老菜单访问404,因为V2.0版本,菜单增加了一个类型“是否路由”,请设置“是”
- 项目打可执行jar包,缺少maven plugin插件的问题
- 添加新菜单访问404问题解决,改造程序,默认设置菜单路由类型默认值“是”
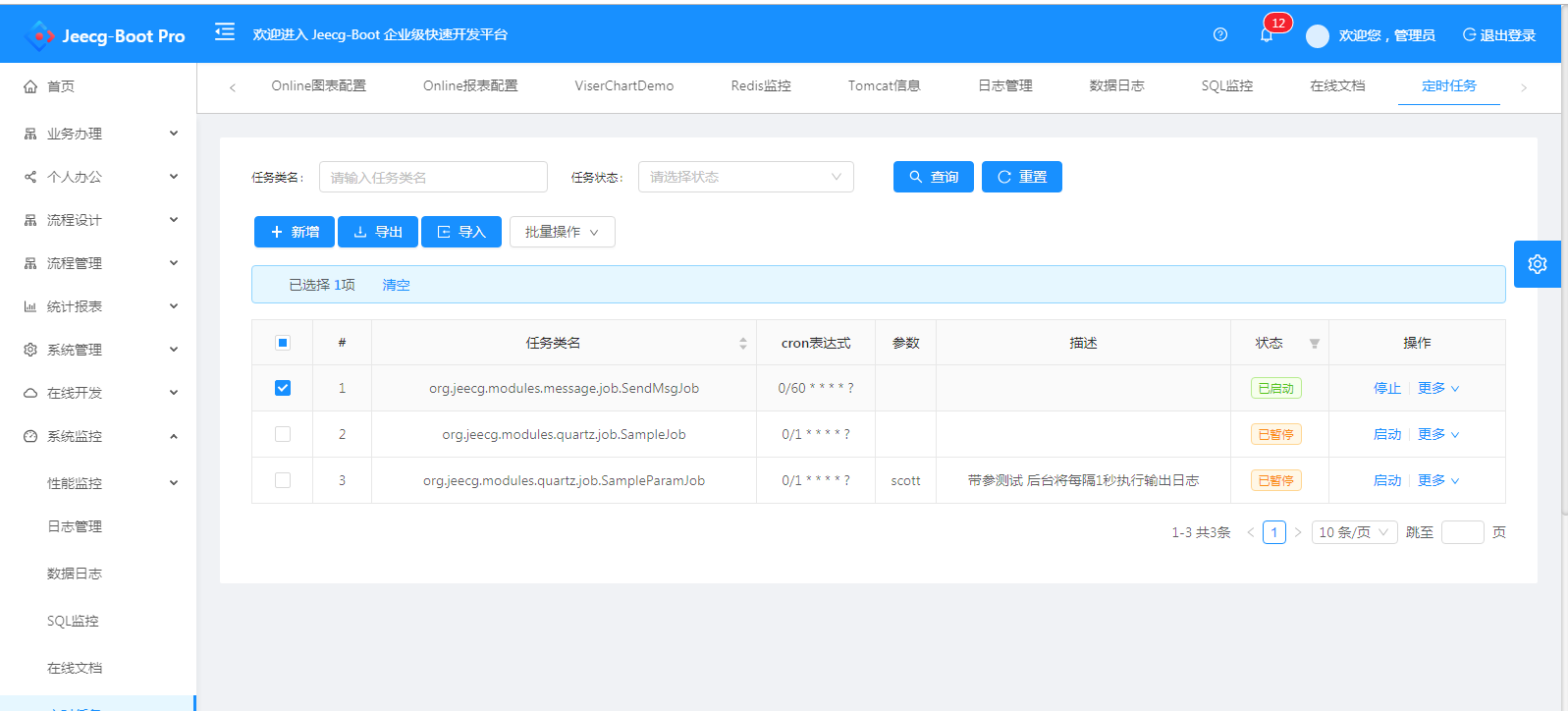
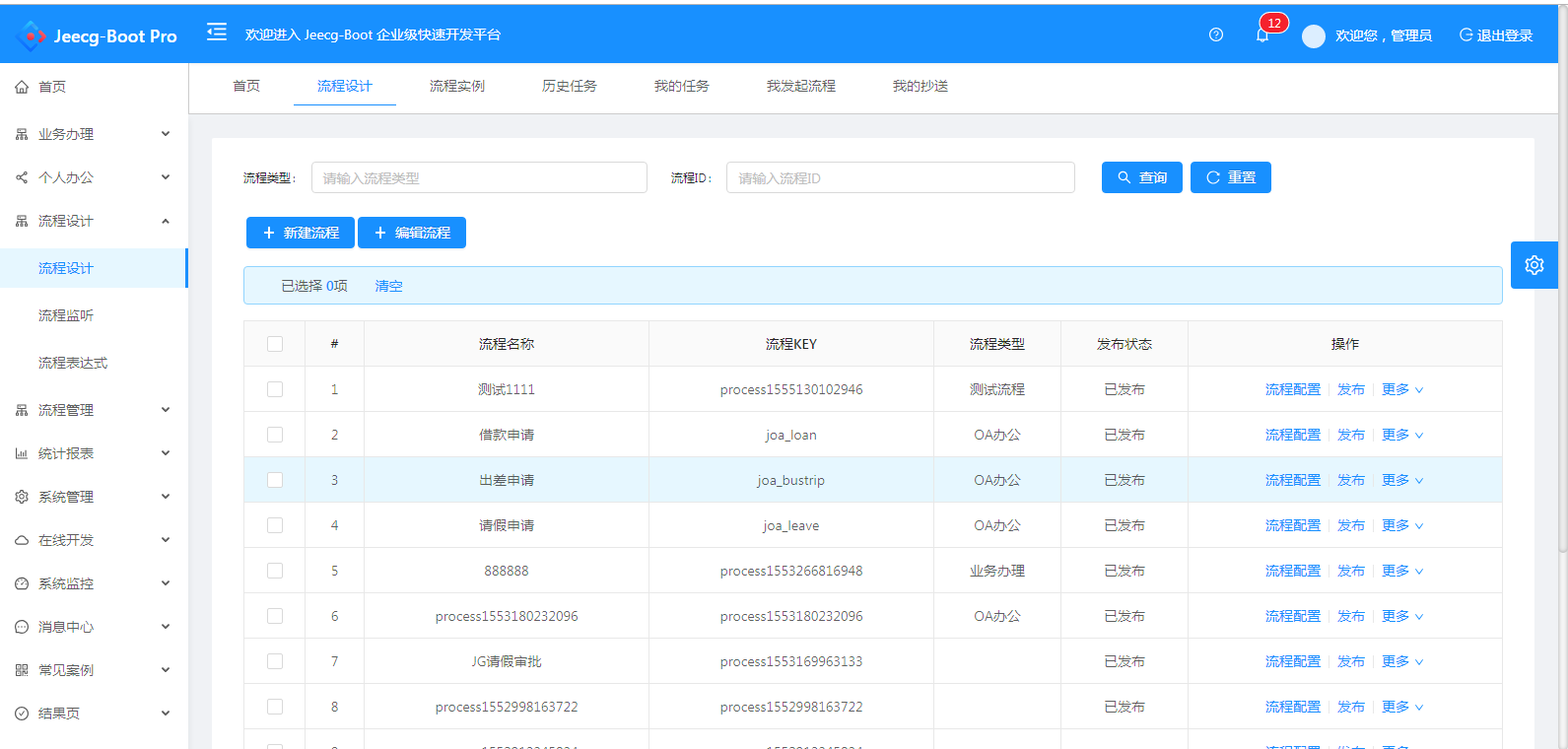
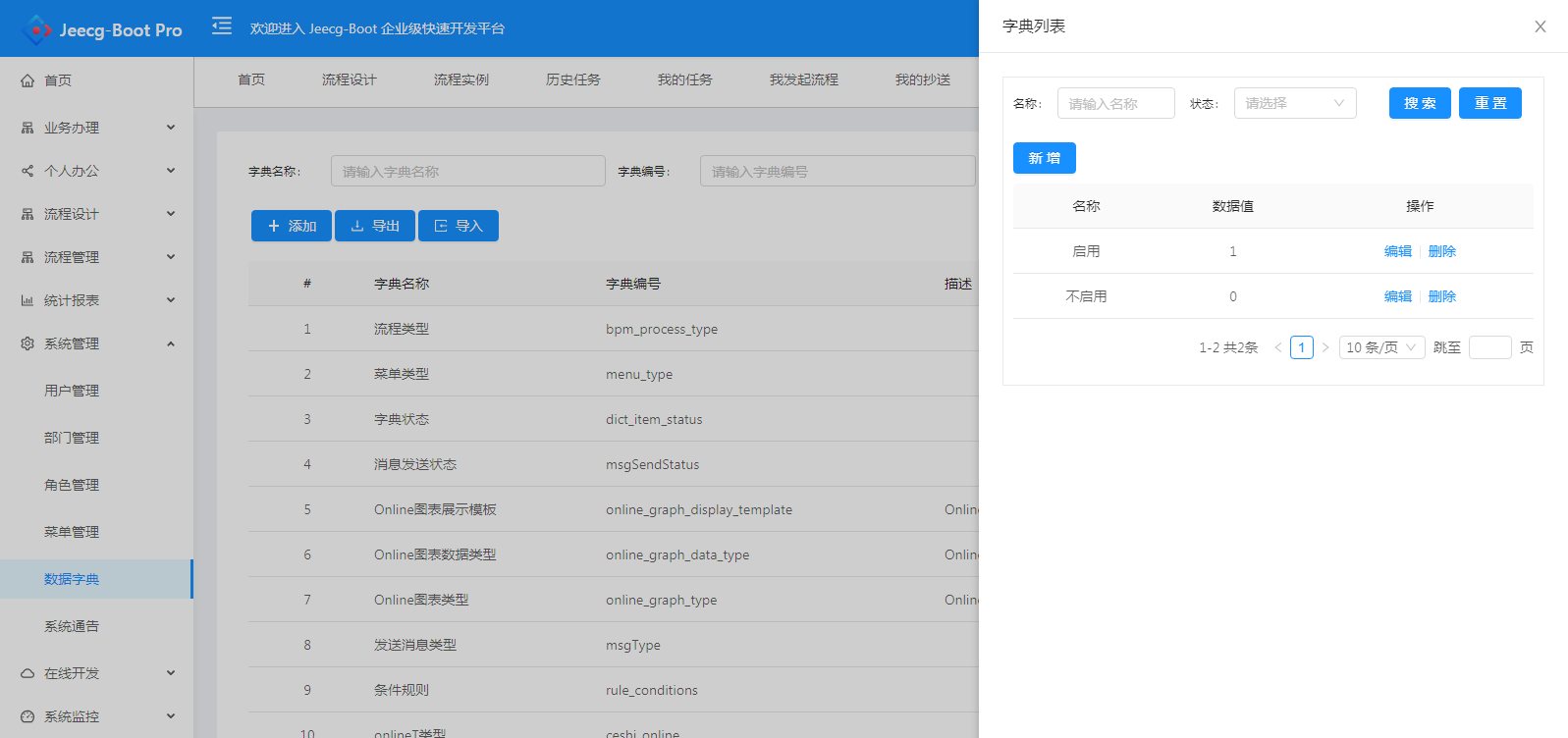
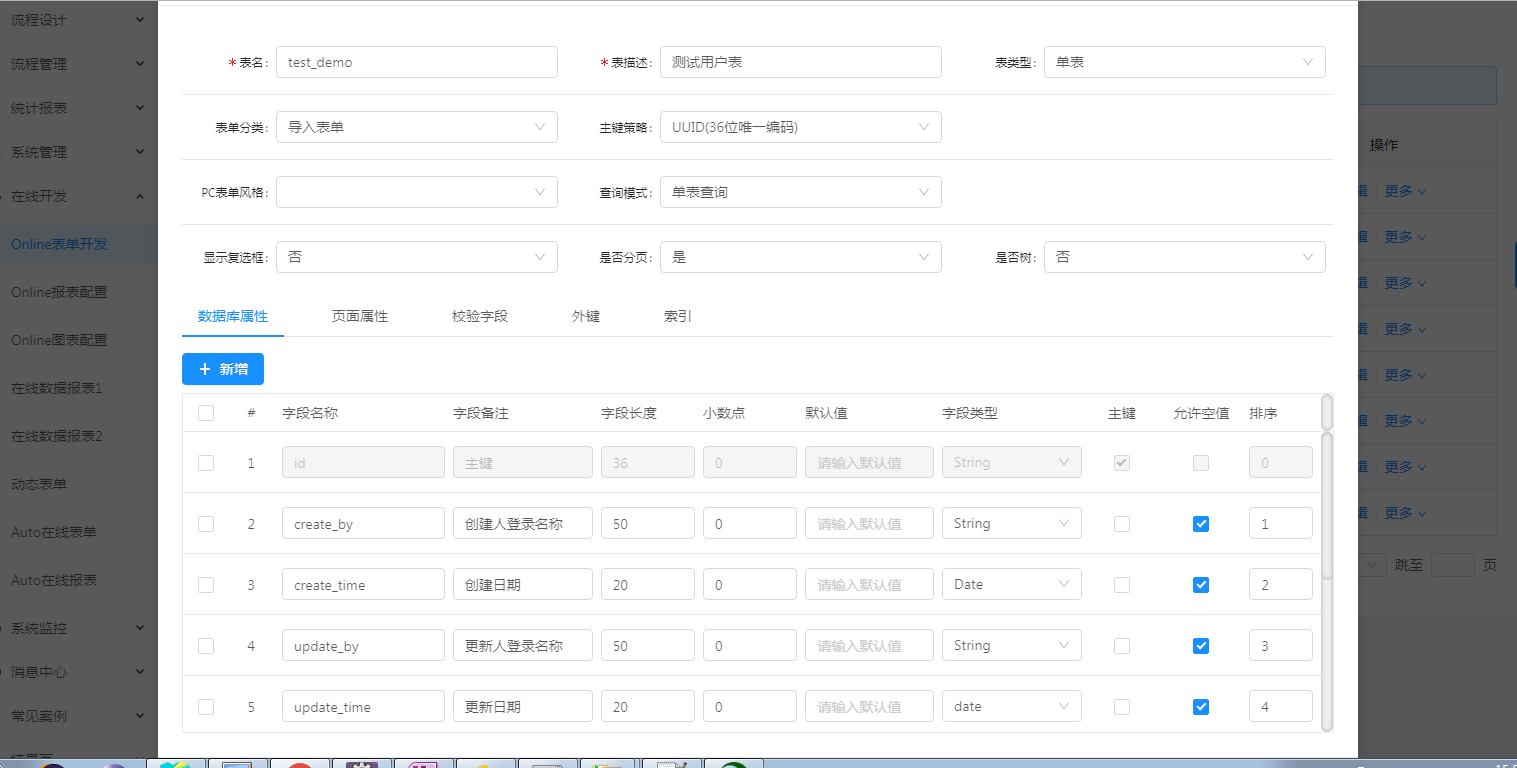
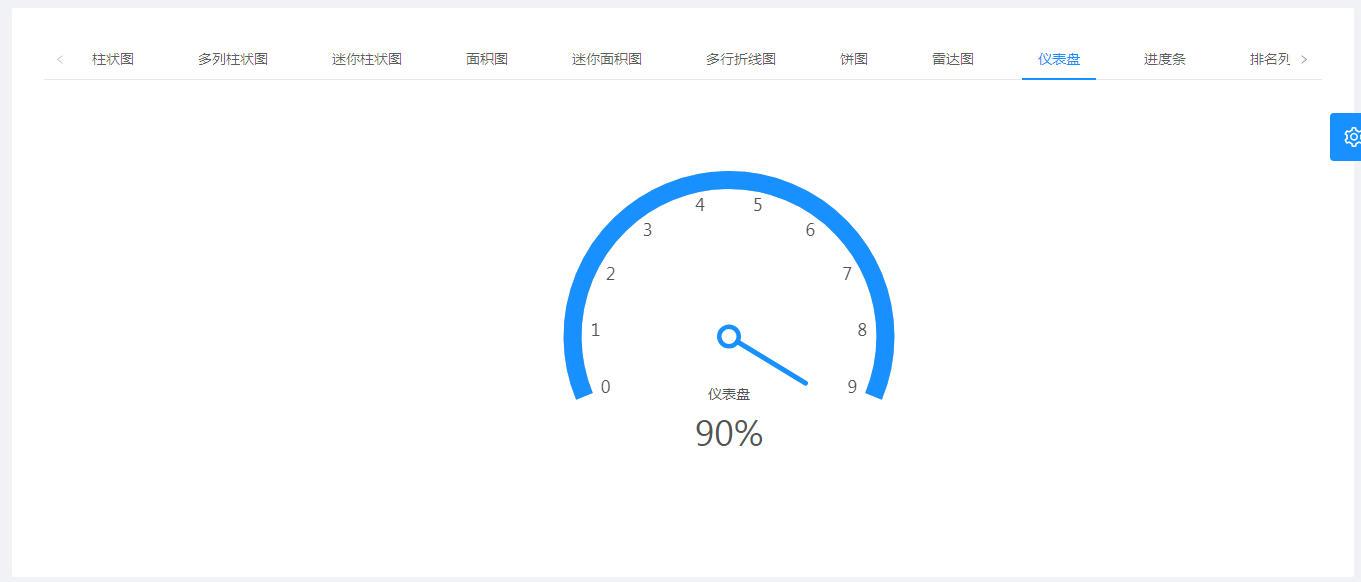
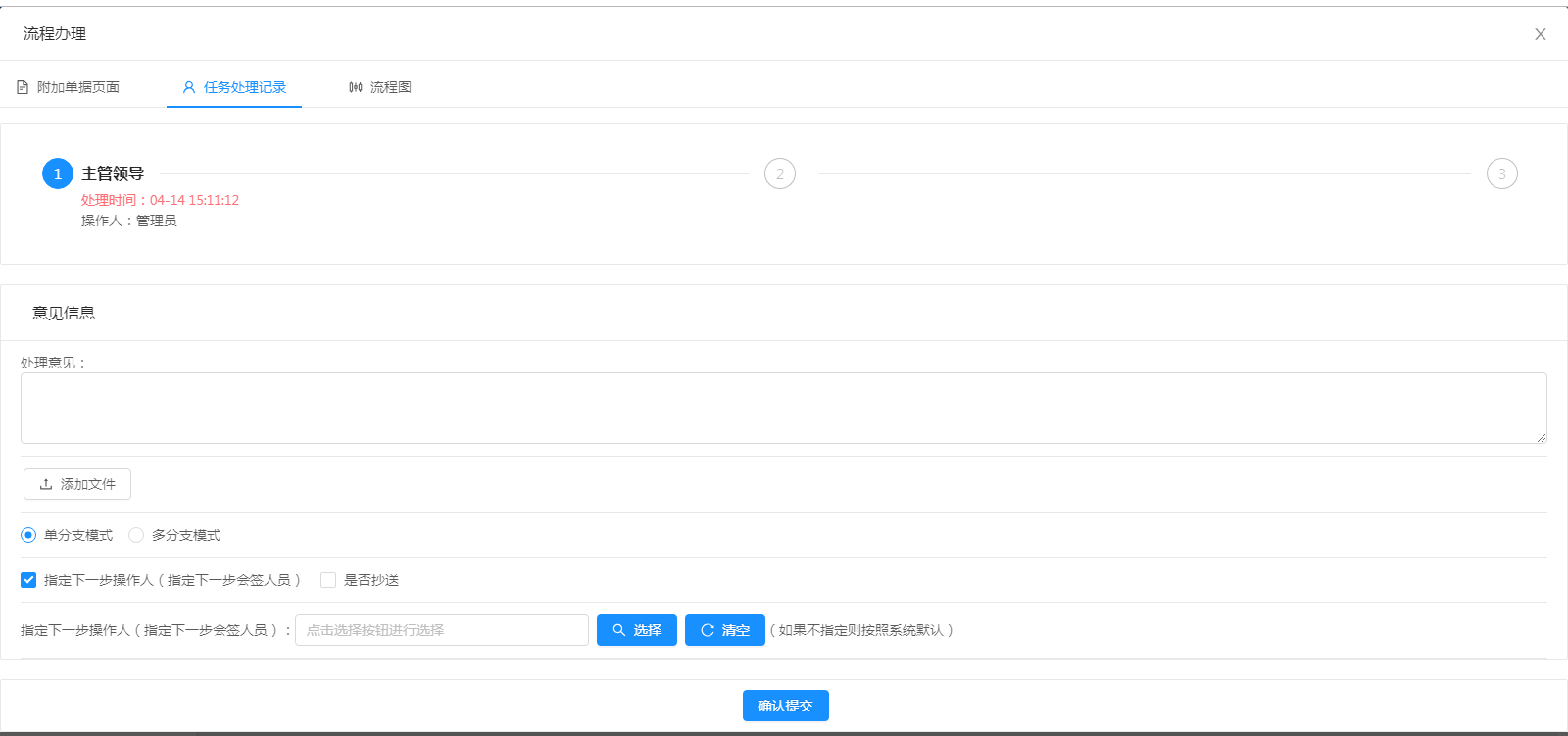
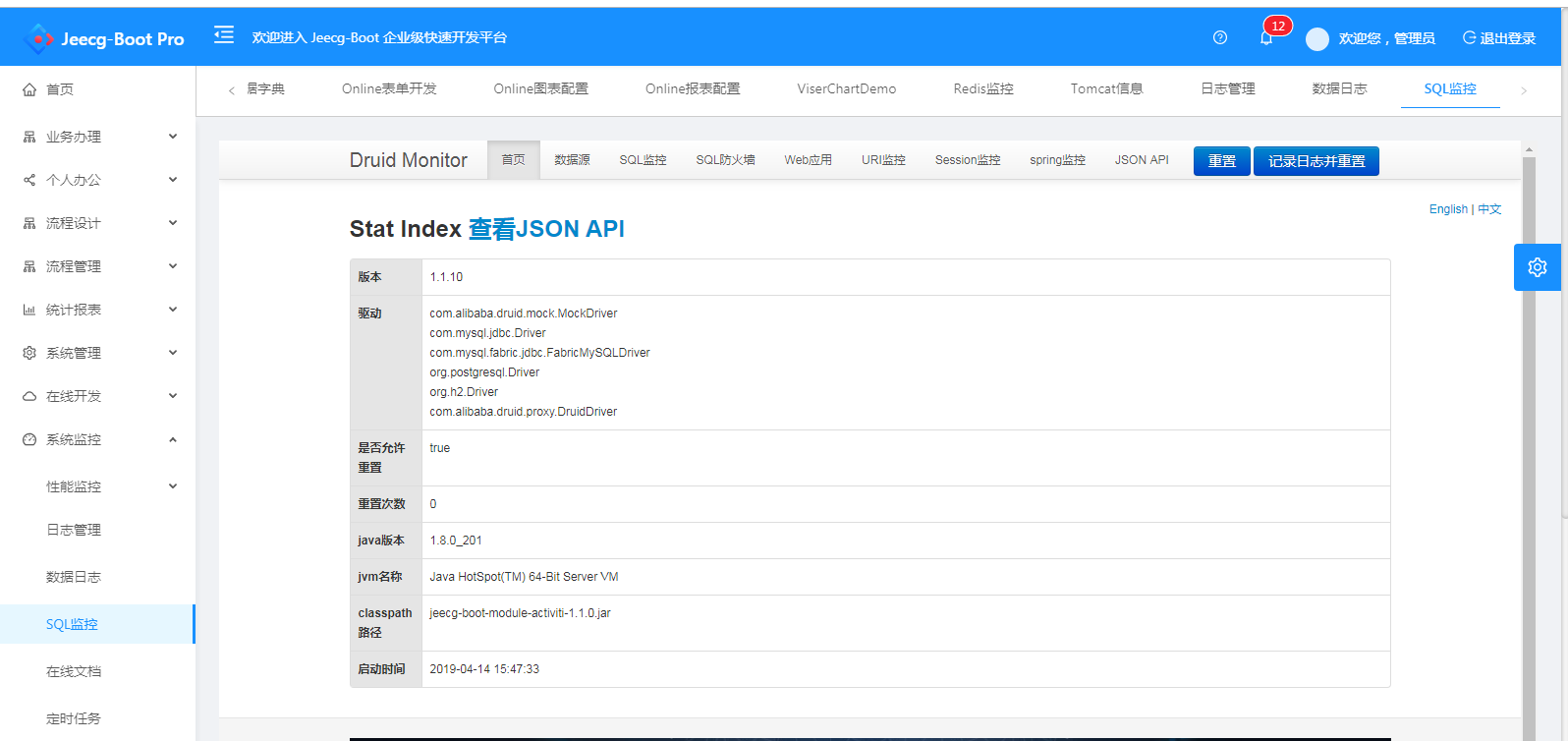
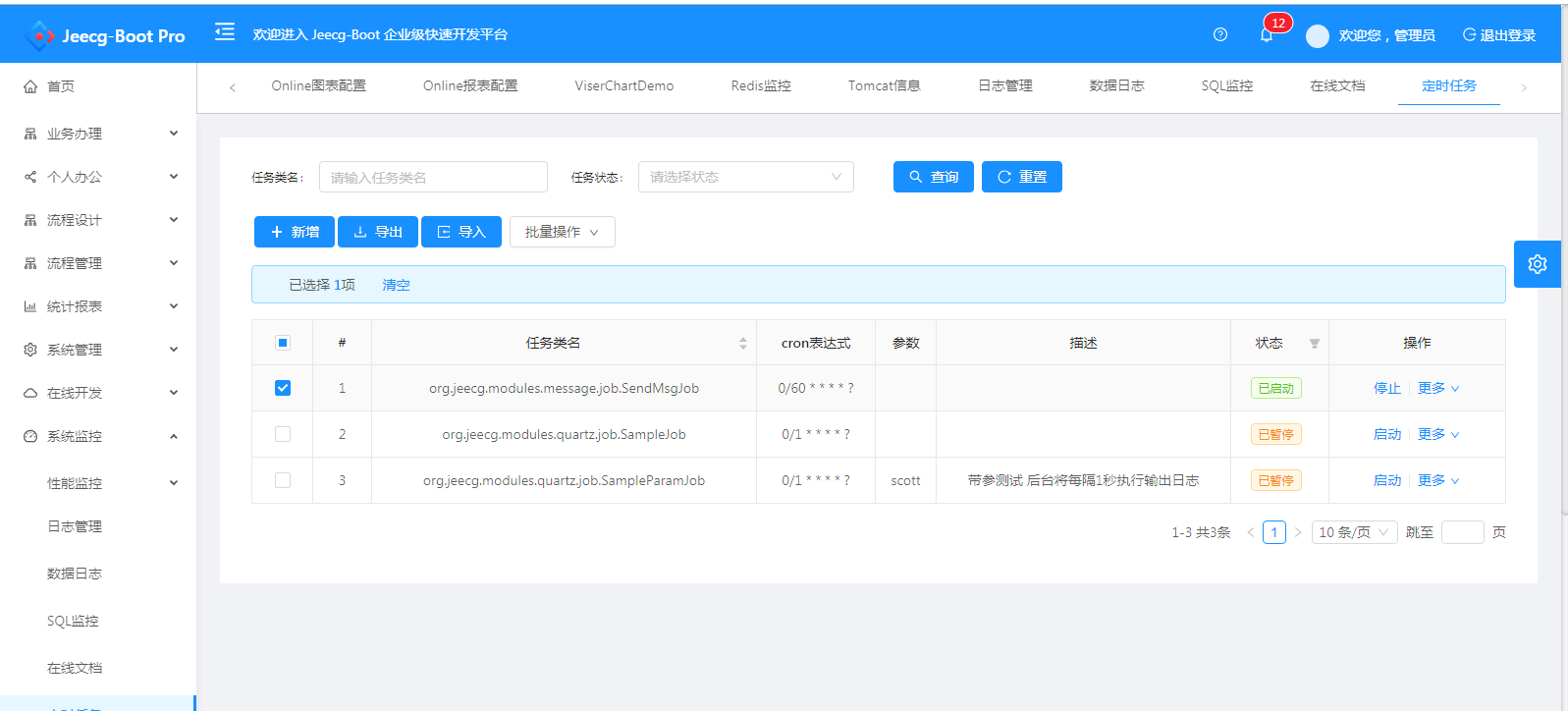
系统展示