弹性盒子
父元素
display:flex; 设置元素为弹性盒子
flex-direction 设置弹性盒子轴(x,y,轴)与排列 flex-wrap 设置容器为单行或多行
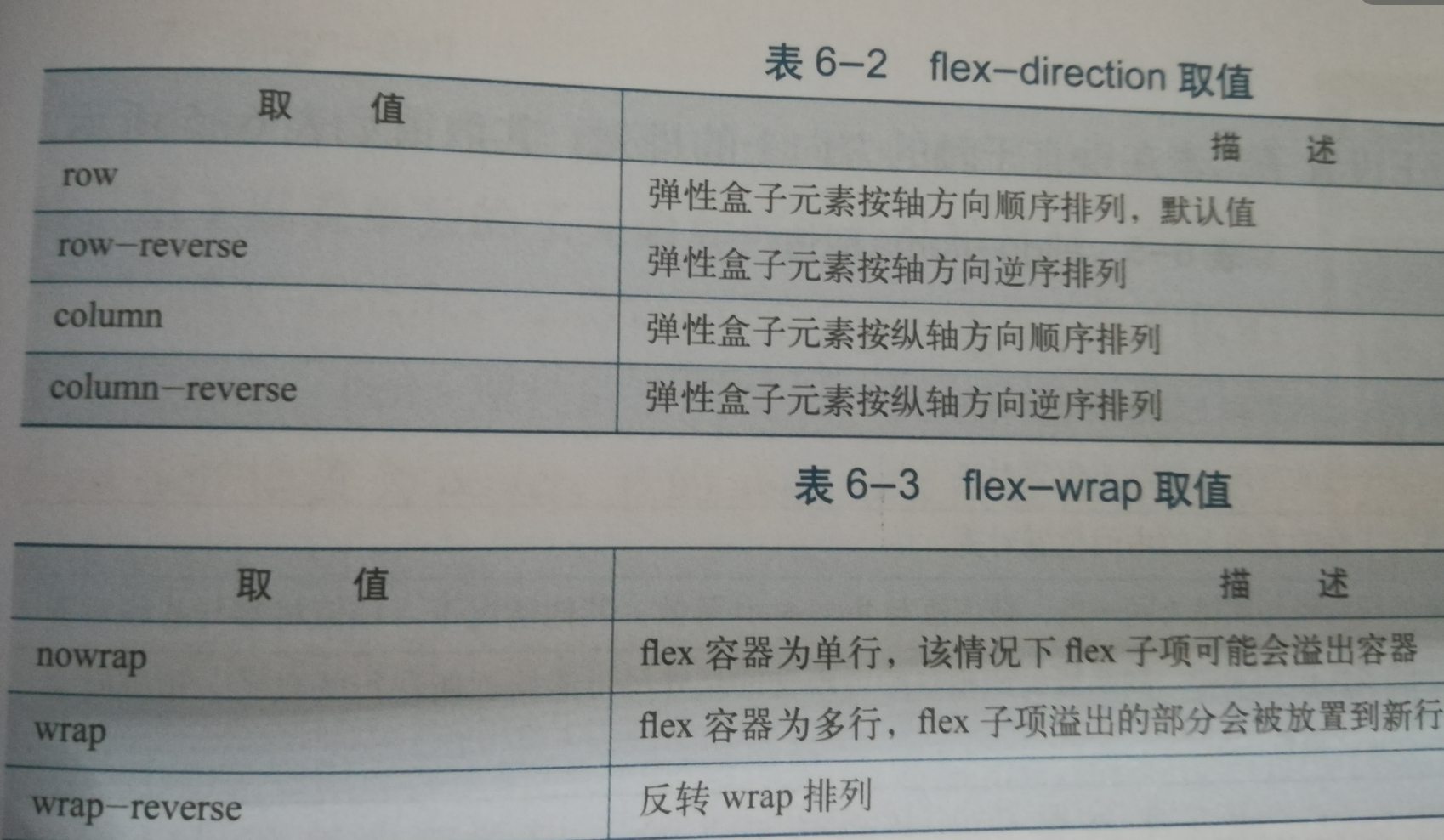
flex-direction: row | row-reverse | column | column-reverse
justify-content 设置子元素如何在当前轴方向的排列
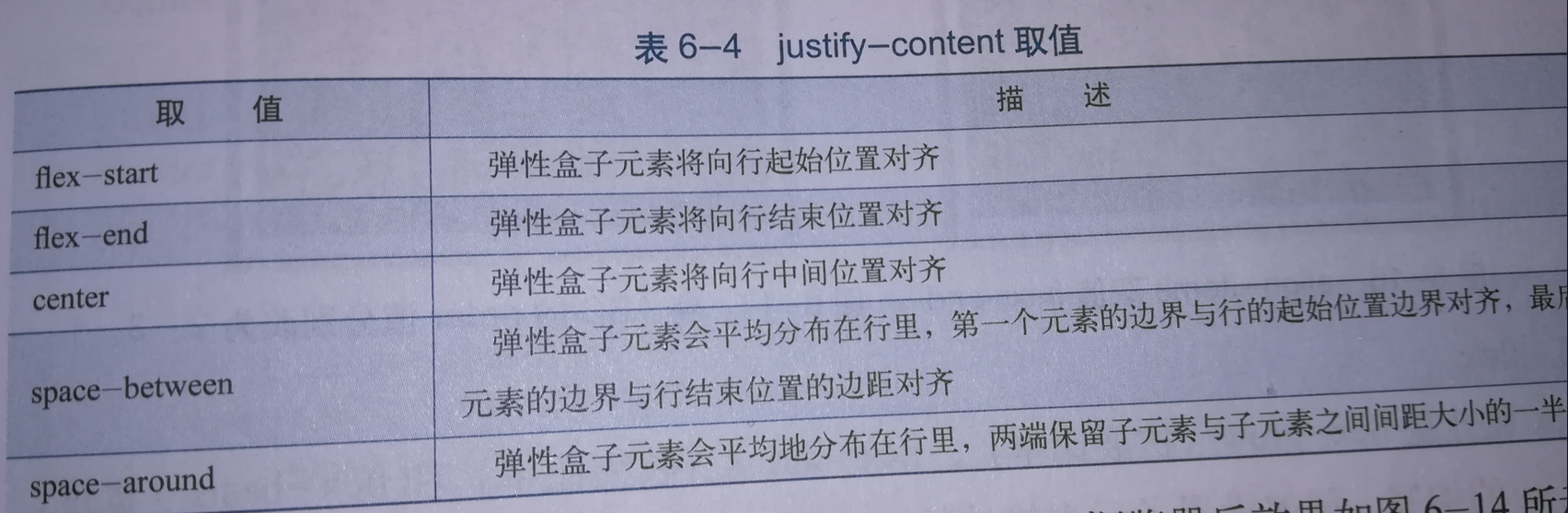
justify-content: flex-start | flex-end | center | space-between | space-around
align-items 设置子元素在垂直于轴方向上的排列
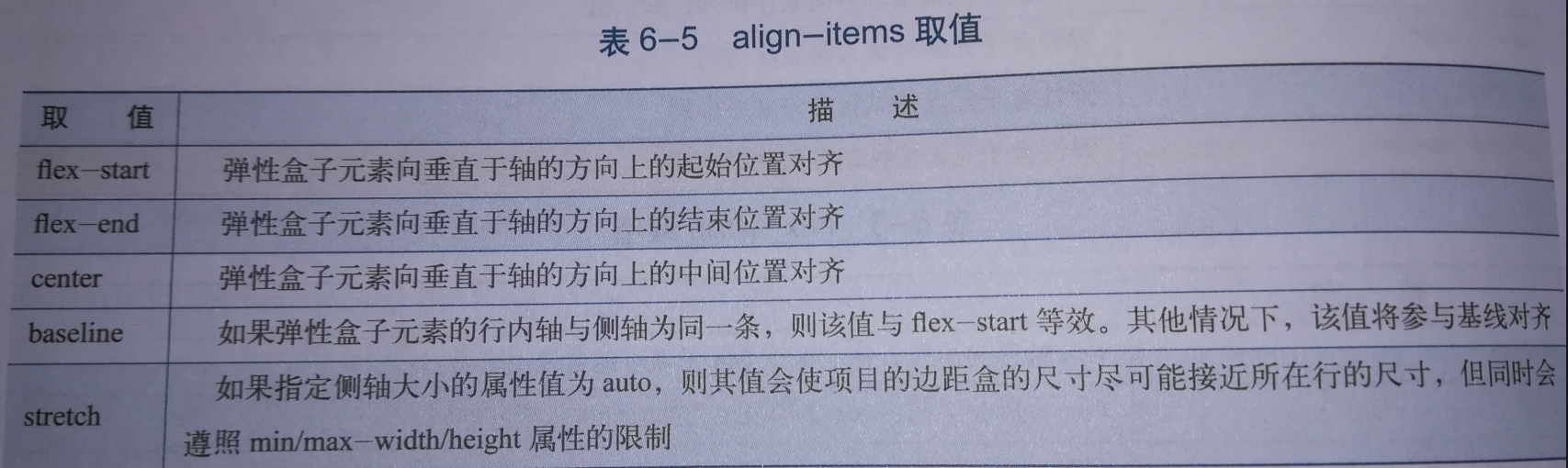
align-items: flex-start | flex-end | center | baseline | stretch
flex-wrap 属性用于指定弹性盒子的子元素换行方式
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
aline-content align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
align-content: flex-start | flex-end | center | space-between | space-around | stretch
子元素
order 设置子元素出现顺序
flex 简写 flex-grow(grow) 扩展比例 flex-shrink(收缩比例) flex-basis(宽度,像素值) 缩写
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
align-self 设置单独子元素如何沿着纵轴排列,能够覆盖容器中的 align-items属性
align-self: auto | flex-start | flex-end | center | baseline | stretch