项目中用LayoutInflater加载xml布局一直飘黄警告,上网搜了搜发现没有解释明白的,到是找到了一篇外国的博文,但是竟然是英文。。。幸好以前上学时候的英语不是很差加上谷歌的辅助,简单翻一下!
原文地址:http://www.cnblogs.com/kobe8/p/3859708.html
参考博客:http://blog.csdn.net/ccfcccfc/article/details/40984971
错误用法:
inflater.inflate(R.layout.my_layout, null);
加载xml布局常用的有这两个方法:
inflate(int resource, ViewGroup root)
resource:将要加载的xml布局
root:指定“将要加载的xml布局”的“根布局”
inflate(int resource, ViewGroup root, boolean attachToRoot)
attachToRoot:是否将解析xml生成的view加载到“根布局”中
注意:这里的参数root的设置很关键,会影响到xml解析生成的view;如果设置成null即没有指定“根布局”的话,xml的最外层根布局设置的Android:layout_xxx等属性不会生效,因为android:layout_xxx等属性是在根布局中获得的;
第三个参数如果设置为:true,表示xml布局会被解析并加载到“根布局”中,如果为false,则会生成一个view并且不会加载到根布局中,但是这个view的类型取决于第二个参数根布局的类型,所以如果xml布局中如果设置了一些根布局类型中不存在的属性则不会有效果。下边是一个例子:
布局代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
如果你的adapter中加载布局写成这样即不指定“根布局”:
LayoutInflater.from(context).inflate(R.layout.list_item, null);
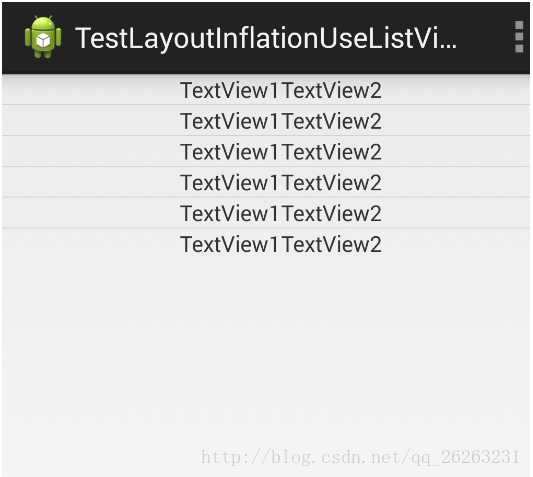
运行效果 
发现
android:layout_height=”50dp”
android:layout_margin=”50dp”
这两句代码没有效果,这是因为没有指定根布局,所以根布局里设置的android:layout_xxx等属性并没有起作用;
如果将adapter中加载布局代码改为:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
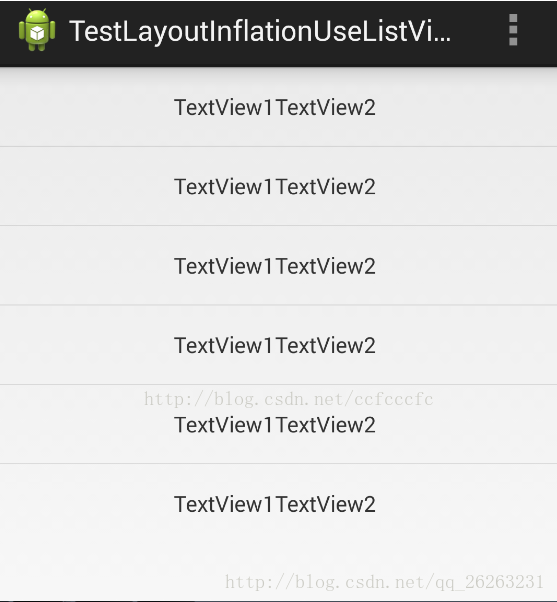
运行效果: 
我们发现android:layout_height=”50dp” 已经有效果了
但是layout_margin没有起作用,这是因为我们上边设置的“根布局”是ViewGroup,他不能识别layout_margin属性,在线性布局里才会有这个属性。
如果将adapter中改为:
- 1
- 2
- 3
- 1
- 2
- 3
最终运行效果会发现
android:layout_height, android:layout_margin都已经有效果了。