
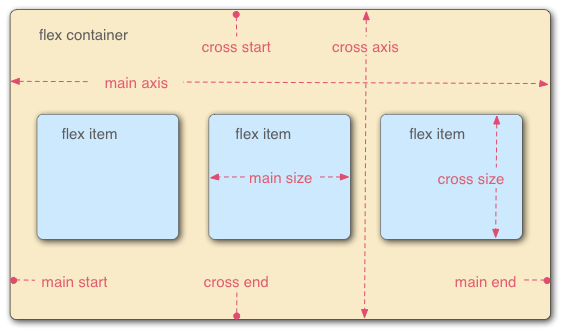
- 主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
- 交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
- 设置了
display: flex的父元素(在本例中是<section>)被称之为 flex 容器(flex container)。 - 在 flex 容器中表现为柔性的盒子的元素被称之为 flex 项(flex item)。
属性:
1. flex-flow: flex-direction flex-wrap;两个属性flex-wrap换行
flex-direction:row(水平) row-reverse(水平-倒叙) column(垂直) column-reverse;
2. 居中:align-alitems:center; 垂直居中 justify-content:center;水平
3. flex: flex-grow flex-shrink flex-basis; 拉伸因子 收缩因子 最小值;
4. align-items 控制 flex 项在交叉轴上的位置。
- 默认的值是
stretch,其会使所有 flex 项沿着交叉轴的方向拉伸以填充父容器。如果父容器在交叉轴方向上没有固定宽度(即高度),则所有 flex 项将变得与最长的 flex 项一样长(即高度保持一致)。我们的第一个例子在默认情况下得到相等的高度的列的原因。 - 在上面规则中我们使用的
center值会使这些项保持其原有的高度,但是会在交叉轴居中。这就是那些按钮垂直居中的原因。 - 你也可以设置诸如
flex-start或flex-end这样使 flex 项在交叉轴的开始或结束处对齐所有的值。查看align-items了解更多。
你可以用 align-self 属性覆盖 align-items 的行为。比如,你可以这样:
button:first-child {
align-self: flex-end;
}去看看它产生的效果,然后删除它。
5.justify-content 控制 flex 项在主轴上的位置。
- 默认值是
flex-start,这会使所有 flex 项都位于主轴的开始处。 - 你也可以用
flex-end来让 flex 项到结尾处。 center在justify-content里也是可用的,可以让 flex 项在主轴居中。- 而我们上面用到的值
space-around是很有用的——它会使所有 flex 项沿着主轴均匀地分布,在任意一端都会留有一点空间。 - 还有一个值是
space-between,它和space-around非常相似,只是它不会在两端留下任何空间。