gulp 前端构建工具入门
标签(空格分隔): gulp
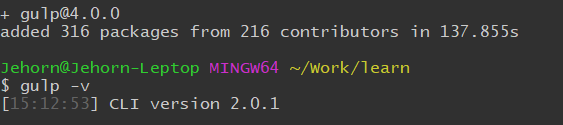
1. 安装gulp
npm i -g gulp

2. 创建gulp项目
2.1 Hello world
使用npm init初始化项目文件夹。
使用npm install --save-dev gulp本地安装gulp依赖。
根目录下新建gulpfile.js。
按照编程的尿性,先试一下hello world:
var gulp = require('gulp');
gulp.task('hello', function() {
console.log('Hello world');
});
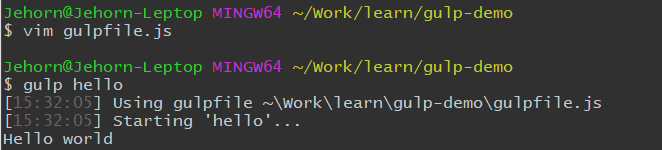
然后在命令行执行:gulp hello:

2.2 编译sass
首先项目根目录新建src文件夹,其下新建scss文件夹和css文件夹。
安装gulp-sass:
npm install --save-dev gulp-sass
在scss文件夹下新建sass文件:
$ percentage(5 / 7);
.test {
ceil($width);
}
编辑根目录下的gulpfile.js:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp.src('src/scss/styles.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'));
});
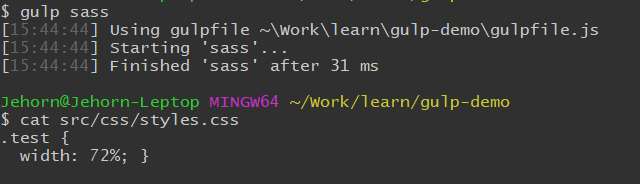
在根目录下命令行执行gulp sass:

可以看到css目录下自动出现了编译后的css文件。
2.3 使用通配符
类似于正则,可以匹配多个文件。
*.scss匹配当前目录任意scss文件**/*.scss匹配当前目录及子目录下的所有scss文件!exclude.scss排除匹配项*.+(scss|sass)匹配多项
上面例子的gulpfile可以改为:
gulp.task('sass', function() {
return gulp.src('src/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'))
});
2.4 监听文件变化
gulp.series:按照顺序执行
gulp.paralle:可以并行计算
watch方法可以监听文件变化从而自动执行指定任务:
gulp.task('sass-watch', function() {
gulp.watch('src/scss/**/*.scss', gulp.series('sass'));
});
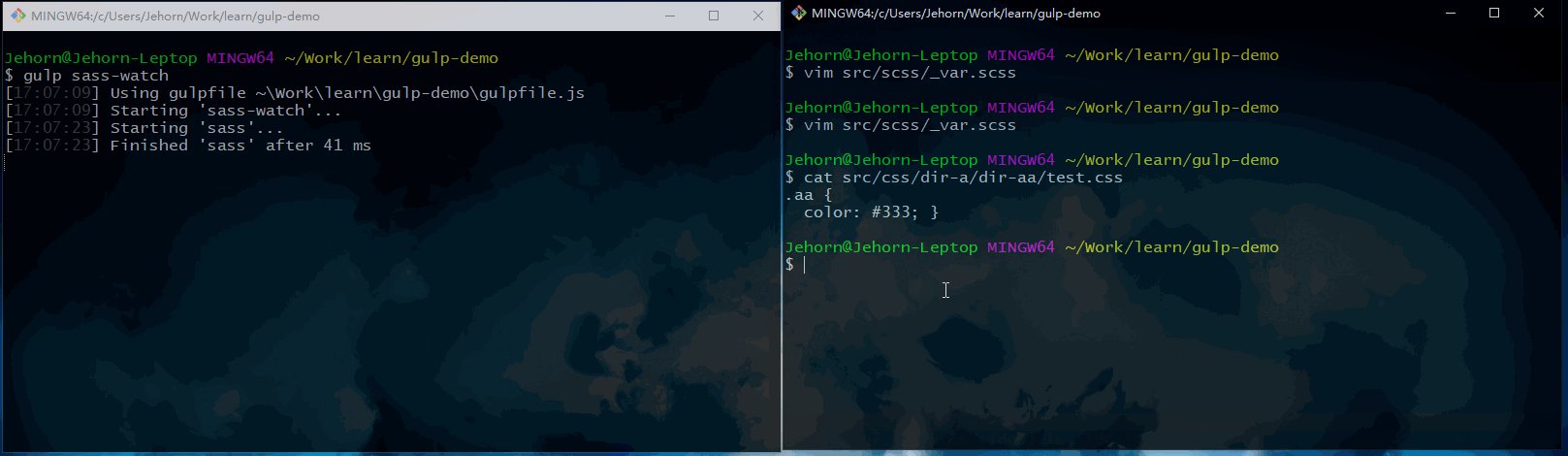
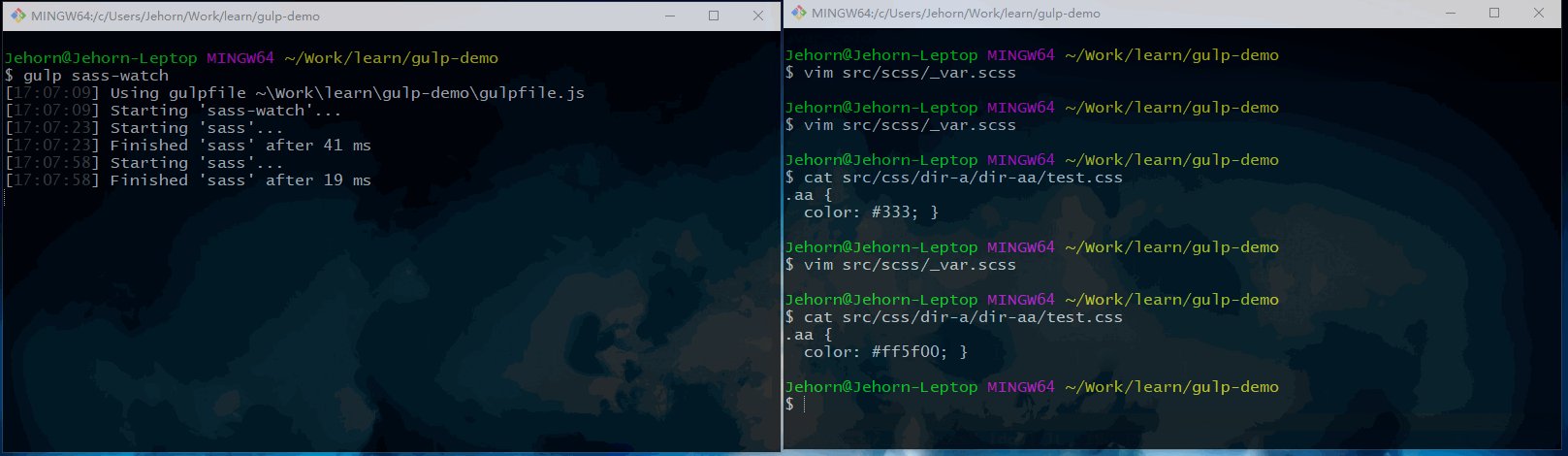
命令行执行gulp sass-watch:

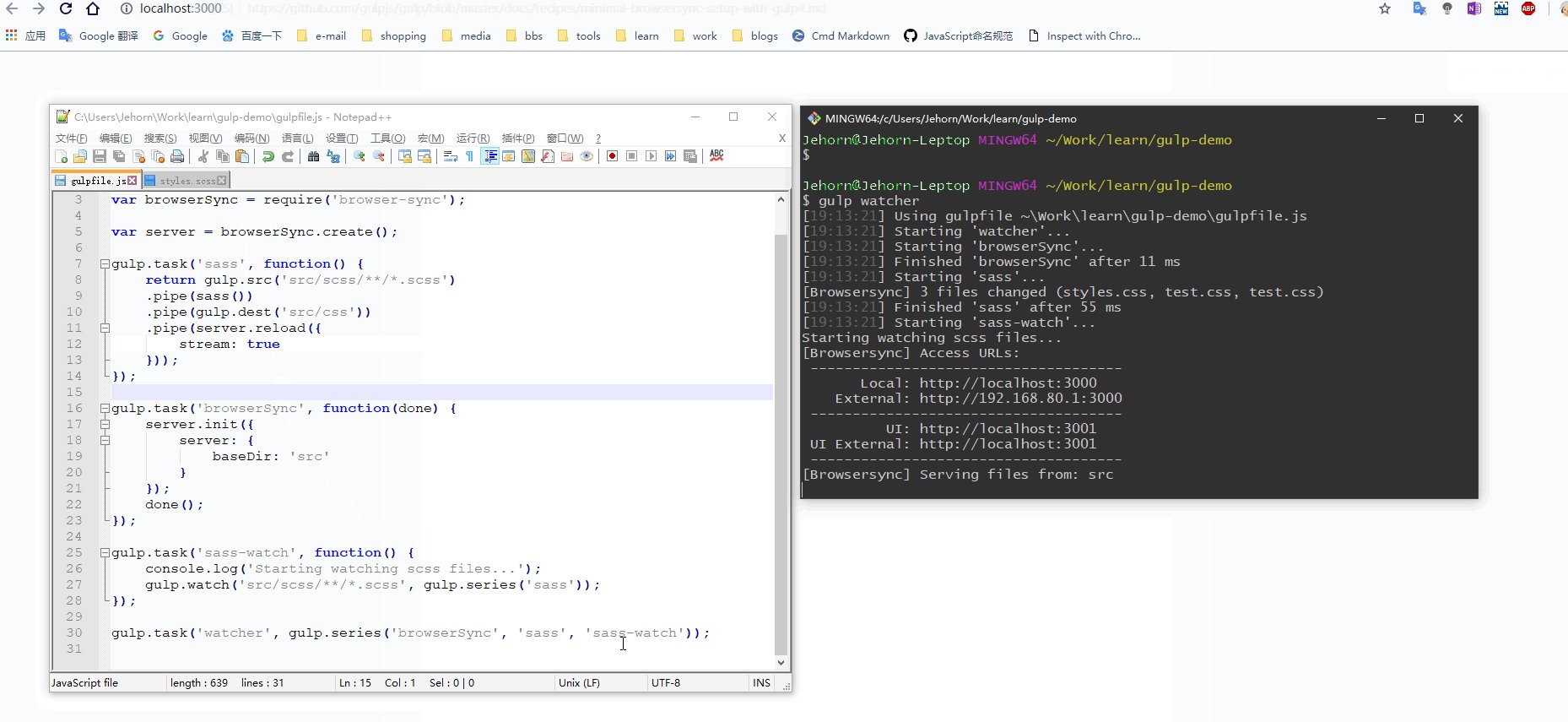
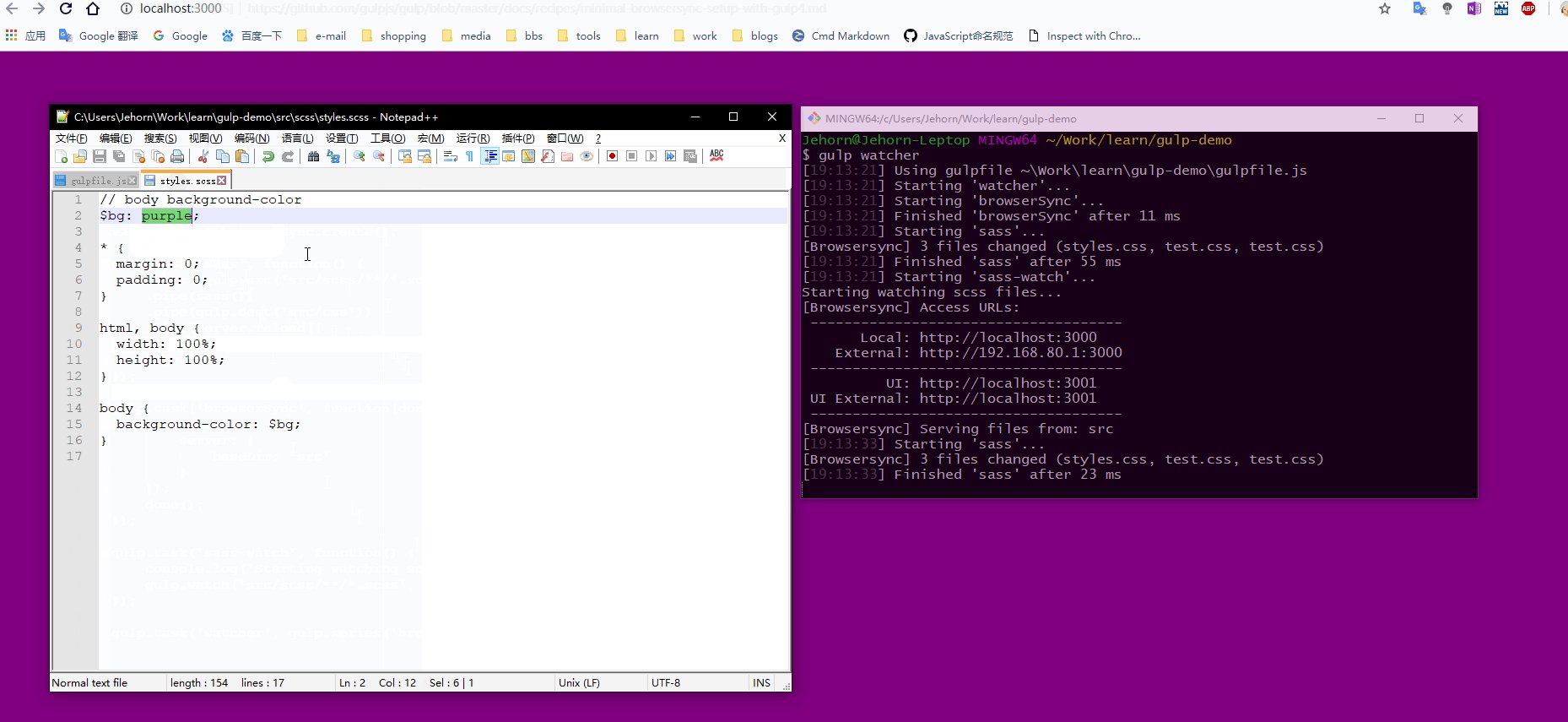
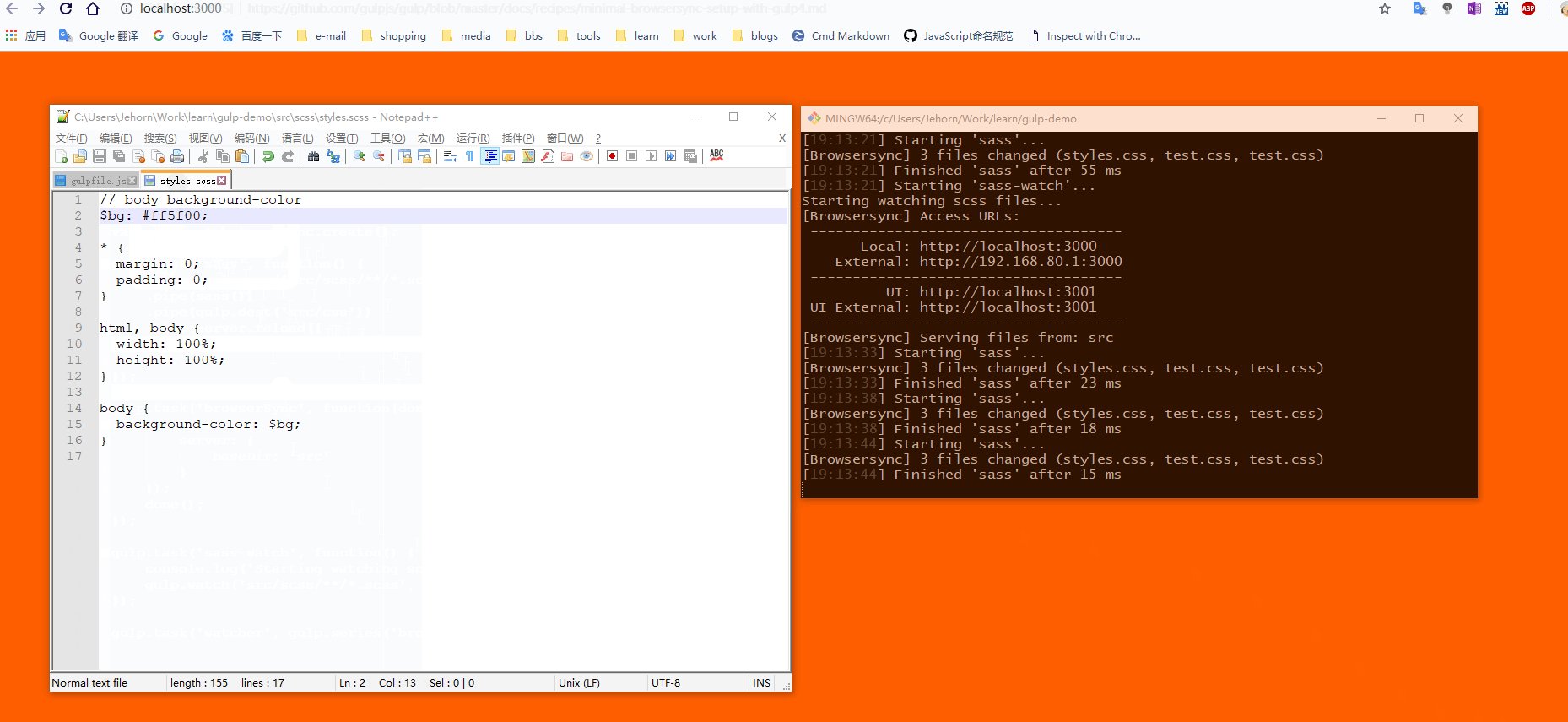
2.5 自动刷新浏览器
Browser Sync插件可以搭建本地服务器并且实时刷新浏览器。
npm install --save-dev browser-sync
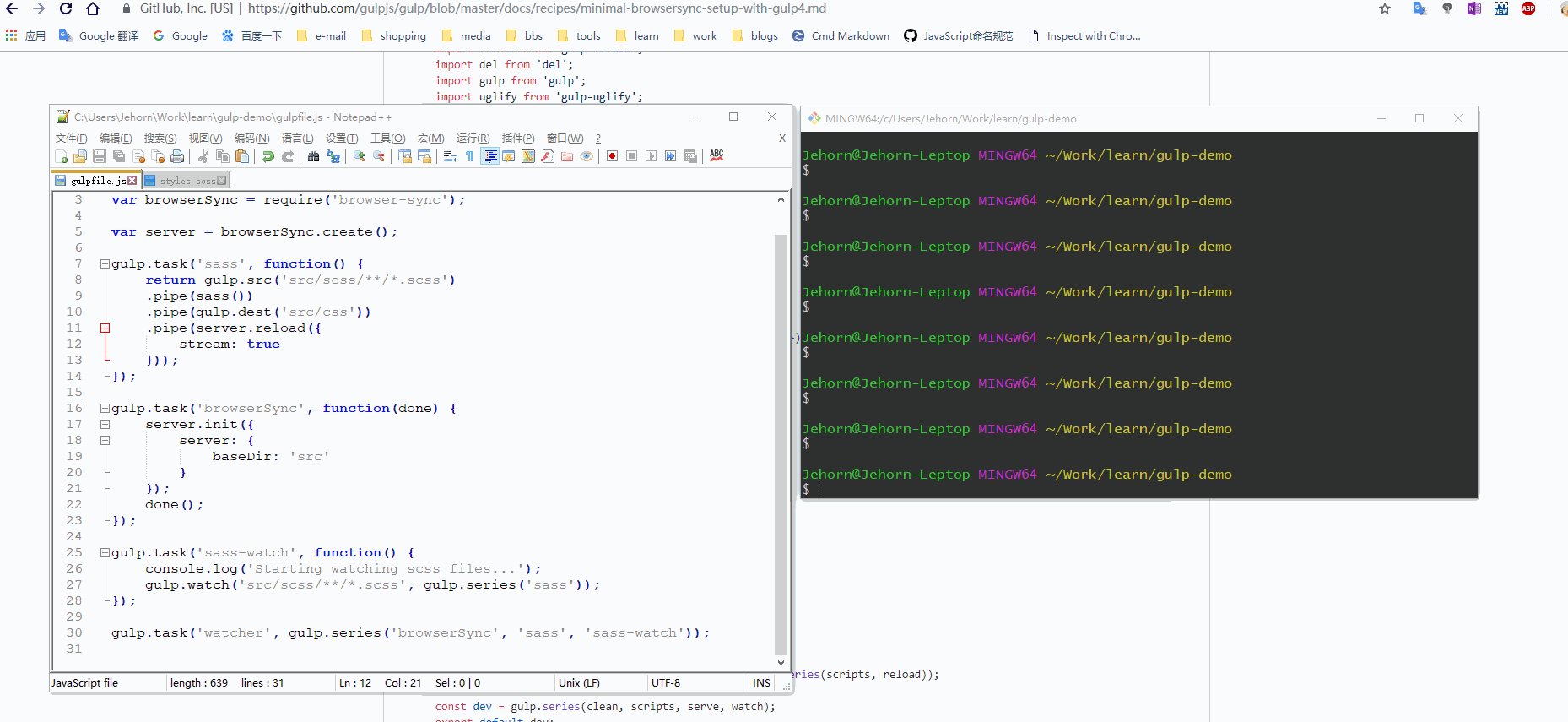
gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync');
var server = browserSync.create();
gulp.task('sass', function() {
return gulp.src('src/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'))
// 刷新浏览器
.pipe(server.reload({
stream: true
}));
});
// 创建本地服务
gulp.task('browserSync', function(done) {
server.init({
server: {
baseDir: 'src'
}
});
done();
});
// 监听所有sass文件
gulp.task('sass-watch', function() {
gulp.watch('src/scss/**/*.scss', gulp.series('sass'));
});
// 最终任务
gulp.task('watcher', gulp.series('browserSync', 'sass', 'sass-watch'));

后续会学习一下优化以及gulp4的一些新写法。
To be continued... Last updated by Jehorn, 7:17 PM, Wednesday, February 27, 2019 (GMT+8)