Vue生命周期钩子
用了好久的vue,但是生命周期钩子基本上只用mounted一个;今天翻阅文档,发现最新的Vue(v2.6.10)似乎与以前不一样了(*/ω\*),再复习一遍这些知识。

所有的生命周期钩子自动绑定
this上下文到实例中,因此你可以访问数据,对属性和方法进行运算。
这意味着你不能使用箭头函数来定义一个生命周期方法,这是因为箭头函数绑定了父上下文,因此this与你期待的Vue实例不同。
beforeCreate
在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前被调用。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。
该钩子在服务器端渲染期间不被调用。
mounted
el被新创建的vm.$el替换,并挂载到实例上去之后,调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
该钩子在服务器端渲染期间不被调用。
注意mounted不会承诺所有子组件也都被一起挂载。如果你希望等到整个视图都渲染完毕,可以使用vm.$nextTick:
mounted() {
this.$nextTick(() => {
// TODO
});
}
beforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。这里适合在更新之前访问现有DOM。比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或watcher取而代之。
注意updated不会承诺所有子组件也都被一起重绘。如果你希望等到整个视图都重绘完毕,可以使用vm.$nextTick。
该钩子在服务器端渲染期间不被调用。
activated
keep-alive组件激活时调用。
该钩子在服务器端渲染期间不被调用。
deactivated
keep-alive组件停用时调用。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
该钩子在服务器端渲染期间不被调用。
errorCaptured
2.5.0+新增
(err: Error, vm: Component, info: string) => ?boolean
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以组织该错误继续向上传播。
可以在此钩子中修改组件的状态。因此在模板或渲染函数中设置其它内容的短路条件非常重要 ,它可以防止当一个错误被捕获时该组件进入一个无限的渲染循环。
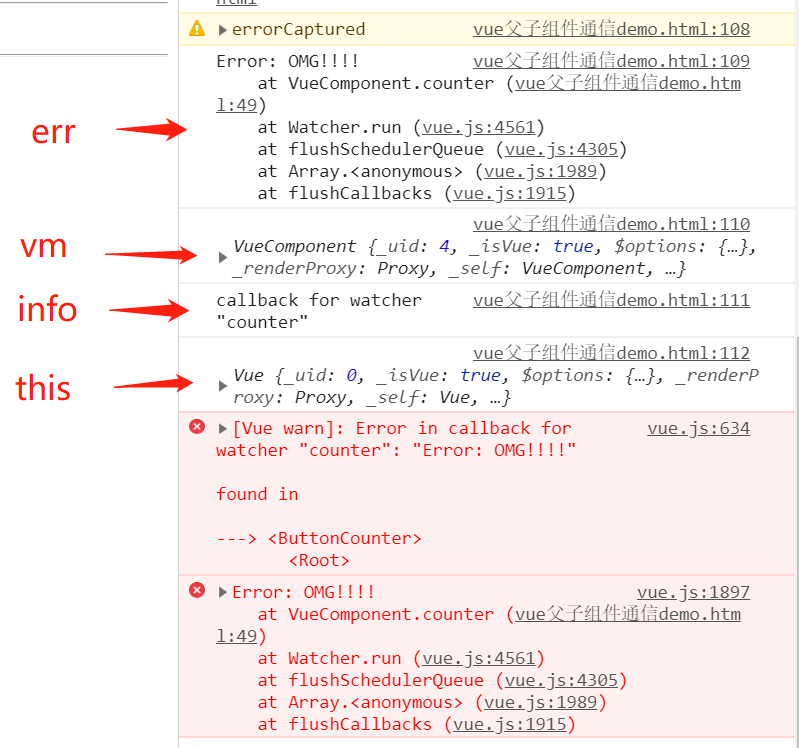
当errorCaptured被触发:
Vue.component('button-counter', {
template: '<button @click="increment">{{ counter
}}</button>',
data: function () {
return {
counter: 0
}
},
watch: {
counter(v) {
if (v % 2 !== 0) throw new
Error('OMG!!!!');
}
},
methods: {
increment: function () {
const step = 1;
this.counter += step;
this.$emit('increment', { count: step });
}
}
});
new Vue({
el: '#app',
data() {
return {
total: 0,
isShow: true
}
},
methods: {
incrementTotal: function (data) {
this.total += data.count;
}
},
errorCaptured(err, vm, info) {
console.warn('errorCaptured');
console.log(err);
console.log(vm);
console.log(info);
console.log(this);
}
});
当按钮计数值不能被2整除时触发错误:

错误传播规则
- 默认情况下,如果全局的
config.errorHandler被定义,所有的错误仍会发送它,因此这些错误仍然会向单一的分析服务的地方进行汇报。 - 如果一个组件的继承或父级从属链路中存在多个
errorCaptured钩子,则它们将会被相同的错误逐个唤起。 - 如果此
errorCaptured钩子自身抛出了一个错误,则这个新错误和原本被捕获的错误都会发送给全局的``config.errorHandler`。 - 一个
errorCaptured钩子能够返回false以阻止错误继续向上传播。本质上是说“这个错误已经被搞定了且应该被忽略”。它会阻止其他任何会被这个错误唤起的errorCaptured钩子和全局的config.errorHandler。
The end... Last updated by: Jehorn, April 22, 2019, 10:33 AM
demo源码