H5的Notification特性
Web桌面通知
Notification API的通知接口用于向用户配置和显示桌面通知。
生产环境仅支持https下使用;否则会被默认禁止。开发环境可以在localhost或者127.0.0.1下调用。
1. 构造方法
const notification = new Notification(title, options)
title 通知标题
options 可选
用来设置通知的对象。
dir值包括auto(自动),ltr(从左到右),rtl(从右到左)。lang指定通知中所使用的语言。body通知中额外显示的字符串。imagestring,正文图片地址。tag赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。icon一个图片的URL,将被用于显示通知的图标。data任意类型和通知相关联的数据;常用于方法的回调参数。timestampstring,通知显示延迟时间。badge当没有足够空间来显示通知本体时,用于表示通知的图像的URL。renotifybool值,新通知出现是否替换之前的,true表示替换,否则队列显示。【chrome无明显效果,FF可以显示,见图1-1】silentbool,通知出现的时候,是否静音;默认false。vibrate通知显示的时候,设备震动,比如:[200, 100, 200]表示震动200ms,然后停止100ms,然后再震动200ms。【设置此属性,silent必须为false,否则会抛出错误】soundstring,表示通知出现要播放的音频资源。【windows实测无效】noscreenbool,是否不再屏幕上显示通知信息。默认false。stickybool,是否应该粘滞性,即不容易被用户清理。默认false。requireInteractionbool,指定通知是否保持活性,知道用户点击或关闭;默认false。
2. 属性
2.1 静态属性
Notification.permission
只读属性。一个用于表明当前通知显示授权状态的字符串。
denied用户拒绝显示通知granted用户允许显示通知default用户未授权操作,行为等同于denied
2.2 实例属性
2.2.1 Notification.title
只读,获取构造方法中指定的title值。
以下属性类同。
2.2.2 Notification.dir
2.2.3 Notification.lang
2.2.4 Notification.body
2.2.5 Notification.tag
2.2.6 Notification.icon
2.2.7 事件处理
Notification.onclick
处理click事件。当用户点击通知时被触发。
Notification.onshow
当通知显示的时候被触发。
Notification.onerror
当通知遇到错误时触发。
Notification.onclose
当用户关闭通知时触发。
3. 方法
3.1 静态方法
Notification.requestPermission()
用于当前页面向用户申请显示通知的权限。
这个方法只能被用户行为调用,不能被其它方式调用。
3.2 实例方法
Notification.close()
关闭通知。
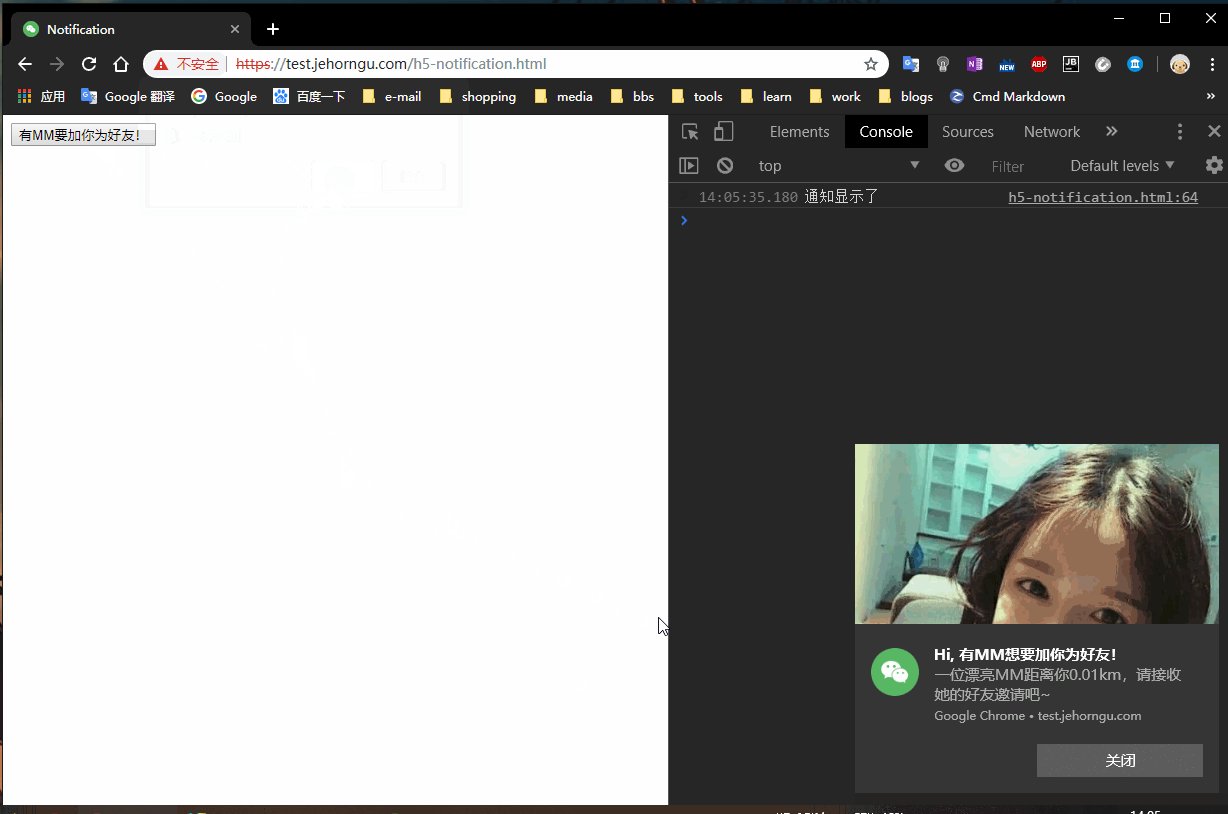
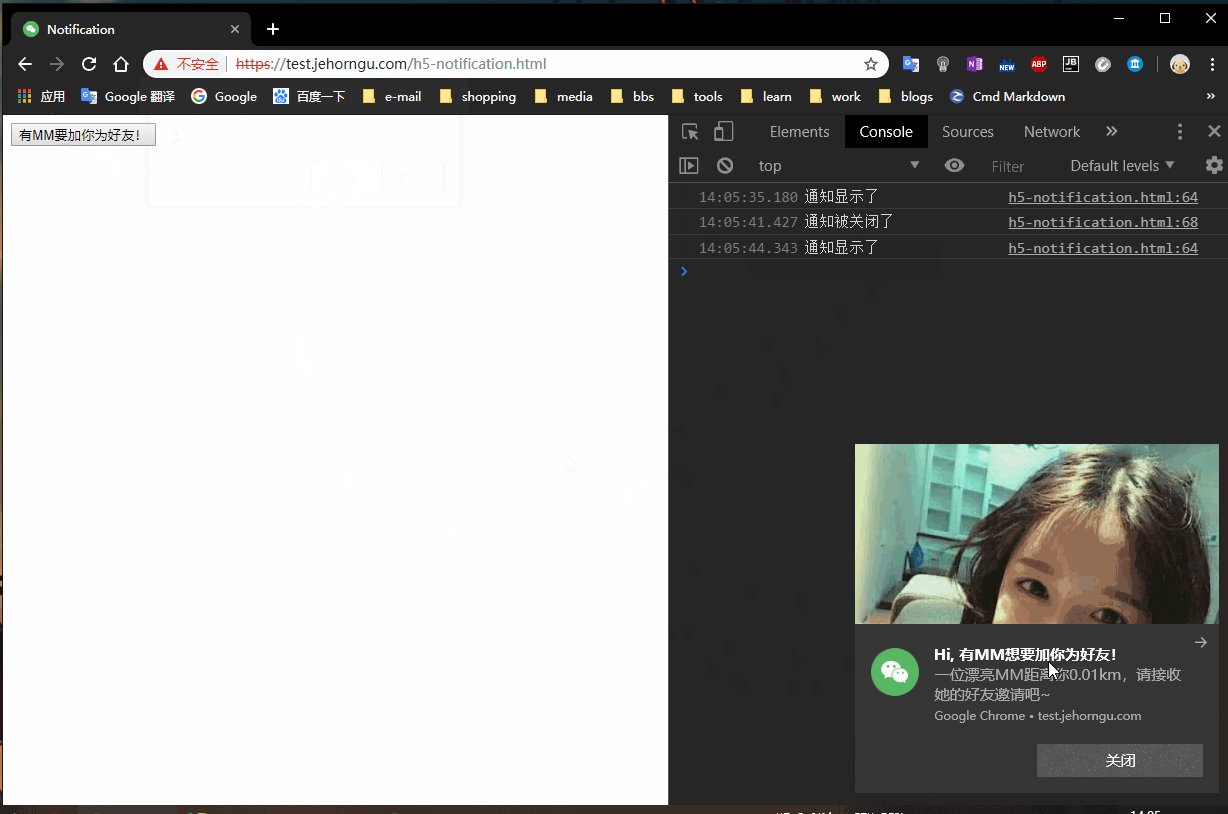
4. 示例
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Notification</title>
</head>
<body>
<button onclick="notification.show()">有MM要加你为好友!</button>
<script type="text/javascript">
const NOTIFICATION_PERMISSION = Object.create(null, {
GRANTED: { value: 'granted' },
DENIED: { value: 'denied' },
DEFAULT: { value: 'default' }
});
const notification = {
show() {
if (!('Notification' in window)) {
console.warn('当前浏览器不支持!如果想加MM请立即升级浏览器!');
return;
}
if (Notification.permission !== NOTIFICATION_PERMISSION.GRANTED) {
// 未授权
this.permission();
return;
}
this.notify();
},
async permission() {
const permission = await Notification.requestPermission();
if (permission === NOTIFICATION_PERMISSION.GRANTED) {
this.notify();
return;
}
alert('您已拒绝MM好友邀请!');
},
notify() {
const notification = new Notification('Hi, 有MM想要加你为好友!', {
tag: Math.random().toString(16).substring(2, 8) + (+new Date()),
icon: './img/wxlogo.png',
body: '一位漂亮MM距离你0.01km,请接收她的好友邀请吧~',
image: './img/user-img-girl.jpg',
lang: 'zh-cmn-Hans',
sound: './audio/HOT PINK.mp3',
renotify: false,
silent: false,
vibrate: [300, 100, 200, 100, 100],
noscreen: false,
sticky: true,
requireInteraction: true
});
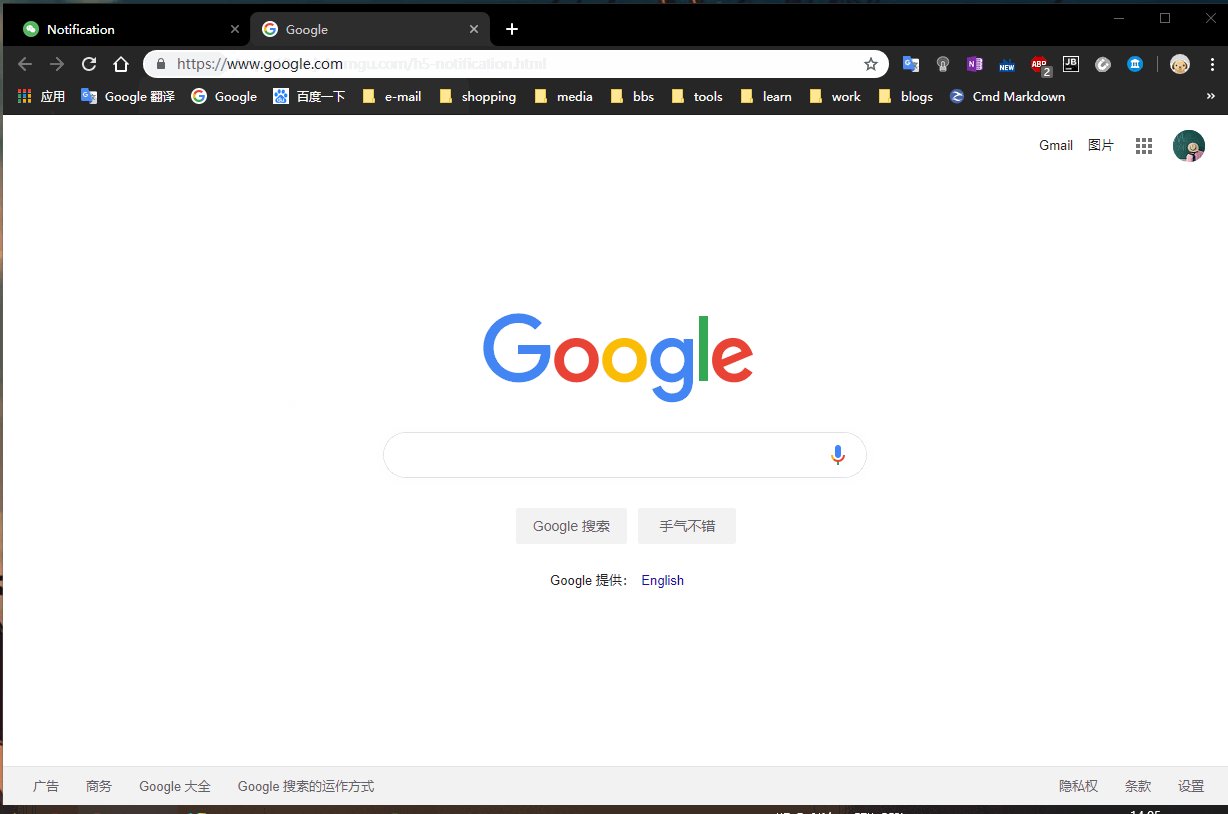
notification.onclick = function () {
console.log('用户点击了通知');
window.open('https://www.google.com');
};
notification.onshow = function () {
console.log('通知显示了');
};
notification.onclose = function () {
console.log('通知被关闭了');
};
setTimeout(() => {
notification.close();
}, 30000);
}
};
</script>
</body>
</html>
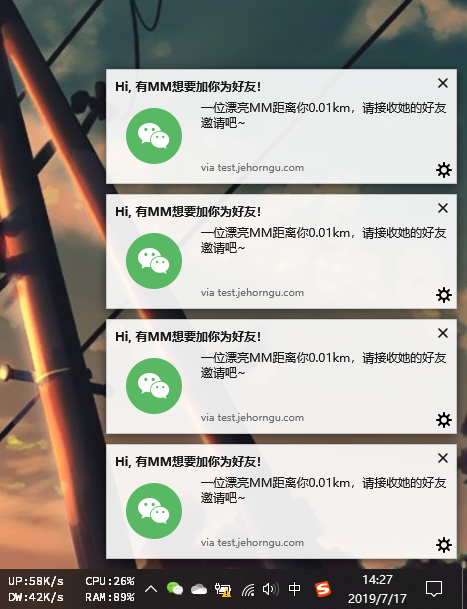
 图4-1
图4-1
 图1-1
图1-1