
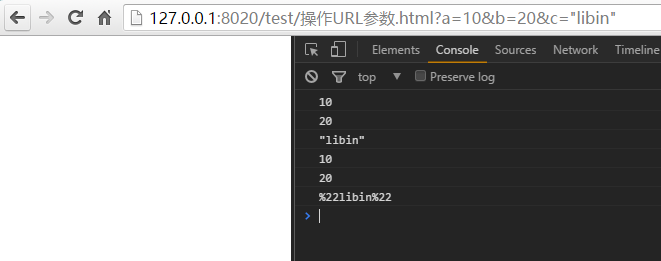
<head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload = function() { function GetURLlist(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if(r != null) return unescape(r[2]); return null; } function GetUrlParam(paraName) { var url = document.location.toString(); var arrObj = url.split("?"); if(arrObj.length > 1) { var arrPara = arrObj[1].split("&"); var arr; for(var i = 0; i < arrPara.length; i++) { arr = arrPara[i].split("="); if(arr != null && arr[0] == paraName) { return arr[1]; } } return ""; } else { return ""; } } // 调用方法 console.log(GetURLlist("a")); console.log(GetURLlist("b")); console.log(GetURLlist("c")); // 调用方法 console.log(GetUrlParam("a")); console.log(GetUrlParam("b")); console.log(GetUrlParam("c")); } </script> </head> <body> </body>
设置或获取对象指定的文件名或路径。
alert(window.location.pathname)
设置或获取整个 URL 为字符串。
alert(window.location.href);
设置或获取与 URL 关联的端口号码。
alert(window.location.port)
设置或获取 URL 的协议部分。
alert(window.location.protocol)
设置或获取 href 属性中在井号“#”后面的分段。
alert(window.location.hash)
设置或获取 location 或 URL 的 hostname 和 port 号码。
alert(window.location.host)
设置或获取 href 属性中跟在问号后面的部分。
alert(window.location.search)
转自:js获取url传递参数