传统上,在ASP.NET页面中实现AJAX的方法是拖放一个ScriptManager控件,并进行一系列的设置和相关编程。但事实上,这并不是理想的解决方案。使用jQuery来调用ASP.NET后台的方法来实现AJAX可以节省至少三次的服务器与客户端之间的通讯连接。
要实现通过jQuery的AJAX来调用ASP.NET后台的方法并不复杂,可以通过一个简单的例子来说明。
首先,在ASP.NET项目中添加一个Web服务(asmx)文件,假设命名为WebService.asmx,可以看到它后台自动生成以下代码:
[WebService(Namespace ="http://tempuri.org/")]
[WebServiceBinding(ConformsTo =WsiProfiles.BasicProfile1_1)]
//若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
//[System.Web.Script.Services.ScriptService]
public class WebService :System.Web.Services.WebService {
public WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
}
可以看到,系统已经为使用者做了一个Web服务后台方法的示例,即HelloWorld方法。调用HellowWorld方法不需要任何参数,而调用成功后,就可以获得一个字符串为HelloWorld。
接着,需要取消对[System.Web.Script.Services.ScriptService]这行的注释,使这个Web服务可以被AJAX脚本调用。然后可以通过编写jQuery代码调用这个方法:
$.ajax({
type: "POST",
url: "WebService.asmx/HelloWorld",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg) {
// 在此可以对获得的响应数据进行操作
}
});
注意url的值为Web服务文件的路径后面需要加上“/”符号和调用的方法名称。若是这个方法需要有传入的参数,则可以写在data值中。比如调用test(string parameter)方法,data值需要设置为“{parameter:’传入的值’}”。
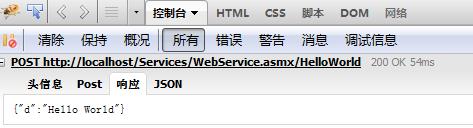
使用Firefox运行测试,可以通过Firebug工具的Console控制台看到页面从服务器获得的相应:

可以看到服务器已经将返回的结果自动格式化为了JSON对象。要输出这个返回的“Hello World”字符串,只需要在上面编写的jQuery $.ajax()方法中编写success方法为:
function(msg){
varresult = $.parseJSON(msg);
alert(msg.d);
}
$.parseJSON()是jQuery框架中用于将字符串转变为JSON对象的一个非常有用的函数,也就是说服务器传回一个’{“d”:”Hello World”}’的字符串,通过这个函数,就可以将它转化为Javascript对象{d:”Hello World”},便于读取和操作。