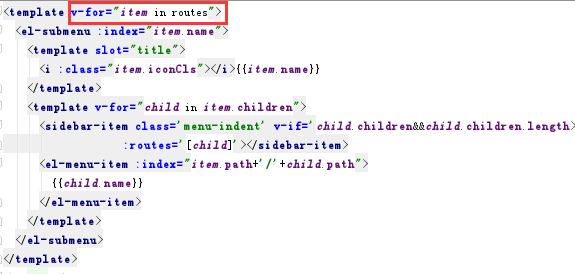
一、在template中使用v-for没有效果

如上面代码所示想循环展示子菜单时使用的是v-for命令,但执行后却没有效果,子菜单的数据获取不到。
原因:v-for是循环指令,它返回多个值,而这里的template是根节点,根节点只有一个,根节点不能有多个,所以v-for写在根节点上就有问题,行不通。
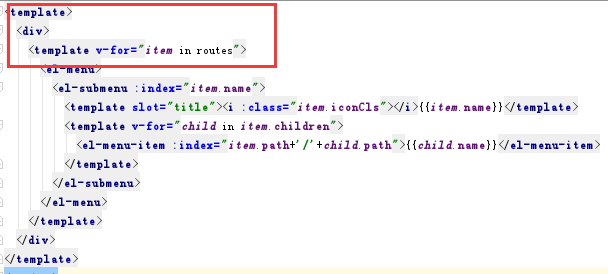
解决:在其外面可以包裹一层div,使其不是根节点即可。

如此图给template外添加了一层div,即可解决上述问题。
二、从此代码上可以看到一个问题:这一个组件怎么会有多个template嵌套?
解释:上面代码中的第二个template其实相当于自带隐藏属性的容器,这里也可以用div来代替,但div的话就会被渲染成元素。
第二个template可以放执行语句,最终编译后不会被渲染成元素。一般常和v-for v-if 和v-show一起结合使用,这样会使得整个html结构没有那么多多余的元素,整个结构会更加清晰。