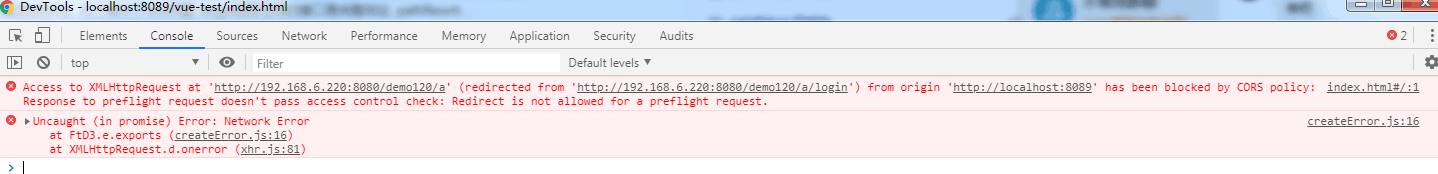
1、出现跨域问题(已经进行跨域设置的情况下)

这个问题找了半天。。。。最后的解决方式:查看后台支持的编码格式和前端axios发送过去的的编码格式是否一致。不一致就会出现跨域问题。至于为什么也不明白,可能是浏览器认为不一致的编码就是跨域也可能就是浏览器的bug吧。
具体方式:可以安装一个叫qs的依赖,然后在请求前用qs.stringify()方法转一下再发送请求,就ok了。
首先下载qs:npm install qs
然后引入import qs from 'qs'
在请求接口中设置一下:
代码: export function userLogin(params){
return service({
method:'post',
url:'/a/login',
data: qs.stringify(params), //主要是这一步很重要!
}).then((res)=>{return res.data}).catch((err)=>{console.log(err)})
}
2、vue多个路由绑定到同一个组件上,造成created只执行一次,就是说页面加载成功一次后就不能再变化,所以不论怎么触发路由跳转页面都只显示第一次加载的数据。
 效果:点击左侧树节点实现右侧页面跳转
效果:点击左侧树节点实现右侧页面跳转
经查阅资料,原因是:这个和vue的生命周期有关系,出现这种情况是因为页面在加载成功后他的大多数钩子函数(如mounted、computed...)就不会再次触发,所以导致页面感觉没有实现跳转。
解决方法:针对这种情况,其实不需要进行页面切换,只需要页面中的数据发生变化就好。在页面中监听路由地址的变化,当地址变化的时候,就重新加载数据。
具体代码:
watch: {
'$route.path': function (to, from) {
this.initInfo();//调用相应方法
}
}
3、el-tree控件,鼠标手移到树节点上,鼠标手和节点显示不对应。
原因:样式设置有问题,通过f12调试发现,某条树节点的高度太高,以至于把其他的节点都覆盖住了,所以这个节点高度太高,跨度太大,所以鼠标手和节点位置会有偏差。
解决:修改每个树节点的高度。
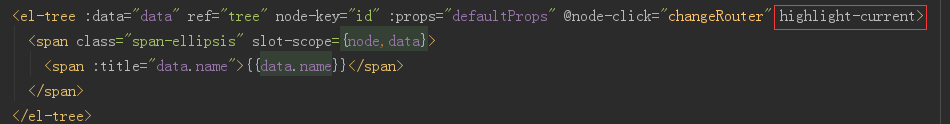
4、el-tree控件,如何设置树节点选中背景颜色
解决:加上highlight-current

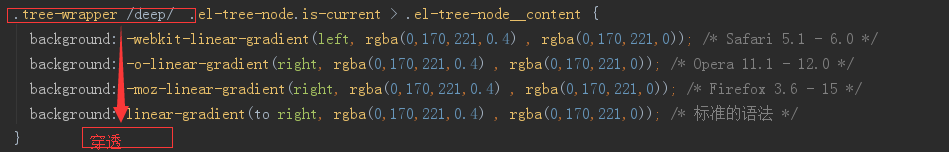
在样式中设置:

5、element-ui组件使用el-table如何动态设置列表的宽度
首先说一下自己遇到的问题吧:

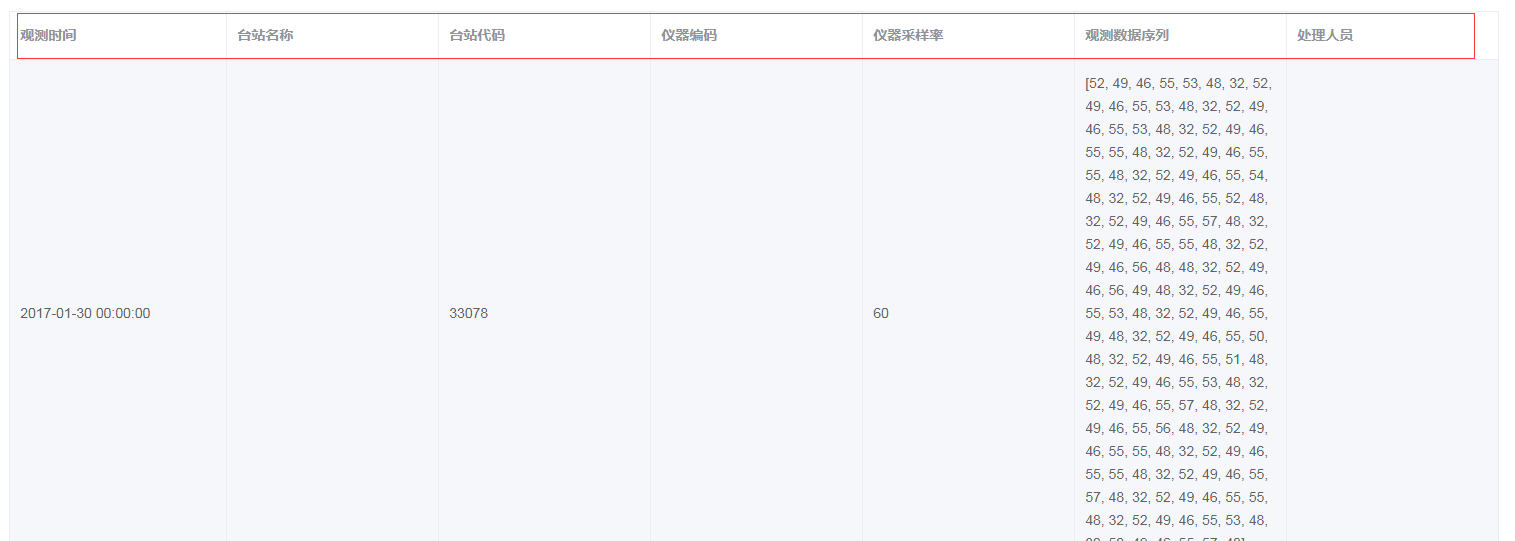
表头数据也是动态获取的,所以不好给每表头设置固定宽度,而且是使用v-for循环显示表头。这个时候的需求就是想把倒数第二列的宽度设置宽一些,其他列宽度窄些。
具体的实现方法:


在表格中添加宽度属性:width,在method中添加自定义列的宽度的方法。判断某个表头的字段是不是倒数第二个,然后设置宽度,如果不是再设置成其他宽度。这里我为了让表格宽度自适应不同浏览器,用了百分比设置宽度,但是效果不理想。
所以考虑不用百分比但又要自适应,这里才有min-width,设置最小宽度的同时会动态分配宽度。


这时候效果就比较理想,效果图如下:

6、el-tree控制如何自定义图标样式?

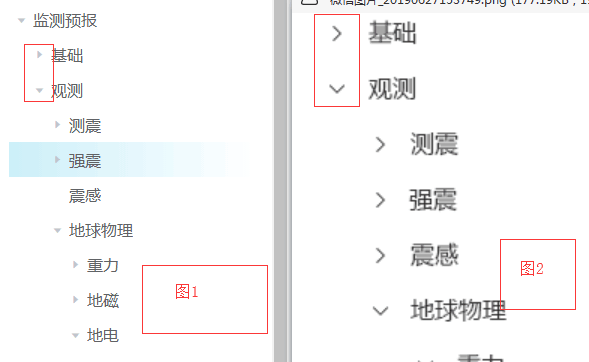
怎么将图标从图1改成图2,数据从后台获取的?
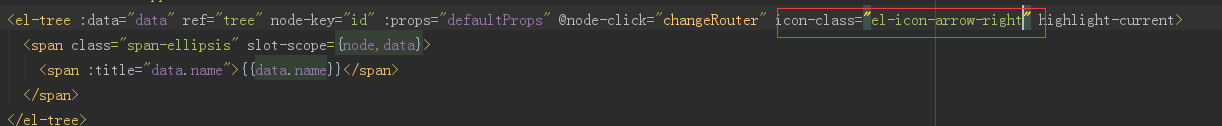
解决:研究了一下开发文档有个icon-class可以自定义图标样式
刚开始我理解错了,在icon-class前加了:当做动态属性处理了,其实这个就是一个class。

这样直接使用即可。
就可以得到想要的效果。class具体的值可以查看
7、element-ui组件中使用form表单,自定义验证规则时导致validate不能执行。
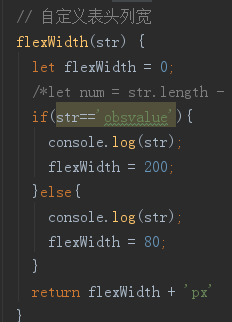
解决:在自定义规则中

一定要在自定义规则之后加上else{callback()}
否则,callback不能进行回调。导致validate()无法执行。
如果有多条验证规则,每条规则都要加上else{callback()}才可以!