(转自:http://blog.csdn.net/Thanksgining/article/details/42968847)
参考博客:http://blog.csdn.net/xyz_lmn/article/details/6906255
总结:
1、GridView(网格视图)按照行列来显示内容,每个网格可以用已有的布局或自定义的布局来填充,并且GridView每行可以显示多个网格,即有列数之说。
2、GridView需要结合适配器(Adapter)一起使用,使用GridView类的实例对象中的setAdapter方法初始化网格视图,即gridView.setAdapter(myAdapter)。
3、将GridView中的每一个网格需要是数据打包成一个集合,将此集合作为参数来初始化适配器(Adapter)实例对象,在适配器(Adapter)的getView方法中来获取集合中的数据,将此数据来初始化对应网格中的控件。
4、适配器(Adapter)中的getView方法在设置适配器和更新适配器数据时被调用,即gridView.setAdapter(myAdapter)和myAdapter.notifyDataSetChanged()时被调用
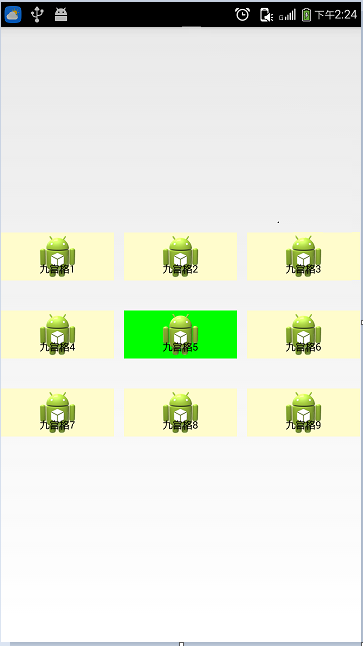
5、要实现网格之间隔离开来的,首先需要设置用于填充网格的布局背景与网格所在的布局的背景颜色不一致,即mylayout.xml布局的背景与activity_main.xml布局的背景色不一致,而且还需要设置设置网格与网格之间的间距,这样看起来网格才是分离的。
5、若要实现被选中(点击)的网格呈现不同的颜色,就需要知道被点击的网格的Item号,并调用myAdapter.notifyDataSetChanged()去更新适配器数据,最后在适配器中的getView方法中来判断网格的Item号,如果相等就设置自己所需呈现的背景色(指的是视图的背景色)。
6、Android实现全屏显示方法,我们都知道在Android中某些功能的实现往往有两种方法:一种是在xml文件中设置相应的属性,另一种是用代码实现。同样Android实现全屏也可以通过以下两种方法实现
(1)、在AndroidManifest.xml的配置文件里的<activity>标签添加属性
1 android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
(2)、在Activity的onCreate()方法中的super()和setContentView()两个方法之间加入下面两条语句
1 this.requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏 2 3 this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//去掉信息栏
7、GridView的一些特殊属性
android:numColumns=”auto_fit” //GridView的列数设置为自动
android:columnWidth=”90dp " //每列的宽度,也就是Item的宽度
android:stretchMode=”columnWidth"//缩放与列宽大小同步
android:verticalSpacing=”10dp” //两行之间的边距
android:horizontalSpacing=”10dp” //两列之间的边距
android:cacheColorHint="#00000000" //去除拖动时默认的黑色背景
android:listSelector="#00000000" //去除选中时的黄色底色
android:scrollbars="none" //隐藏GridView的滚动条
android:fadeScrollbars="true" //设置为true就可以实现滚动条的自动隐藏和显示
android:fastScrollEnabled="true" //GridView出现快速滚动的按钮(至少滚动4页才会显示)
android:fadingEdge="none" //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色)
android:fadingEdgeLength="10dip" //定义的衰落(褪去)边缘的长度
android:stackFromBottom="true" //设置为true时,你做好的列表就会显示你列表的最下面
android:transcriptMode="alwaysScroll" //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内
android:drawSelectorOnTop="false" //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)
AndroidManifest.xml——没有做任何修改,创建工程默认的
1 <?xml version="1.0" encoding="utf-8"?> 2 <manifest xmlns:android="http://schemas.android.com/apk/res/android" 3 package="com.wxl.ninebox" 4 android:versionCode="1" 5 android:versionName="1.0" > 6 7 <uses-sdk 8 android:minSdkVersion="8" 9 android:targetSdkVersion="19" /> 10 11 <application 12 android:allowBackup="true" 13 android:icon="@drawable/ic_launcher" 14 android:label="@string/app_name" 15 android:theme="@style/AppTheme" > 16 <activity 17 android:name="com.wxl.ninebox.MainActivity" 18 android:label="@string/app_name" > 19 <intent-filter> 20 <action android:name="android.intent.action.MAIN" /> 21 <category android:name="android.intent.category.LAUNCHER" /> 22 </intent-filter> 23 </activity> 24 </application> 25 26 </manifest>
mylayout.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#fffccc" 6 android:id="@+id/mylayout" > 7 8 <ImageView 9 android:id="@+id/imageView" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:scaleType="centerCrop" 13 android:layout_gravity="center_horizontal" 14 android:background="@drawable/ic_launcher"/> 15 <TextView 16 android:id="@+id/textView" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_gravity="bottom|center_horizontal" 20 android:layout_marginBottom="5dp" 21 android:textColor="#000000" 22 android:textSize="12sp"/> 23 24 </FrameLayout>
activity_main.xml
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center" 6 tools:context=".MainActivity" > 7 8 <GridView 9 android:id="@+id/gridView" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:numColumns="3" 13 android:verticalSpacing="30dip" 14 android:horizontalSpacing="10dip" 15 android:layout_gravity="center" 16 > 17 </GridView> 18 19 </LinearLayout>
MainActivity.java
1 package com.wxl.ninebox; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 6 import android.os.Bundle; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.view.Window; 11 import android.widget.AdapterView; 12 import android.widget.AdapterView.OnItemClickListener; 13 import android.widget.BaseAdapter; 14 import android.widget.GridView; 15 import android.widget.ImageView; 16 import android.widget.TextView; 17 import android.app.Activity; 18 import android.content.Context; 19 import android.graphics.Color; 20 21 public class MainActivity extends Activity { 22 GridView gridView; 23 View view; 24 MyAdapter myAdapter; 25 ArrayList<HashMap<String, Object>> arrayList; 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 this.requestWindowFeature(Window.FEATURE_NO_TITLE); 30 setContentView(R.layout.activity_main); 31 gridView = (GridView)this.findViewById(R.id.gridView); 32 arrayList = new ArrayList<HashMap<String,Object>>(); 33 for (int i = 1; i < 10; i++) 34 { 35 HashMap<String, Object> hashMap = new HashMap<String, Object>(); 36 hashMap.put("image", R.drawable.ic_launcher); 37 hashMap.put("text", "九宫格"+i); 38 arrayList.add(hashMap); 39 } 40 myAdapter = new MyAdapter(arrayList, this); 41 gridView.setAdapter(myAdapter); 42 gridView.setOnItemClickListener(new OnItemClickListener() { 43 44 @Override 45 public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, 46 long arg3) { 47 // TODO Auto-generated method stub 48 myAdapter.setSelection(arg2); 49 myAdapter.notifyDataSetChanged(); 50 } 51 }); 52 } 53 54 public class MyAdapter extends BaseAdapter 55 { 56 ArrayList<HashMap<String, Object>> arrayList; 57 Context context; 58 HashMap<String, Object> hashMap; 59 int selectItem = -1; 60 public MyAdapter(ArrayList<HashMap<String, Object>> arrayList,Context context) { 61 // TODO Auto-generated constructor stub 62 this.arrayList = arrayList; 63 this.context = context; 64 } 65 66 public void setSelection(int position) 67 { 68 selectItem = position; 69 } 70 71 @Override 72 public int getCount() { 73 // TODO Auto-generated method stub 74 if (null == arrayList) 75 { 76 return 0; 77 } 78 else 79 { 80 return arrayList.size(); 81 } 82 83 } 84 85 @Override 86 public Object getItem(int arg0) { 87 // TODO Auto-generated method stub 88 return arrayList.get(arg0); 89 } 90 91 @Override 92 public long getItemId(int arg0) { 93 // TODO Auto-generated method stub 94 return arg0; 95 } 96 97 @SuppressWarnings("unchecked") 98 @Override 99 public View getView(int arg0, View arg1, ViewGroup arg2) { 100 // TODO Auto-generated method stub 101 view = LayoutInflater.from(context).inflate(R.layout.mylayout, arg2,false); 102 ImageView imageView = (ImageView)view.findViewById(R.id.imageView); 103 TextView textView = (TextView)view.findViewById(R.id.textView); 104 hashMap = (HashMap<String, Object>) getItem(arg0); 105 imageView.setImageResource((Integer) hashMap.get("image")); 106 textView.setText((CharSequence) hashMap.get("text")); 107 if (selectItem == arg0) { 108 view.setBackgroundColor(Color.GREEN); 109 } 110 return view; 111 }//设置适配器或更新适配器调用 112 113 } 114 115 }