| 一、问题描述 |
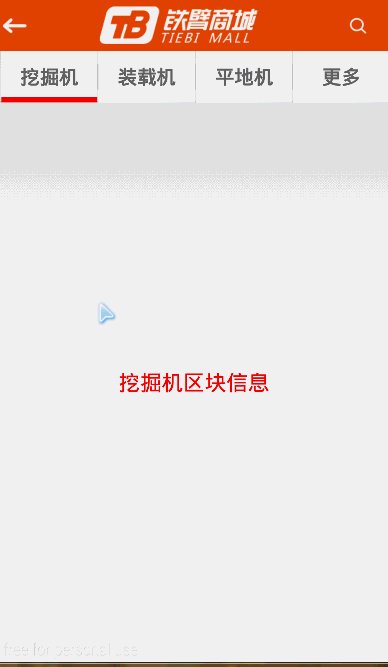
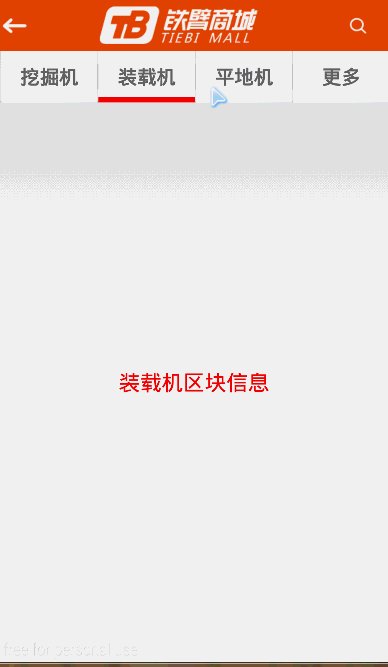
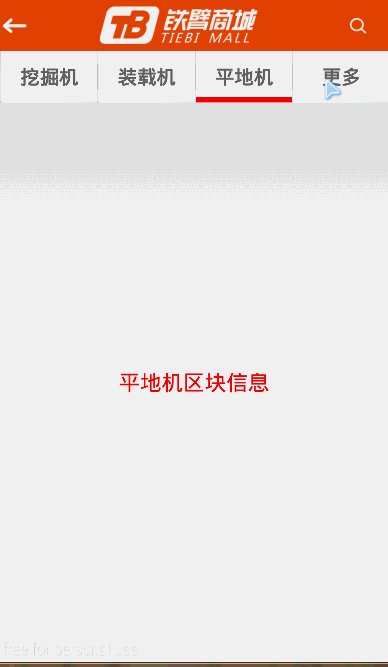
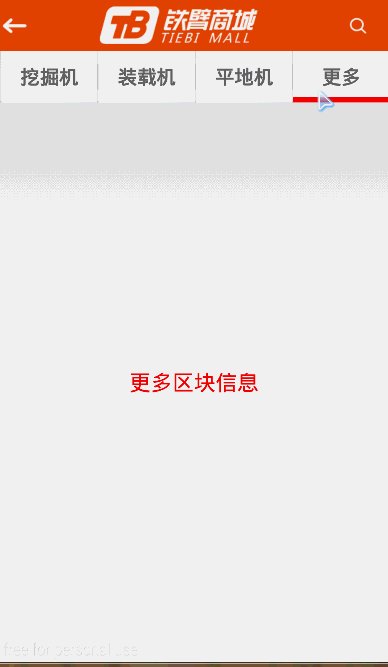
之前我们使用ViewPager+Fragment区域内头部导航,在Android 3.0之后Google增加了新的ActionBar,可方便的实现屏幕Head部区域的 设计如返回键、标题、ICON、Logo、自定义View以及菜单等,并可实现Tab导航,下面我们就使用ActionBar实现下图所示界面设计:

| 二、案例主要组件 |
1、编写TBActivity
public class TBActivity extends Activity { private ActionBar actionBar; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_tb); initActionBar(); initTab(); } @SuppressLint("NewApi") private void initActionBar(){ actionBar=super.getActionBar();//获得ActionBar actionBar.setDisplayShowHomeEnabled(true);//显示home区域 actionBar.setDisplayHomeAsUpEnabled(true);//显示返回图片 actionBar.setHomeAsUpIndicator(R.drawable.back);//设置返回图标 //去除默认的ICON图标 Drawable colorDrawable=new ColorDrawable(android.R.color.transparent); actionBar.setIcon(colorDrawable); //设置自定义View actionBar.setDisplayShowCustomEnabled(true); actionBar.setCustomView(R.layout.head_logo); //设置导航模式为Tabs方式 actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); } private void initTab(){ Bundle bundle1=new Bundle(); bundle1.putString("title", "挖掘机区块信息"); Tab tab1= actionBar.newTab().setText("挖掘机").setTabListener( new TabListener<FirstFragment>(this, "挖掘机", FirstFragment.class,bundle1)); actionBar.addTab(tab1); Bundle bundle2=new Bundle(); bundle2.putString("title", "装载机区块信息"); Tab tab2=actionBar.newTab().setText("装载机").setTabListener( new TabListener<SecondFragment>(this, "装载机", SecondFragment.class,bundle2)); actionBar.addTab(tab2); Bundle bundle3=new Bundle(); bundle3.putString("title", "平地机区块信息"); Tab tab3=actionBar.newTab().setText("平地机").setTabListener( new TabListener<ThirdFragment>(this, "平地机",ThirdFragment.class,bundle3)); actionBar.addTab(tab3); Bundle bundle4=new Bundle(); bundle4.putString("title", "更多区块信息"); Tab tab4=actionBar.newTab().setText("更多").setTabListener( new TabListener<FourFragment>(this, "更多", FourFragment.class,bundle4)); actionBar.addTab(tab4); } public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.tb, menu); return true; } }
2、TabListener组件
public class TabListener<T extends Fragment> implements android.app.ActionBar.TabListener{ private Fragment mFragment; private final Activity mActivity; private final String mTag; private final Class<T> mClass; private Bundle bundle; public TabListener(Activity activity, String tag, Class<T> clz,Bundle bundle) { mActivity = activity; mTag = tag; mClass = clz; this.bundle=bundle; } @Override public void onTabSelected(Tab tab, FragmentTransaction ft) { // TODO Auto-generated method stub if(mFragment==null){ mFragment=Fragment.instantiate(mActivity, mClass.getName()); mFragment.setArguments(bundle);//向Fragment传递参数 ft.add(android.R.id.content,mFragment, mTag); }else{ ft.attach(mFragment); } } @Override public void onTabUnselected(Tab tab, FragmentTransaction ft) { if(mFragment!=null){ ft.detach(mFragment); } } @Override public void onTabReselected(Tab tab, FragmentTransaction ft) { } }
3、设计四个tab区域的Fragment
分别为:(FirstFragment、SecondFragment、ThirdFragment、FourFragment),这里以FirstFragment为例(其他在这里无差别)
public class FirstFragment extends Fragment { private String title; @Override public void setArguments(Bundle bundle) { // TODO Auto-generated method stub title=bundle.getString("title"); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { TextView textView = new TextView(getActivity()); textView.setText(title); textView.setTextSize(20); textView.setTextColor(Color.RED); textView.setGravity(Gravity.CENTER); LinearLayout layout = new LinearLayout(getActivity()); LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT); layout.addView(textView, params); return layout; } }
4、定义ActionBar的样式
<style name="MyActionBar" parent="@android:style/Theme.Holo.Light"> <item name="android:actionBarStyle">@style/actionbar_style</item> <!-- 给操作栏中的选项标签定义样式资源 --> <item name="android:actionBarTabStyle">@style/MyActionBarTabStyle</item> <!-- 给导航选项标签中的文本定义样式资源。 --> <item name="android:actionBarTabTextStyle">@style/MyActionBarTabTextStyle</item> </style> <!-- actionbar样式 --> <style name="actionbar_style" parent="@android:style/Widget.Holo.Light.ActionBar"> <item name="android:background">#EA4609</item> <item name="android:titleTextStyle">@style/ActionBar_titleStyle</item> <item name="android:icon">@android:color/transparent</item> <item name="android:itemPadding">20dip</item> </style> <!-- Tab选项标签的样式 --> <style name="MyActionBarTabStyle" parent="@android:style/Widget.Holo.Light.ActionBar.TabView"> <item name="android:background">@drawable/tab_selector</item> <item name="android:paddingLeft">0dp</item> <item name="android:paddingRight">0dp</item> <item name="android:height">100dp</item> </style> <!-- Tab选项标签字体的样式 --> <style name="MyActionBarTabTextStyle" parent="@android:style/Widget.Holo.Light.ActionBar.TabText"> <item name="android:textColor">#666666</item> <item name="android:textSize">18sp</item> </style>
在TBActivity上设置样式android:theme=” @style/MyActionBar
想要了解更多内容的小伙伴,可以点击查看源码,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群: (452379712)
(452379712)
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。