前 言
JRedu
在之前的分享中,跟大家主要讲解了PS软件工具的基本操作,对主要的图层、蒙版、通道和滤镜都有一些介绍,希望对大家有所帮助,在介绍这些工具时也提到过GIF,而在本次分享中就跟大家交流下关于PS里面的GIF动图。 对于GIF,相信大家都不陌生,现在流行的表情包,还有一些简单的卡通形象都可以用GIF做一些动画效果,由于GIF的学习门槛低,又可以做出一些有趣的小动画,现在被大家广泛运用,也可以自娱自乐,同时它与专业的视频软件相比还是存在很大区别的,毕竟PS是作为一款图像处理软件的。 大家经常看的电影、视频,都会听到24、48帧之类的介绍,还有更高标准的60、120帧,其实就是指的每秒播放了的画面数,一帧就相当于一幅静止的画面,连续的帧就变成了动画,而GIF同样遵循了这个原理,设计好每帧需要表现的画面,再做一些简单的设置和创意,最后存储成GIF格式就可以了。 接下来我们就通过两个案例来介绍下GIF的做法。
案例一两张图片进行滑动切换
首先还是查看下效果:

1)依次打开两张风景图片



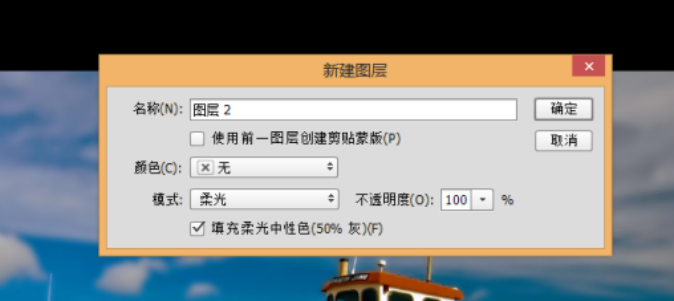
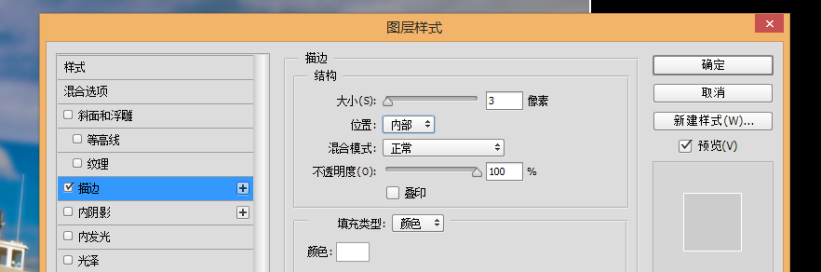
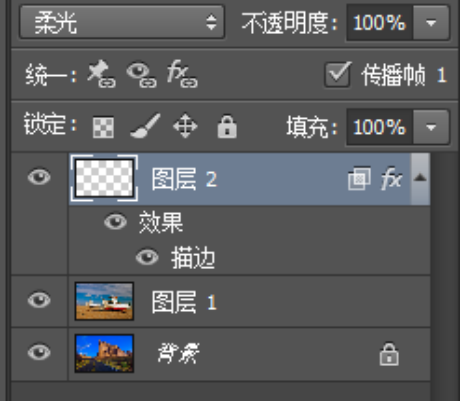
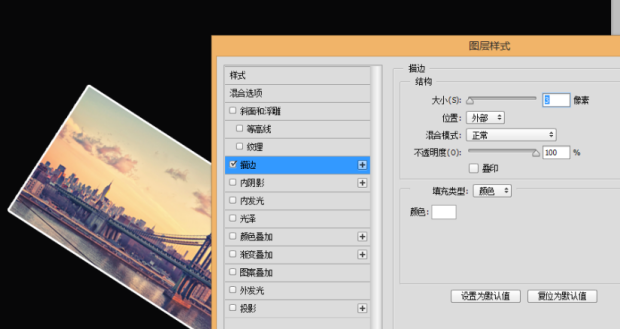
2)按住Alt键,点击新建图层,弹出对话框,设置下:模式改为柔光,填充柔光中性色前面勾选下。确定,就得到一个纯灰图层,对图层进行描边设置:大小:3像素,位置:内外都可以(接下来会等比例放大的)颜色为白色。


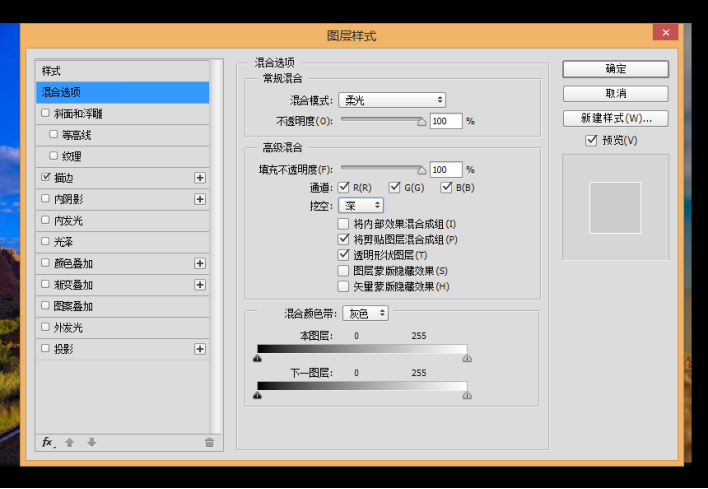
3)选中灰图层,Ctrl+t,等比例放大,让描边超出画布大小,再双击新建的灰图层,弹出对话框,把图层样式:挖空—设置为深。得到效果:


这样图片基本样式处理完成我们开始GIF动画
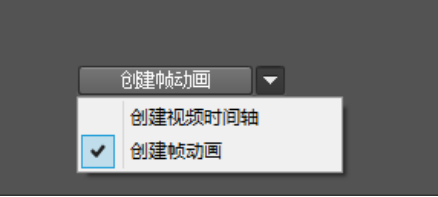
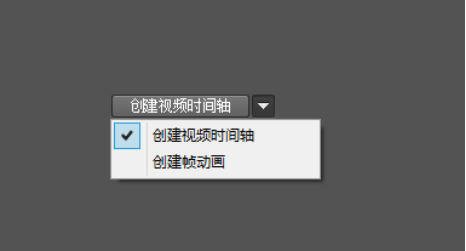
4)打开—窗口—时间轴,会有两个选择项,我们先选择“创建帧动画”,我们上面讲过,怎么完成动画效果,就是控制好每一帧需要展示的画面。


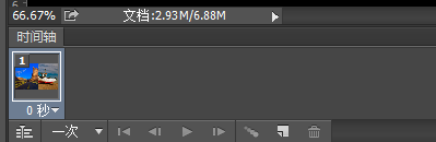
接下来我们就设置第一帧:把灰度图层移动至最左边,(可以按住shift键,点击左箭头移动,这样可以做到水平移动)把船的照片完全显示出来,


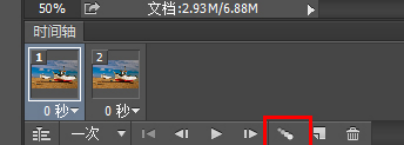
设置好第一帧我们再设置第二帧,点击“复制所选帧”就可以得到第二帧,再把灰度图层移动至最右边(一定都要水平移动)

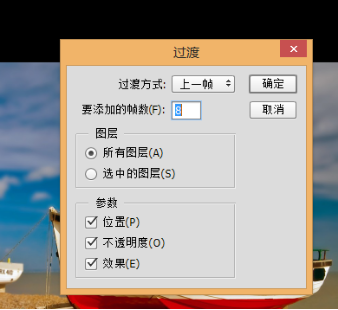
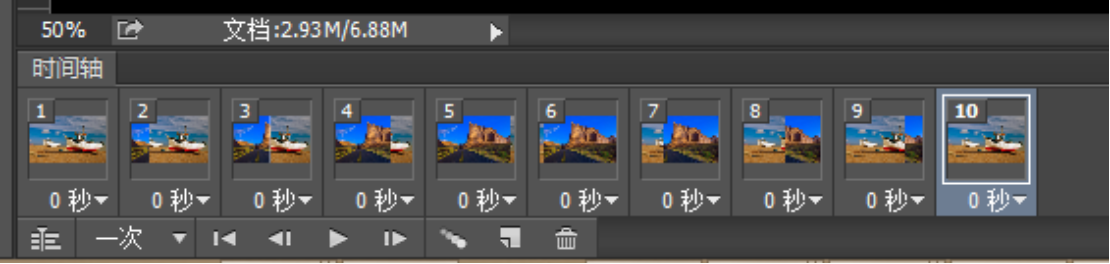
两帧设置好之后,我们再点击第一帧,这时选择下方的“过度动画帧”弹出窗口进行设置:需要添加的帧数为:8,确定,这样就得到了10帧动画



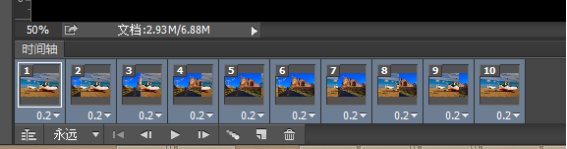
再设置下细节参数:按住shift键同时选中这10帧,把时间改为0.2秒(点击秒后面的小三角设置时间),把一次改为永远(点击小三角)

这样动画设置就完成了。(点击播放的小三角就可以预览播放了)
5)保存—GIF
上面设置的添加帧数和时间设置,大家可以根据需要另行设置,在PS操作练习中,大家千万不要硬记参数,根据所选图片,这些参数都是可以变化的。
案例二多张图片渐显动画
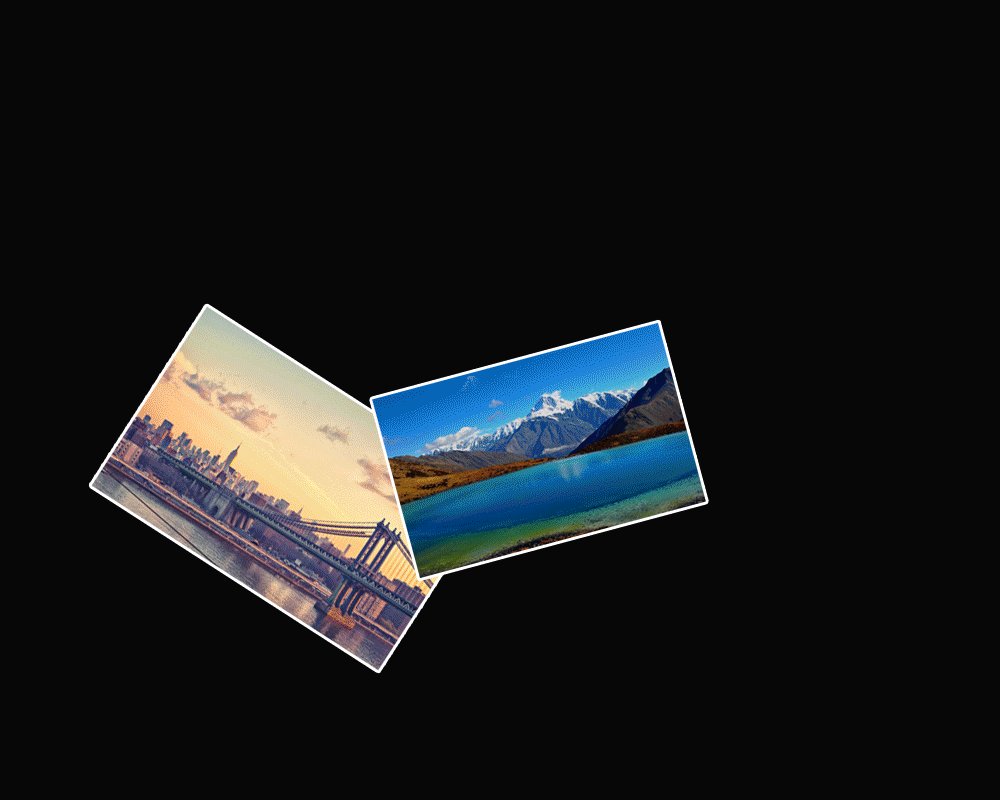
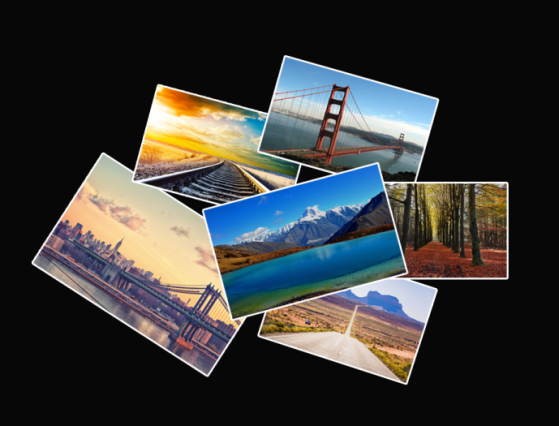
还是先看下效果:

1)新建一个画布:名称:图片渐显动画 大小:1000X800,分辨率:72,填充为黑色。
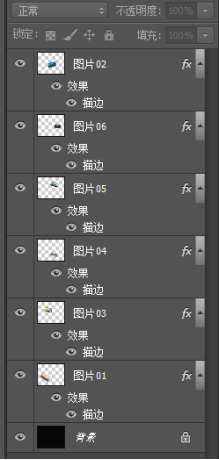
2)打开第一张图片,Ctrl+t,缩放下图片大小,旋转下角度,设置描边:大小:3像素,位置:外部 ,颜色:白色。

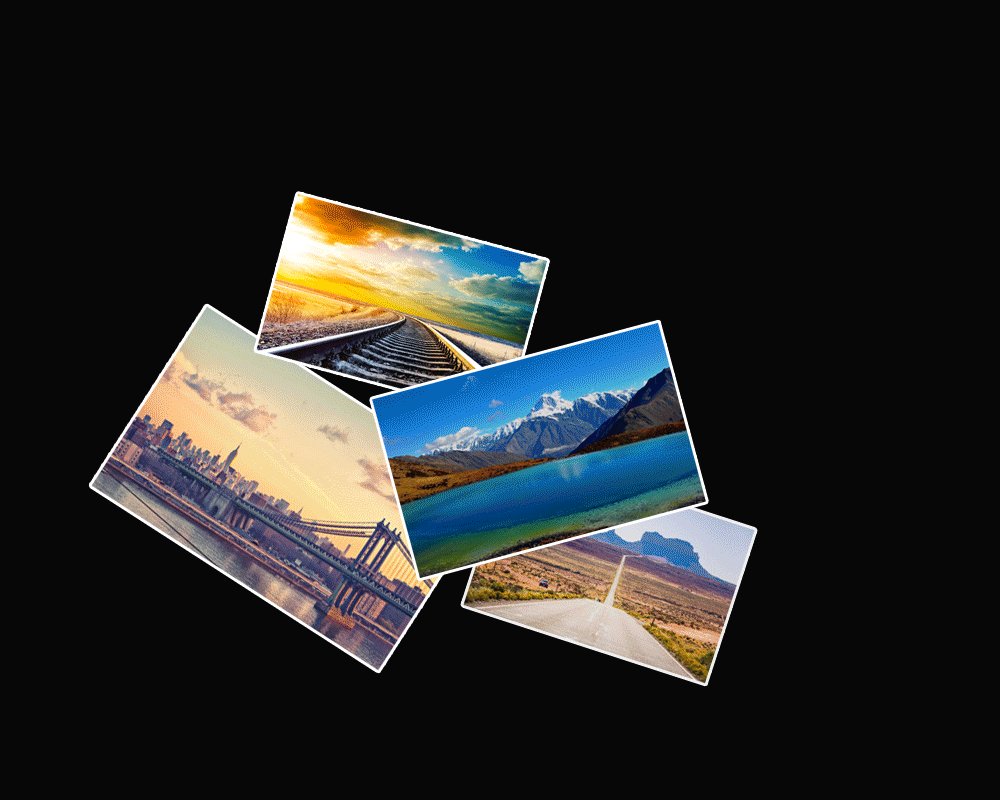
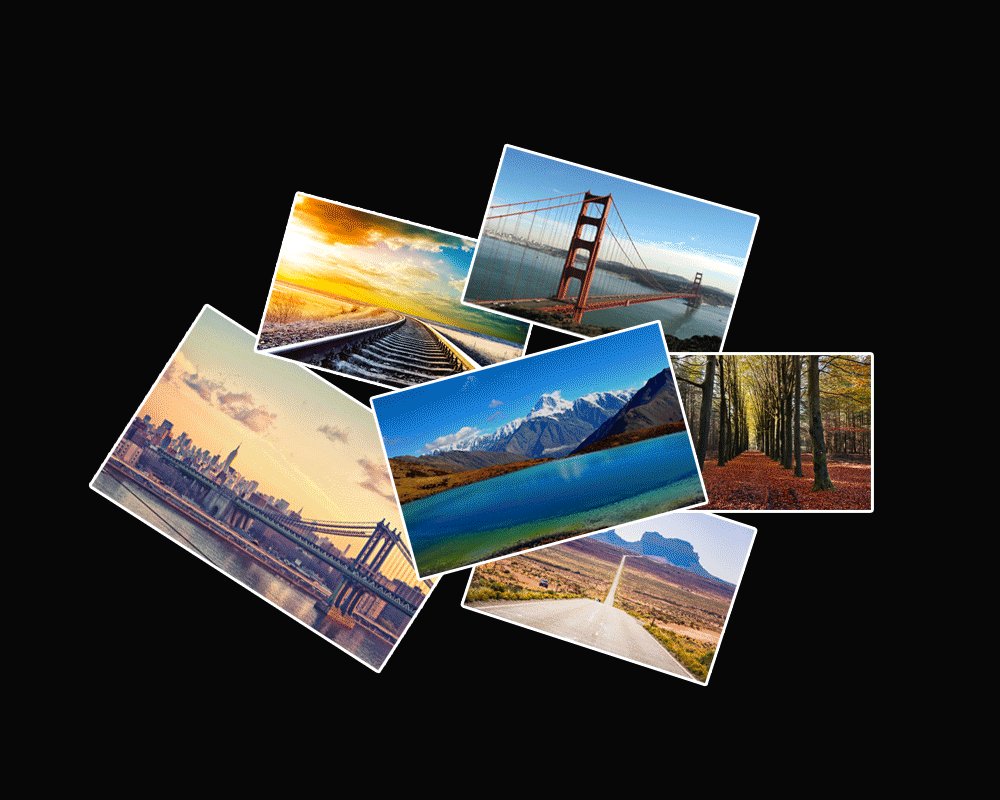
3)依次再打开5张图片,缩放图片大小,描边,(描边:可以右击第一张图片,拷贝图层样式,其他几张就右击粘贴图层样式就可以,这样就可以把一张图片的效果复制到多张图片上)摆放下位置


需要的图片素材准备完成,接下来我们开始做GIF动画
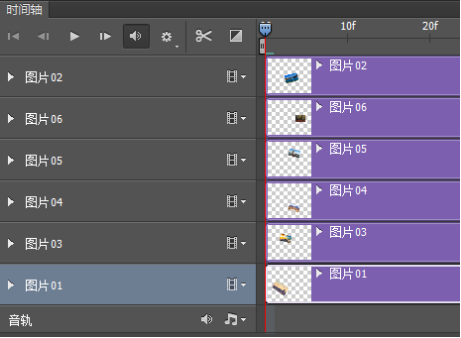
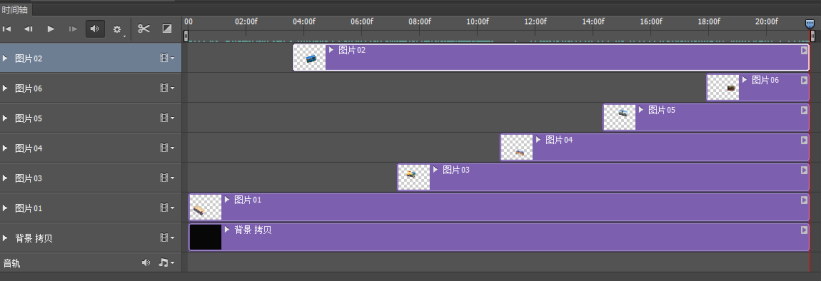
这个案例我们选择“创建视频时间轴”就进入编辑窗口了


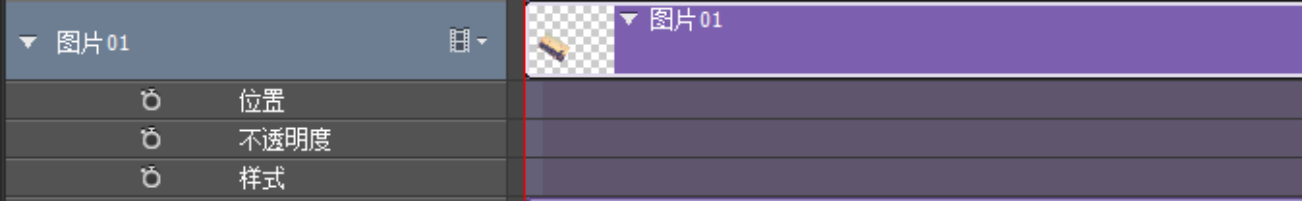
同样的我们还是去设置每一帧画面的效果,首先对图片01进行设置,点击图片01前面的小三角就弹出了“位置”“不透明度”“样式”可进行设置

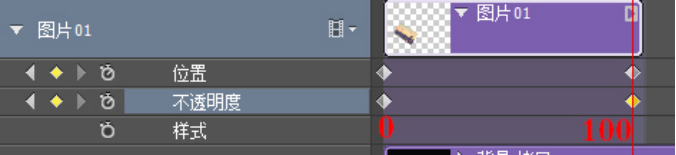
我们把指针移到第一秒的位置,点击位置前面的小时钟,就可以出现一个位置图标,表明我们设置了第一秒的位置,再把图片01的时间段调整下,再设置第二点位置,同样的不透明度也是这样设置的,再第一秒设置下透明度为0,第二点设置为100

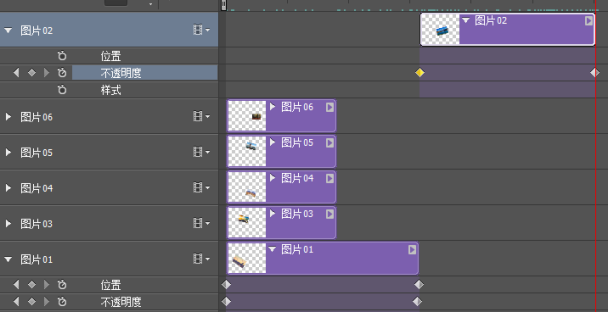
4)接着设置图片02,把图片拖动至图片01后面,再设置下不透明度(0至100)

5)后面四张照片依次设置位置和不透明度(同理步骤04)

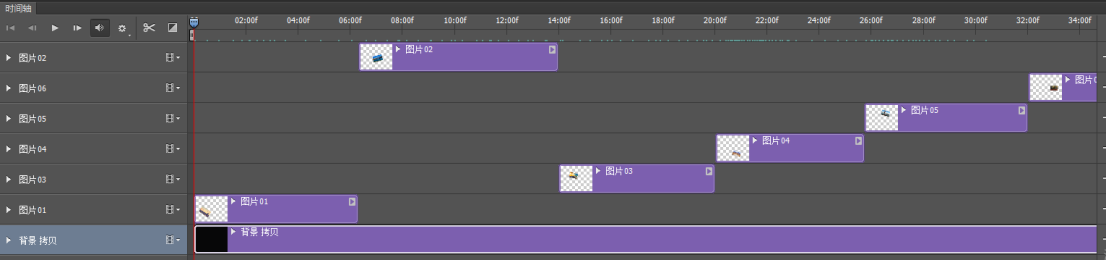
6)为了整个视频的连贯性,把每张图片的结尾都拖动至与背景齐平。

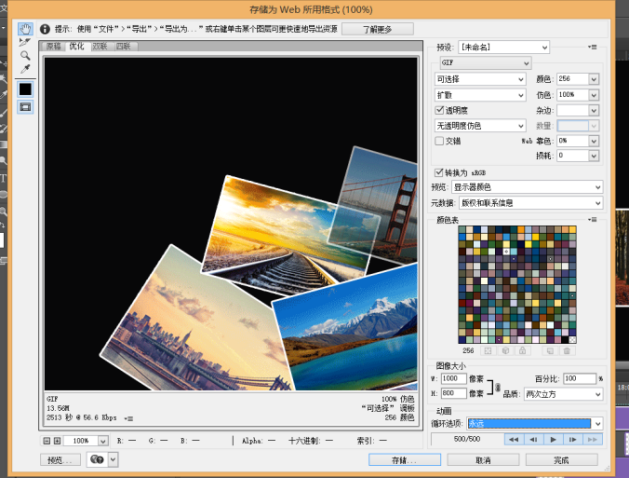
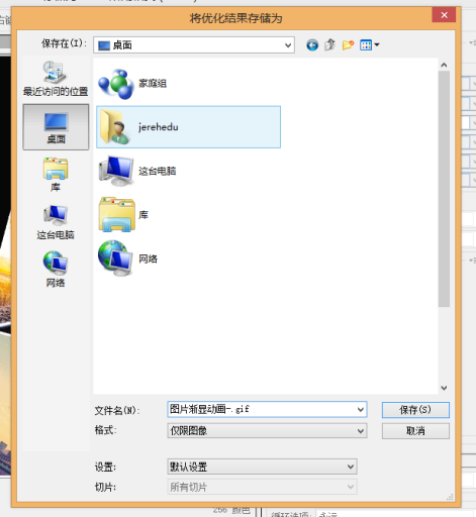
7)保存,存储为Web所有格式,选择GIF,下面循环选项选择“永远”,其他参数不变,点击存储。存储到一个路径下就可以。


这样六张图片的渐显动画就做出来了。
以上就是介绍了GIF的两种方法,主要是通过“创建帧动画”和“创建视频时间轴”动画来完成图片之间的动画演示,仅供大家参考。
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
