1:单元格的值满足某个条件时,该单元格所在整行颜色设置整行字体设置
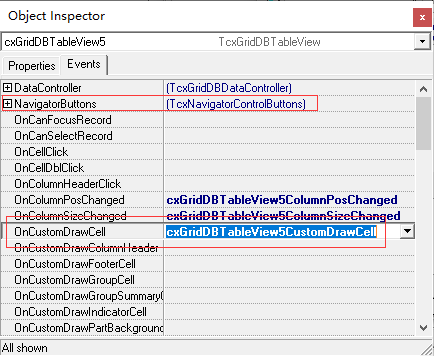
选中cxGridDBTableView,单击F11调出属性配置面板,在Events中双击OnCustomDrawCell后双击编辑重画事件代码。


代码如下:
if '1' = AViewInfo.GridRecord.Values[cxgrdbclmnGridDBTableView5ysbj.Index] then begin //整行背景颜色设置 //ACanvas.Canvas.Brush.Color := clGreen; //整行字体颜色设置 //ACanvas.Font.Color := clGreen; end;
2:单元格的值满足某个条件时,该单元格背景/字体颜色的设置
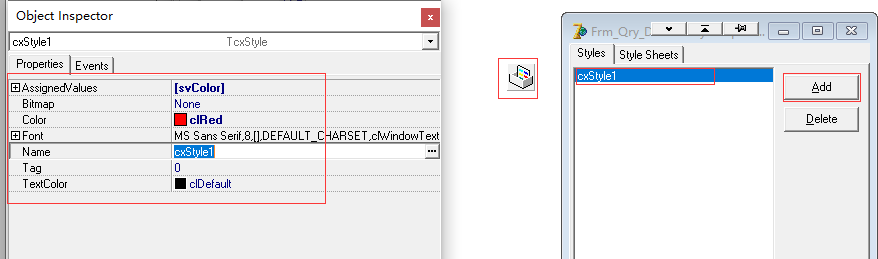
添加样式准备:
拖一个cxStyleRepository1控件,双击该控件进行Styles的添加和设置;

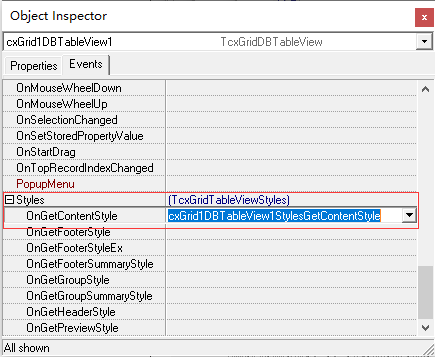
2:选中cxGridDBTableView,单击F11调出属性配置面板,在Events中双击OnGetContentStyle后双击编辑重画事件代码。


代码如下:
1 procedure TFrm_Qry_DBLT.cxGrid1DBTableView1StylesGetContentStyle( 2 Sender: TcxCustomGridTableView; ARecord: TcxCustomGridRecord; 3 AItem: TcxCustomGridTableItem; out AStyle: TcxStyle); 4 begin 5 if ARecord is TcxGridDataRow then 6 //and not ARecord.Selected then //选中行导出没有颜色 7 begin 8 if ARecord.Values[cxGrid1DBTableView1.GetColumnByFieldName('CQ').Index] > 1 then 9 AStyle := cxStyle1 //属于 TcxStyleRepository 10 end; 11 end;
1 procedure TMainFrm.cxGridHisDBTableView1CustomDrawCell( 2 Sender: TcxCustomGridTableView; ACanvas: TcxCanvas; 3 AViewInfo: TcxGridTableDataCellViewInfo; var ADone: Boolean); 4 begin 5 //第7列颜色改变 6 if (AViewInfo.Item.ID = 6) then 7 begin 8 ACanvas.Brush.Color := clred; 9 end; 10 11 end;
注意:只有cxStyleRepository1设定的样式被cxGrid应用,cxGrid导致到Excel时才带有颜色。
作者:Jeremy.Wu
出处:https://www.cnblogs.com/jeremywucnblog/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。