"""
事件:
1、我们的很多操作,比如我们点击了一下鼠标,这就是一 个事件,而操作系统会根据我们的相应的事件产生相应的消息,
操作系统把消息传递给我们的应用程序,然后我们的应用程序根据操作系统传入的数据执行相应的命令。
2、事件是我们触发的,消息是操作系统根据我们的事件产 生的,我们通常对于“消息”并不多关注,我们重视的是 “事件”。
********** 事件及其绑定 ***************
1、bind 函数的调用规则: 窗体对象.bind(事件类型,回调函数)
2、所谓的“回调函数”,就是这个函数我们不用去调用它, 当相应的事件发生的时候,它会自动取调用。比如当我们 的按钮被按下的时候,它会被自动调用。
********** 常用的事件 ***************
1、我们在使用 bind 函数的时候,它的第一个参数就是事件 的类型了。
2、<Button-1>表示鼠标左键单击,其中的 1 换成 3 表示右 键被单击,为 2 的时候表示鼠标中键,感觉不算常用。
3、<KeyPress-A>表示 A 键被按下,其中的 A 可以换成其他
的键位。
4、<Control-V>表示按下的是 Ctrl 和 V 键,V 可以换成其他 键位。
5、<F1>表示按下的是 F1 键,对于 Fn 系列的,都可以随便 换。
********** 再看绑定 ***************
1.事件不仅可以与 Button 绑定,我们之前看过源代码,发现 bind 函数是定义在 Misc 类里面的,也就是说,这个 bind 可以被绝大多数组件类所使用。
2.也就是说,我们可以让“标签”来模拟“按钮”的作用。
3.因为标签是 Label 类,而 Label 类继承自 Widget,而 Widget 继承自 BaseWidget,而 Basewidget 继承自 Misc。
4.其实不仅是标签可以模拟 button,任何组件都可以模拟 它,只是那么有用。
"""
from tkinter import *
def testLabel(event):
global base
lb = Label(base, text = "这是一个Label组件", background = "green")
lb.pack()
base = Tk()
obj = Label(base, text = "模拟按钮")
obj.bind("<Button-1>",testLabel)
obj.pack()
base.mainloop()
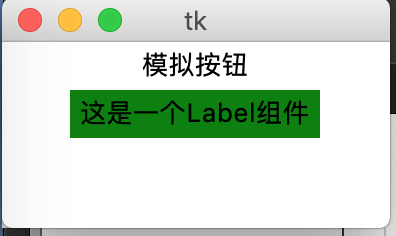
运行结果如下:

"""
************* 关于bind 函数***************
1.关于 bind 函数,还有两个版本的,不能说高级低级,只 是使用的方面不同。
2.可以在全程序级别的绑定,使用 bind_all,它的参数类 型和 bind 一样,它通常用于全局的快捷键,比如 F1 通常 是用来打开帮助文档。
3.还可以绑定某些类别,使用 bind_class,它接受三个参数, 第一个参数是类名,第二个参数是事件类型,第三个参数 是相应的操作,
比如 w.bind_class(“Entry”, “<Control-V>”,my_paste)。它就是绑定了所有的所有的 输入框的 Ctrl+V 表示粘贴。
*************解除绑定**************
1.接触绑定我们使用 unbind 方法,它和 bind 的使用很相 似。
2.不过 unbind 方法只需要一个参数就可以了,它只需要解 除绑定的事件类型,因为它会解除该绑定事件类型的所有 回调函数。
"""