在前端开发中我们经常会输入相同的一些基本代码,例如常用的jquery引用,bootstrap框架,cssreset等等,如果每次使用时在复制粘贴感觉很麻烦,这里介绍一种更为简洁的方法
利用sublime的snippet功能快速创建代码段
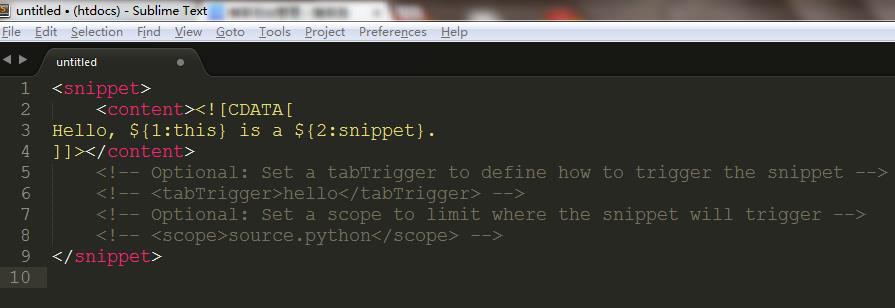
打开Tools->New snippet我们能看到如图所示内容

要是没有一点英语基础,就有点抓瞎了,今天就来介绍一下如何使用这超级功能
首先简要介绍一下snippet的组成部分:
content:其中必须包含<![CDATA[…]]>,否则无法工作, 里面包含自己要使用的代码段,这里页面上所示的代码段是Hello, this is a snippet. ${1:this}表示获得代码段后光标首先放在this后面, ${2:snippet}表示按下Tab键后光标将从this跳到snippet后面,这些都是为了方便输入后续代码。如果你要贴入的代码段是不需要修改的,则可忽略这些tabTrigger:用来引发代码片段的字符或者字符串, 比如在以上例子上, 在编辑窗口输入hello然后按下tab就会在编辑器输出Hello, this is a snippet. 这段代码片段scope: 表示你的代码片段会在那种语言环境下激活, 比如上面代码定义了source.python, 意思是这段代码片段会在python语言环境下激活.
好了,接下来展示我自己经常使用的代码段

如此设置之后,在html页面中输入jquery再按下Tab键,即可快速得到你在snippet中的代码段,即
<script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.min.js"></script>
怎么样,够快的吧!再也不用敲那么多代码了。
css也可如此使用

这是我的pc端cssreset代码段,这样我只要在css页面中输入cssresetpc,再按下Tab键即可得到cssreset。
简直快的不能再快了,你看明白了吗?