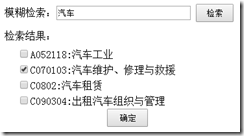
需求:页面属于一个弹出窗体,查询结果,用checkbox展示,选择后,把选中的结果传递给调用页面。
由于要取得后端写的checkbox控件的值,所以在后端处理最后的提交事件,用这个语句把结果传递到页面中的js代码,实现对上级页面的调用:
ClientScript.RegisterStartupScript(typeof(string), "LoadCID", "parent.finishcatalog('"+TextBox2.Text+"')", true);
不过发现IE8正常,360,ff,chrome都不行,只能重来。
方案1:后端提交时,把结果用绑定串的方式传到前端,失败。因为前端的代码比后端要先执行
方案2:用jquery读取checkbox,但发现aspx生成的input代码,很难访问,没有value
<input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" /><label for="CheckBoxList1_0">A052118:汽车工业</label><br />
方案3:在后端不用控件,构造html代码,前端处理
后端:
for(int i=0;i<dt.Rows.Count;i++) //构造html代码,便于客户端访问 { strCheckList += "<input type='checkbox' id='chk" + i.ToString() + "' value='" + dt.Rows[i]["f_Code"].ToString() + "' />"; strCheckList += "<label >" + dt.Rows[i]["f_Code"].ToString() + ":" + dt.Rows[i]["f_Name"].ToString() + "</label><br />"; }
前端:
function seled() { var vals = ""; $('input:checkbox:checked').each(function (index, item) { vals+=(vals==""?"":"|")+$(this).val() }); parent.finishcatalog(vals); //在后台调用 parent.wbox.close(); }
效果: