今天在学习AngularJs中使用ng-options指令创建下拉框时遇到点问题,这里总结一下。
其实,使用ng-options指令创建下拉框很简单,只需要绑定两个属性。
ng-options指令用于确定下拉列表元素的数组。
ng-model指令用于获取选定的值。
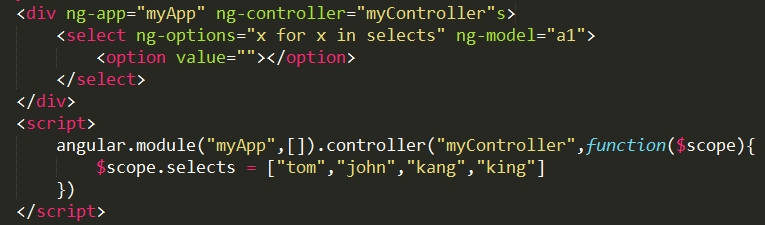
这里我直接贴上主要代码:

这里刚开始我是不理解为什么要使用ng-model指令,而且该指令的值似乎是从天而降的,看起来像与其他的毫无关系,其实不然,ng-model指令在这里是用于获取下拉框选定的值。如果去掉ng-model的话,那么下拉框就会创建失败,而对于ng-model的值,可取任意值,当然必须是合法的字符串,否则下拉框创建了,但是无法获取到选定的值。
最后说一点,使用ng-options指令创建下拉框时,可以省略<option></option>