这两天在学习react native,被虐得布耀布耀的,运行一个hello world花了一天时间(手动捂脸)。
由于是跟着官网走,所以一开始便是开发环境的搭建。其他的就不说了(详情见 React Native开发环境搭建)。这里说说我踩的坑。
1、下载Android Studio(可去 官网 下载)。
2、安装、

直接next。

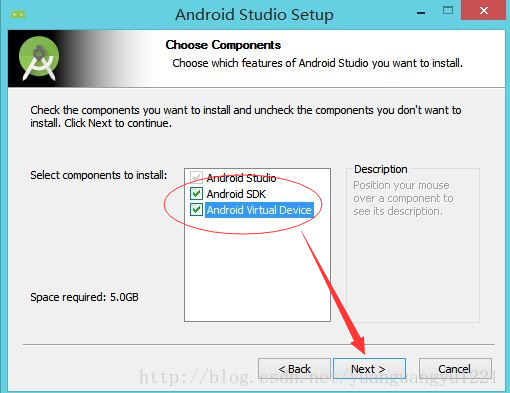
点击Next。

点击 I Agree。

。。。。。。。。。。
安装完毕后,启动开始配置

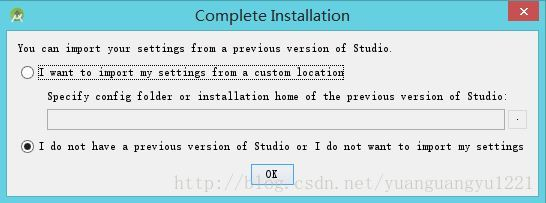
如果本机之前有安装过,可以直接导入配置信息。这里没安装过,就选择下面的。点击ok

点击Cancel,等一段时间程序会自动启动,会出现如下界面:

点击Next

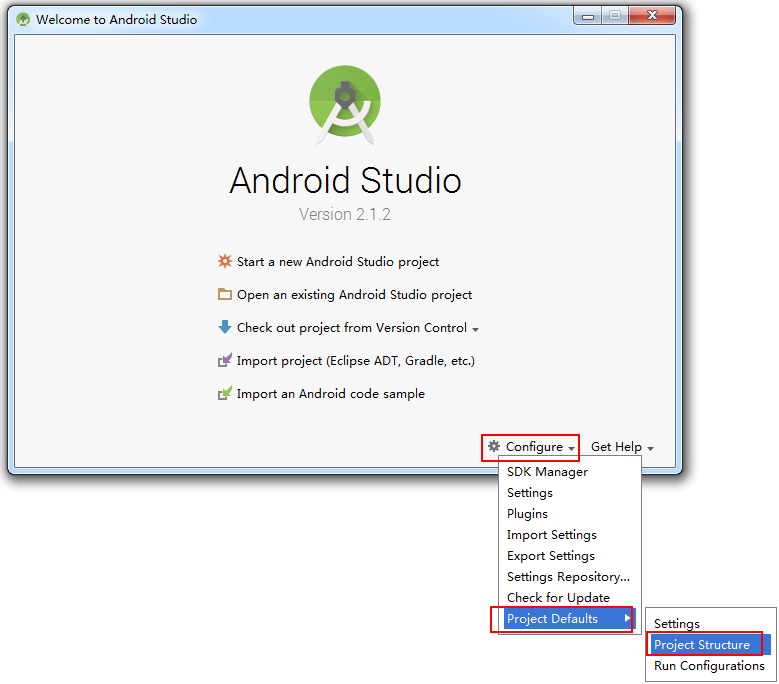
安装好后进入界面

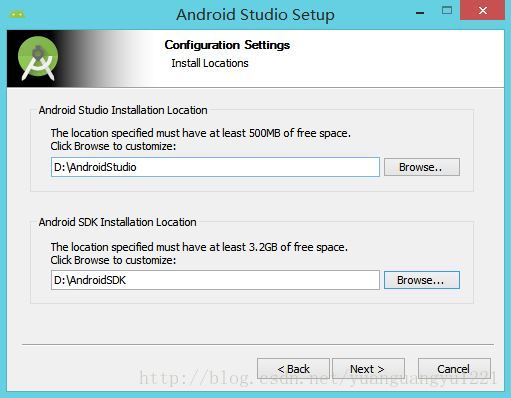
(1)、配置JDK和SDK的路径(JDK提前安装好)。
(2)、配置ANDROID_HOME环境变量。确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
(3)、将Android SDK的Tools目录、platform-tools目录添加到PATH变量中
(4)、安装Yarn、React Native的命令行工具(react-native-cli)(npm install -g yarn react-native-cli)。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
一切就绪后,可以初始化一个React Native项目了,
react-native init 项目名 // 初始化一个项目
cd 项目所在的路径
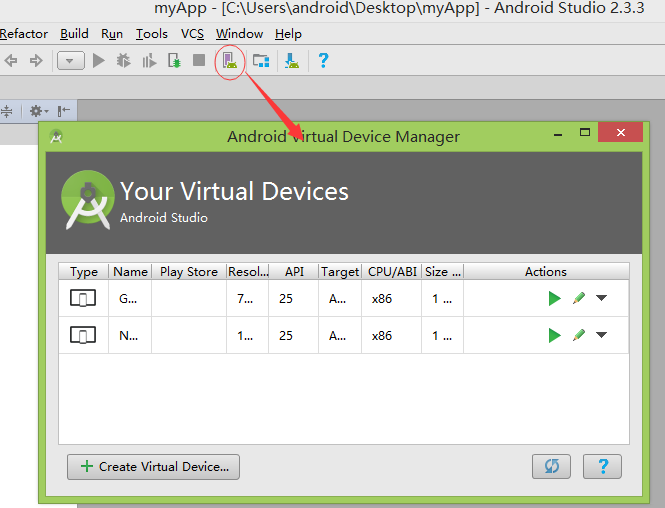
运行项目前,先打开Android Studio,如图操作,选择一个虚拟设备,并运行。

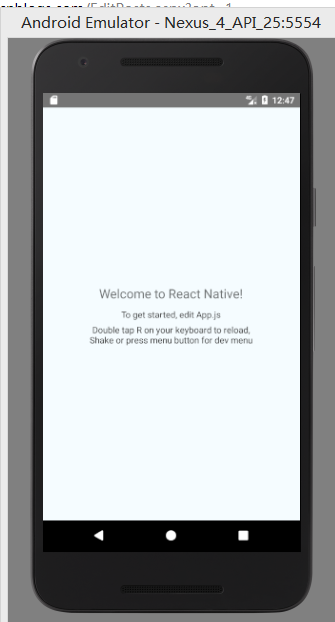
虚拟设备运行后,界面如下:

下面可以开始执行以下命令
npm install // 安装项目所依赖的包,如出现警告信息(WARN字样),可忽略
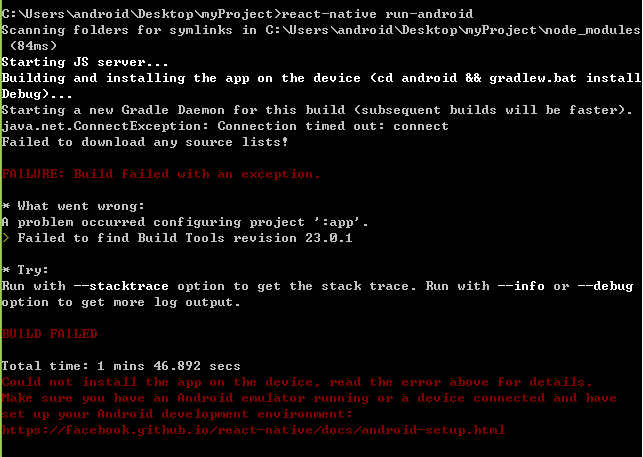
react-native run-android // 如果Android上,则运行该命令 react-native run-ios // ios上运行
可能会出现如下所示错误,

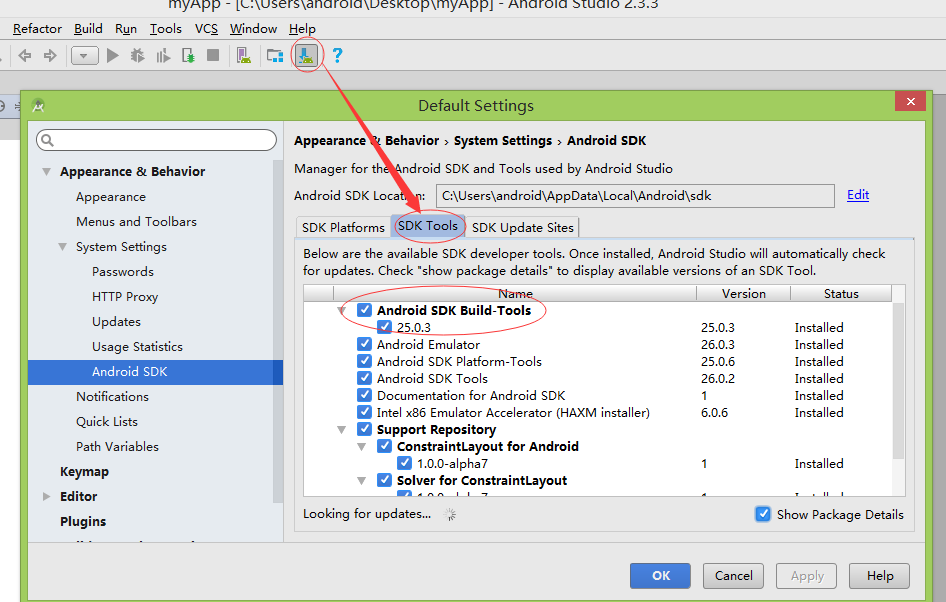
提示未找到Build Tools 23.0.1这个版本,进入Android Studio后发现我的版本是25.0.3的。

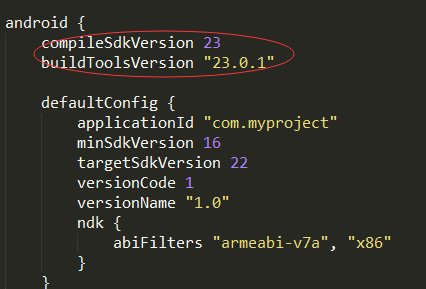
现在进入刚初始化的项目,找到android这个文件夹,进入后找到app文件夹下的build.gradle文件,修改里面的配置文件,将其修改为与Android Studio相对应的版本。如我的则需修改为25 和25.0.3

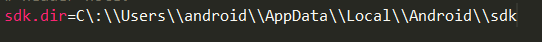
再次运行,如果还是报错,这时候有可能就是缺少一个文件local.properties(注:该文件位于项目下android文件夹中),该文件就是说明SDK的安装路径的,如我的是这样的(注意,斜杠与双斜杠问题,虽然我也不懂为啥是这样的)

然后重新运行项目,就会成功的。