今天做一个视频接口对接,发现对方提供的文档没有json格式,无法自动生成请求和响应对象
json自动生成C#类的工具
http://tool.sufeinet.com/Creater/JsonClassGenerator.aspx
所以拿到对方文档表格之后,写了这个js工具,自动生成C#类属性和注释,省去了敲无效代码的麻烦
接口地址
https://doc.bokecc.com/live/live_http.html
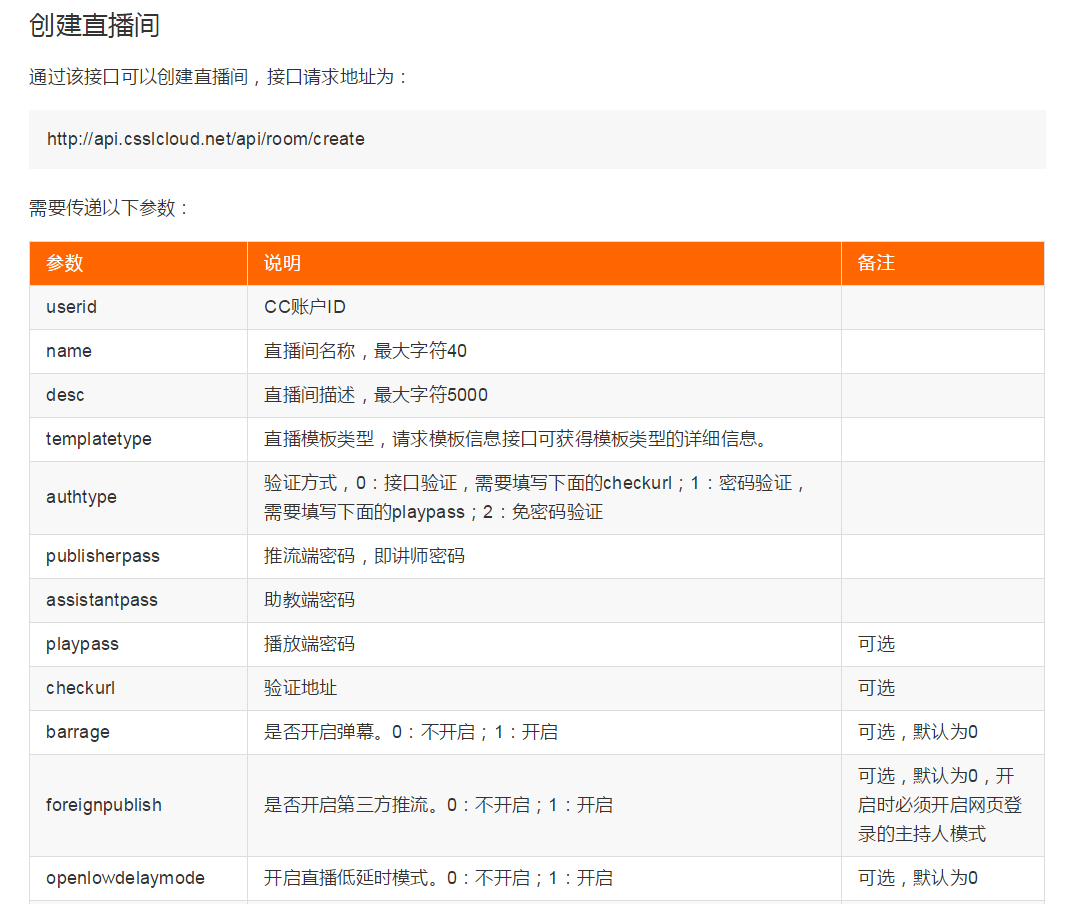
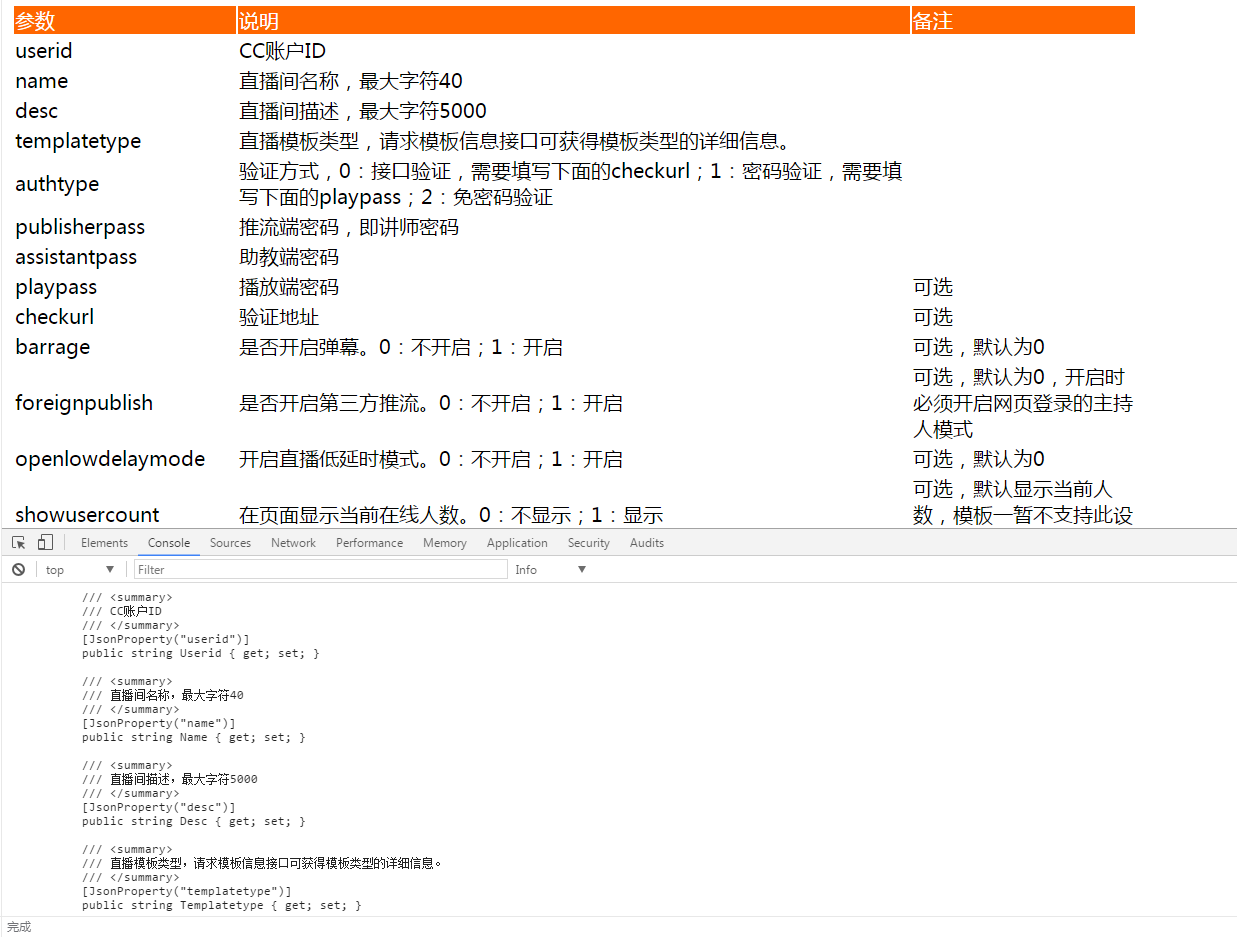
对方文档格式

我们需要的字段属性格式,上面是字段注释,下面是属性名和json的key
/// <summary> /// CC账户ID /// </summary> [JsonProperty("userid")] public string Userid { get; set; }
如果我们一个字段一个字段的敲,得弄到猴年马月去,copy也挺费劲的
所以我们将对方的table直接复制到一个html里,写下面的js代码
<!DOCTYPE html> <html> <head> <meta charset="GB2312"> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ var log = ""; $('table').eq(0).find('tr').each(function () { var demo = ' /// <summary> /// @@desc@@ /// </summary> [JsonProperty("@@name@@")] public string @@nameuper@@ { get; set; } '; var td = $(this).find('td'); var name = td.eq(0).html(); var nameuper = name.charAt(0).toUpperCase() + name.slice(1); var desc = td.eq(1).html() + " " + td.eq(2).html(); demo = demo.replace('@@name@@', name); demo = demo.replace('@@nameuper@@', nameuper); demo = demo.replace('@@desc@@', desc); log = log + demo + ' '; }) console.log(log); }); </script> </head> <body> <table width="900px"> <tbody> <tr style="background:#F60;color:#FFF"> <td>参数</td> <td>说明</td> <td width="20%">备注</td> </tr> <tr> <td>userid</td> <td>CC账户ID</td> <td></td> </tr> <tr> <td>name</td> <td>直播间名称,最大字符40</td> <td></td> </tr> <tr> <td>desc</td> <td>直播间描述,最大字符5000</td> <td></td> </tr> <tr> <td>templatetype</td> <td>直播模板类型,请求模板信息接口可获得模板类型的详细信息。</td> <td></td> </tr> <tr> <td>authtype</td> <td>验证方式,0:接口验证,需要填写下面的checkurl;1:密码验证,需要填写下面的playpass;2:免密码验证</td> <td></td> </tr> <tr> <td>publisherpass</td> <td>推流端密码,即讲师密码</td> <td></td> </tr> <tr> <td>assistantpass</td> <td>助教端密码</td> <td></td> </tr> <tr> <td>playpass</td> <td>播放端密码</td> <td>可选</td> </tr> <tr> <td>checkurl</td> <td>验证地址</td> <td>可选</td> </tr> <tr> <td>barrage</td> <td>是否开启弹幕。0:不开启;1:开启</td> <td>可选,默认为0</td> </tr> <tr> <td>foreignpublish</td> <td>是否开启第三方推流。0:不开启;1:开启</td> <td>可选,默认为0,开启时必须开启网页登录的主持人模式</td> </tr> <tr> <td>openlowdelaymode</td> <td>开启直播低延时模式。0:不开启;1:开启</td> <td>可选,默认为0</td> </tr> <tr> <td>showusercount</td> <td>在页面显示当前在线人数。0:不显示;1:显示</td> <td>可选,默认显示当前人数,模板一暂不支持此设置</td> </tr> <tr> <td>openhostmode</td> <td>开启主持人模式,"0"表示不开启;"1"表示开启</td> <td>可选,默认为0,开通主持人模式权限后方可设置</td> </tr> <tr> <td>hostloginmode</td> <td>主持人登录模式,"0"表示网页登录;"1"表示客户端登录</td> <td>可选,默认为0</td> </tr> <tr> <td>warmvideoid</td> <td>插播暖场视频,填写同一账号下云点播视频vid</td> <td>可选,默认关闭;参数值为空,表示关闭</td> </tr> <tr> <td>livestarttime</td> <td>直播开始时间;格式:yyyy-MM-dd HH:mm:ss</td> <td>可选,默认为空</td> </tr> <tr> <td>playerbackgroundhint</td> <td>播放器提示语。未直播时播放器将显示该提示语</td> <td>可选,最多15个字符</td> </tr> <tr> <td>manuallyrecordmode</td> <td>手动录制模式。0:关闭;1:开启</td> <td>可选,默认关闭</td> </tr> <tr> <td>clientdocpermissions</td> <td>讲师文档权限。0:关闭;1:开启</td> <td>可选,默认关闭;</td> </tr> <tr> <td>repeatedloginsetting</td> <td>重复登录设置;0:允许后进入者登录;1:禁止后进入者登录,对讲师端和观看端生效</td> <td>可选,默认0</td> </tr> <tr> <td>maxaudiencenum</td> <td>直播间并发人数上限</td> <td>可选,默认为0,表示不做限制</td> </tr> <tr> <td>documentdisplaymode</td> <td>文档显示模式。1:适合窗口;2:适合宽度</td> <td>可选,适合窗口</td> </tr> <tr> <td>openlivecountdown</td> <td>倒计时功能。0:关闭;1:开启</td> <td>可选,默认关闭</td> </tr> <tr> <td>showlectueronlinenum</td> <td>讲师端显示在线人数。0:不显示;1:显示</td> <td>可选,默认显示</td> </tr> <tr> <td>showassistonlinenum</td> <td>助教主持人端显示在线人数。0:不显示;1:显示</td> <td>可选,默认显示</td> </tr> <tr> <td>openmarquee</td> <td>跑马灯功能。0:关闭;1:开启</td> <td>可选,默认为0</td> </tr> <tr> <td>alarms</td> <td>直播提醒设置,格式如下:[{"time":"","desc":""},{"time":"","desc":""},{"time":"","desc":""}] time为提醒时间点(单位:分钟),类型为字符串,取值范围1-1000的整数;desc为提醒内容,类型为字符串,最多20个字符</td> <td>可选,默认为空</td> </tr> </tbody> </table> </body> </html>
通过自己组织console log的内容,生成代码
/// <summary> /// 说明 备注 /// </summary> [JsonProperty("参数")] public string 参数 { get; set; } /// <summary> /// CC账户ID /// </summary> [JsonProperty("userid")] public string Userid { get; set; } /// <summary> /// 直播间名称,最大字符40 /// </summary> [JsonProperty("name")] public string Name { get; set; } /// <summary> /// 直播间描述,最大字符5000 /// </summary> [JsonProperty("desc")] public string Desc { get; set; } /// <summary> /// 直播模板类型,请求模板信息接口可获得模板类型的详细信息。 /// </summary> [JsonProperty("templatetype")] public string Templatetype { get; set; } /// <summary> /// 验证方式,0:接口验证,需要填写下面的checkurl;1:密码验证,需要填写下面的playpass;2:免密码验证 /// </summary> [JsonProperty("authtype")] public string Authtype { get; set; } /// <summary> /// 推流端密码,即讲师密码 /// </summary> [JsonProperty("publisherpass")] public string Publisherpass { get; set; } /// <summary> /// 助教端密码 /// </summary> [JsonProperty("assistantpass")] public string Assistantpass { get; set; } /// <summary> /// 播放端密码 可选 /// </summary> [JsonProperty("playpass")] public string Playpass { get; set; } /// <summary> /// 验证地址 可选 /// </summary> [JsonProperty("checkurl")] public string Checkurl { get; set; } /// <summary> /// 是否开启弹幕。0:不开启;1:开启 可选,默认为0 /// </summary> [JsonProperty("barrage")] public string Barrage { get; set; } /// <summary> /// 是否开启第三方推流。0:不开启;1:开启 可选,默认为0,开启时必须开启网页登录的主持人模式 /// </summary> [JsonProperty("foreignpublish")] public string Foreignpublish { get; set; } /// <summary> /// 开启直播低延时模式。0:不开启;1:开启 可选,默认为0 /// </summary> [JsonProperty("openlowdelaymode")] public string Openlowdelaymode { get; set; } /// <summary> /// 在页面显示当前在线人数。0:不显示;1:显示 可选,默认显示当前人数,模板一暂不支持此设置 /// </summary> [JsonProperty("showusercount")] public string Showusercount { get; set; } /// <summary> /// 开启主持人模式,"0"表示不开启;"1"表示开启 可选,默认为0,开通主持人模式权限后方可设置 /// </summary> [JsonProperty("openhostmode")] public string Openhostmode { get; set; } /// <summary> /// 主持人登录模式,"0"表示网页登录;"1"表示客户端登录 可选,默认为0 /// </summary> [JsonProperty("hostloginmode")] public string Hostloginmode { get; set; } /// <summary> /// 插播暖场视频,填写同一账号下云点播视频vid 可选,默认关闭;参数值为空,表示关闭 /// </summary> [JsonProperty("warmvideoid")] public string Warmvideoid { get; set; } /// <summary> /// 直播开始时间;格式:yyyy-MM-dd HH:mm:ss 可选,默认为空 /// </summary> [JsonProperty("livestarttime")] public string Livestarttime { get; set; } /// <summary> /// 播放器提示语。未直播时播放器将显示该提示语 可选,最多15个字符 /// </summary> [JsonProperty("playerbackgroundhint")] public string Playerbackgroundhint { get; set; } /// <summary> /// 手动录制模式。0:关闭;1:开启 可选,默认关闭 /// </summary> [JsonProperty("manuallyrecordmode")] public string Manuallyrecordmode { get; set; } /// <summary> /// 讲师文档权限。0:关闭;1:开启 可选,默认关闭; /// </summary> [JsonProperty("clientdocpermissions")] public string Clientdocpermissions { get; set; } /// <summary> /// 重复登录设置;0:允许后进入者登录;1:禁止后进入者登录,对讲师端和观看端生效 可选,默认0 /// </summary> [JsonProperty("repeatedloginsetting")] public string Repeatedloginsetting { get; set; } /// <summary> /// 直播间并发人数上限 可选,默认为0,表示不做限制 /// </summary> [JsonProperty("maxaudiencenum")] public string Maxaudiencenum { get; set; } /// <summary> /// 文档显示模式。1:适合窗口;2:适合宽度 可选,适合窗口 /// </summary> [JsonProperty("documentdisplaymode")] public string Documentdisplaymode { get; set; } /// <summary> /// 倒计时功能。0:关闭;1:开启 可选,默认关闭 /// </summary> [JsonProperty("openlivecountdown")] public string Openlivecountdown { get; set; } /// <summary> /// 讲师端显示在线人数。0:不显示;1:显示 可选,默认显示 /// </summary> [JsonProperty("showlectueronlinenum")] public string Showlectueronlinenum { get; set; } /// <summary> /// 助教主持人端显示在线人数。0:不显示;1:显示 可选,默认显示 /// </summary> [JsonProperty("showassistonlinenum")] public string Showassistonlinenum { get; set; } /// <summary> /// 跑马灯功能。0:关闭;1:开启 可选,默认为0 /// </summary> [JsonProperty("openmarquee")] public string Openmarquee { get; set; } /// <summary> /// 直播提醒设置,格式如下:[{"time":"","desc":""},{"time":"","desc":""},{"time":"","desc":""}] time为提醒时间点(单位:分钟),类型为字符串,取值范围1-1000的整数;desc为提醒内容,类型为字符串,最多20个字符 可选,默认为空 /// </summary> [JsonProperty("alarms")] public string Alarms { get; set; }
我们将代码复制到项目里即可
效果如下

程序员就要提(xue)高(hui)效(tou)率(lan)嘛
哈哈哈 搞定收工
专心写业务逻辑就行了