跨域简单理解就是跨服务调用方法
一个常见的ajax模板 前台jsp

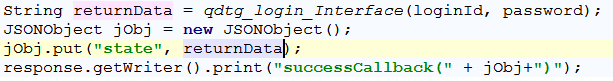
后台接受请求

运行结果

结局方法


返回成功

本栗子楼主按视频教程截图。。。。。。。。
跨域二---------------------------------------------------------------------------
$.ajax({
url:"路径?random="+num,
type:"get",
dataType:"jsonp",//数据类型:jsonp
crossDomain: true,//是否跨域:是
cache: false,
processData: false,
jsonpCallback:"successCallback",
success: function(data) {
alert(data.token+"成功");
},
error:function(XMLHttpRequest, textStatus, errorThrown){
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
function successCallback(json) {
alert(json.state);
}
-----------------------------服务端----------------------------------