value和expression区别
value和expression区别

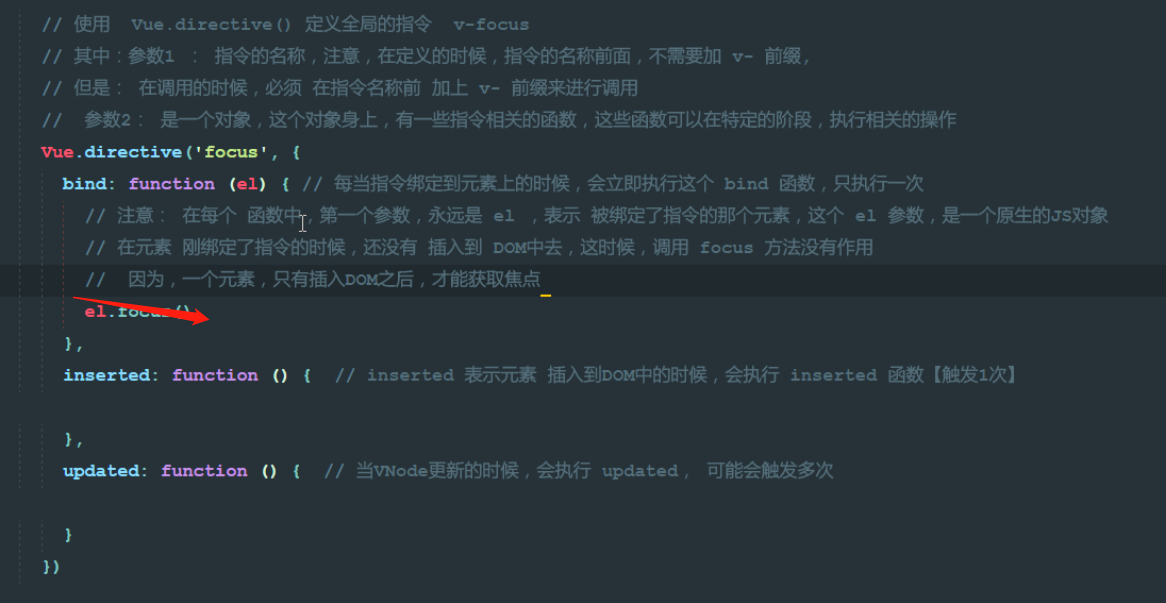
第一个案列 自动获取焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
同户名:<input type="text" name="userName" >
关键字 :<input type="text" name="search" v-focus>
</div>
</body>
<script>
Vue.directive('focus',{
bind:function (el) {
},
inserted:function (el) {
el.focus();
},
update:function (el) {
}
})
new Vue({
el: "#app",
data:{
mes:"hello Vue"
}
});
</script>
</html>

传参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
同户名:<input type="text" name="userName" >
关键字 :<input type="text" name="search" v-focus v-color="'green'">
</div>
</body>
<script>
Vue.directive('focus',{
bind:function (el) {
/*不生效 dom树种还没有这个节点*/
/*el.focus();*/
},
和js行为相关的操作 最好在inserted中执行 否则js行为不生效
inserted:function (el) {
/*有元素的时候才能起作用*/
el.focus();
},
update:function (el) {
}
})
/*自定义指令 改变字体颜色*/
Vue.directive('color',{
和css行为相关的操作 最好在binf中执行

bind:function (el,binding) {//binding可以随便命名但是最好规范就行 如 haha
/*不需要关心dom树 样式只要通过指令绑定给了元素 不管这个元素有没有插入到页面中去 这个元素肯定有了内联样式*/
/*el.style.color="red";*/
console.log(binding.value);
console.log(binding.expression);
el.style.color = binding.value;
},
inserted:function (el) {
},
update:function (el) {
}
})
new Vue({
el: "#app",
data:{
mes:"hello Vue"
}
});
</script>
</html>
console.log(binding.value);
console.log(binding.expression);

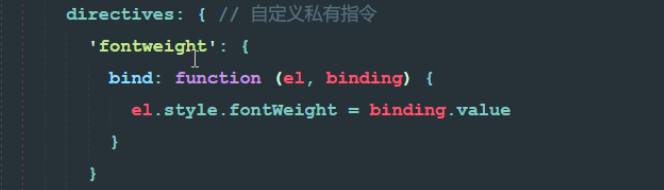
------------------------------------------------------上面是全局指令---------------------------------------私有指令需要在其组件中定义既可以

directives 注意有关 s