第一期:Vuforia识别图的那些坑
一、Vuforia的图片识别机制
大学时学习的是计算机科学的数字媒体方向,图像处理粗略接触过,对于Vuforia的图片识别机制,只能大概讲一下步骤和猜想,无法给出细节的东西。
1、 服务器对上传图片进行灰度处理,图片变为黑白图像;
2、 提取黑白图像特征点;
3、 将特征点数据打包;
4、 程序运行时对比特征点数据包。
二、对Vuforia来说什么是稳定的识别图?
根据上面的识别机制,不难推测出稳定识别图的特质。
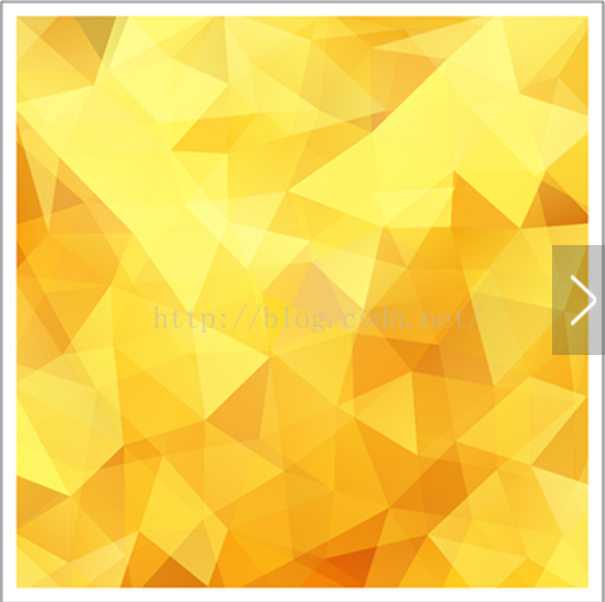
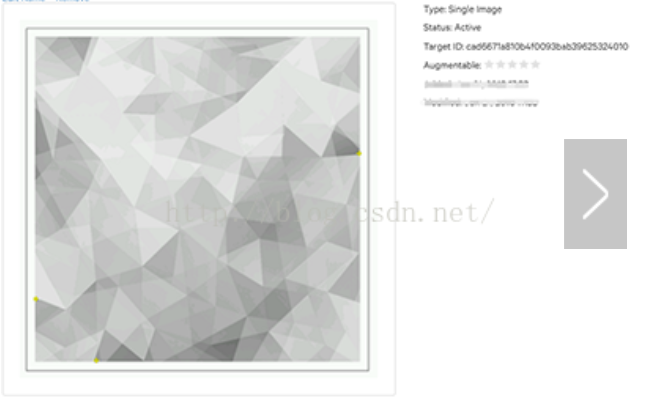
1、 图片应避免大面积色值相近的相邻色块,否则一经灰度处理,整张图都糊了,撞色的图片设计能够使灰度处理后的识别图仍保有清晰的分界线。可以看看下面图片(左为原图)的对比,看似复杂的图片,色值一相近就跪了,识别特征0颗星。



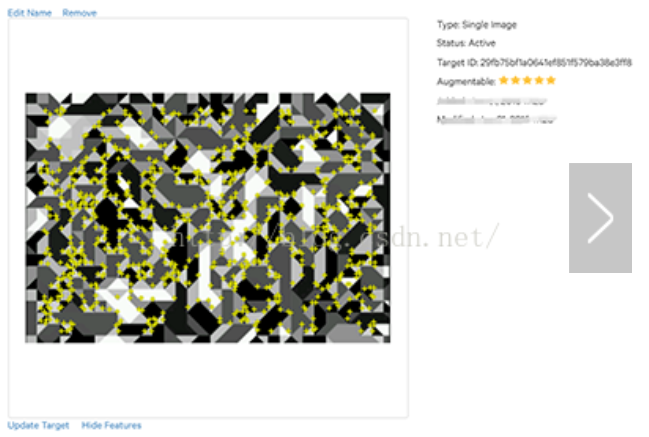
2、 仔细观察下图(左为原图)特征点,他们大都集中相邻色块的分界线,所以撞色很重要,但如果不是这种纯色块的图案,那么线条较粗,拐点也比较多的图片效果也会很好(比如粗体汉字就可以极大提升识别点数量)。



三、经验之谈
识别图除了影响识别效率,还影响着Imagetarget下物体的显示效果,比如图片识别特征点3颗星或以上,但显示的物体还是会不停的小幅度抖动。出现这种情况的原因可能是:
1、 特征点分布不均匀,可能左下角大量特征点挤在一起,右上角的特征点确零散的分布。
2、 显示的物体离识别图的中心太远,如果物体能正好在识别图特征点分布较多教均匀的位置,且贴近识别图,那么可以很好的解决抖动。

