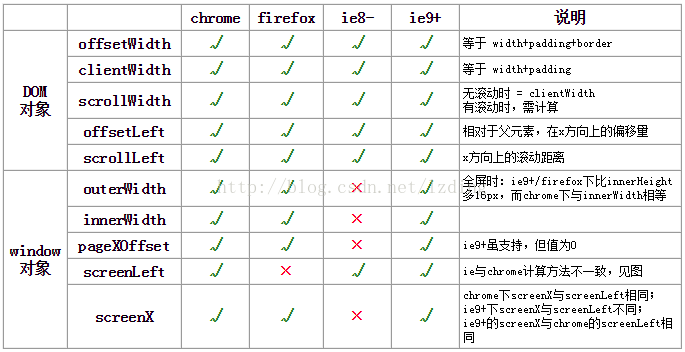
js中clientWidth, scrollWidth, innerWidth, outerWidth,offsetWidth的属性汇总,测试浏览器:ie7~ie11、chrome 和 firefox等。
一、测试1:无滚动条时,dom对象的offsetWidth、clientWidth和scrollWidth
(1)测试代码
<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Javascript</title>
<style>
*{margin: 0;padding: 0;}
body{font: 12px/2 Arial;background-color: #ccc;padding: 20px;}
#b1{ 530px;height: 320px;background-color: #fff;position: relative;}
#b2{ 220px;height: 130px;background-color: orange;border: 10px solid #085A90;padding: 10px;position: relative;left: 140px;top: 90px;}
</style>
</head>
<body>
<div id="b1"><div id="b2"></div></div>
<script>
window.onload = function(){
var oB2 = document.getElementById('b2');
console.log("offsetWidth="+oB2.offsetWidth, "offsetHeight="+oB2.offsetHeight);
console.log("clientWidth="+oB2.clientWidth, "clientHeight="+oB2.clientHeight);
console.log("offsetLeft="+oB2.offsetLeft, "offsetTop="+oB2.offsetTop);
console.log("scrollWidth="+oB2.scrollWidth, "scrollHeight="+oB2.scrollHeight);
console.log("scrollLeft="+oB2.scrollLeft, "scrollTop="+oB2.scrollTop);
}
</script>
</body>
</html>
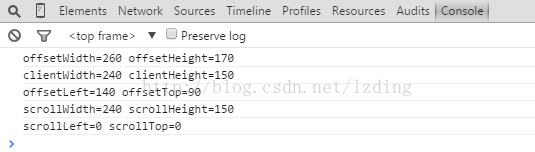
(2)测试结果
IE7下,scrollWidth = 20,scrollHeight = 34
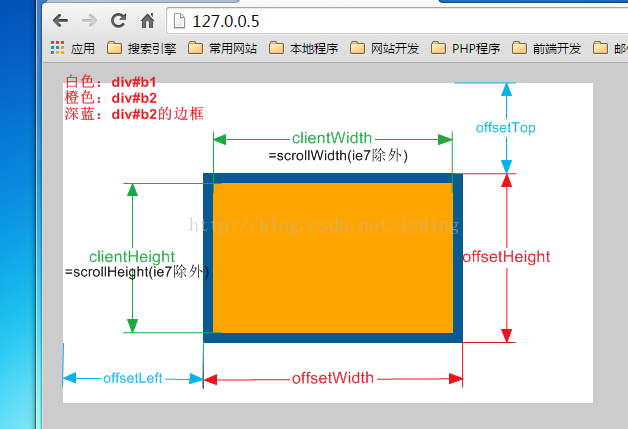
(3)图解结果
二、测试2:有滚动条时,dom对象offsetWidth、clientWidth 和 scrollWidth
(1)测试代码
<!DOCTYPE HTML>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>Javascript</title>
<style>
*{margin: 0;padding: 0;}
body{font: 12px/2 Arial;background-color: #ccc;padding: 20px;}
#b1{ 300px;height: 220px;background-color: #fff;position: relative;overflow: auto;border: 10px solid #999;padding: 10px;}
#b2{ 220px;height: 330px;background-color: orange;border: 10px solid #085A90;padding: 10px;position: relative;left: 140px;top: 90px;}
</style>
</head>
<body>
<div id="b1"><div id="b2"></div></div>
<script>
window.onload = function(){
var oB1 = document.getElementById('b1');
console.log("offsetWidth="+oB1.offsetWidth, "offsetHeight="+oB1.offsetHeight);
console.log("clientWidth="+oB1.clientWidth, "clientHeight="+oB1.clientHeight);
console.log("offsetLeft="+oB1.offsetLeft, "offsetTop="+oB1.offsetTop);
console.log("scrollWidth="+oB1.scrollWidth, "scrollHeight="+oB1.scrollHeight);
console.log("scrollLeft="+oB1.scrollLeft, "scrollTop="+oB1.scrollTop);
}
</script>
</body>
</html>
(2)测试结果
这里我们需要读取外层带滚动条的 div#b1 的值。ie7~ie11、chrome 和 firefox 结果一致,如下:
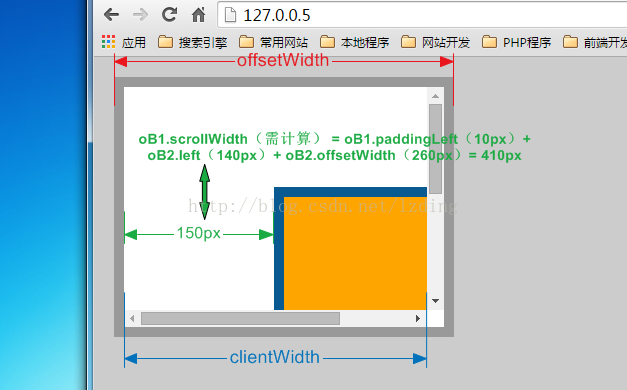
(3)图解结果
三、测试3:window对象的 outerWidth、innerWidth、pageXOffset 和 screenLeft(screenX)
(1)测试代码
<script> window.onload = function(){ console.log("innerWidth="+window.innerWidth, "innerHeight=" + window.innerHeight); console.log("outerWidth="+window.outerWidth, "outerHeight=" + window.outerHeight); console.log("pageXOffset="+window.pageXOffset, "pageYOffset=" + window.pageYOffset); console.log("screenX="+window.screenX, "screenY=" + window.screenY); console.log("screenLeft="+window.screenLeft, "screenTop=" + window.screenTop); } </script>
(2)图解结果(不同浏览器下,console 输出与下图部分有不同)