如何: js中继承都是通过原型对象实现的
什么是原型对象: 集中存储同一类型的所有子对象,共用成员的父对象
如何:
创建: 不用创建,买一赠一
每创建一个构造函数,都附赠一个原型对象
继承: 在创建子对象时,new的第2步自动设置子对象继承构造函数的原型对象
访问成员: 优先访问私有成员
自己没有,就去父对象(原型对象)中查找
将成员添加到原型对象中:
构造函数.prototype.成员=值
私有属性和公有属性:
私有属性: 保存在当前对象本地,仅归当前对象独有的属性
公有属性: 保存在父对象中,所有子对象共有的属性
读取属性值: 子对象.属性
修改属性值: 私有属性,必须通过子对象自己修改
公有属性,只能用原型对象修改!
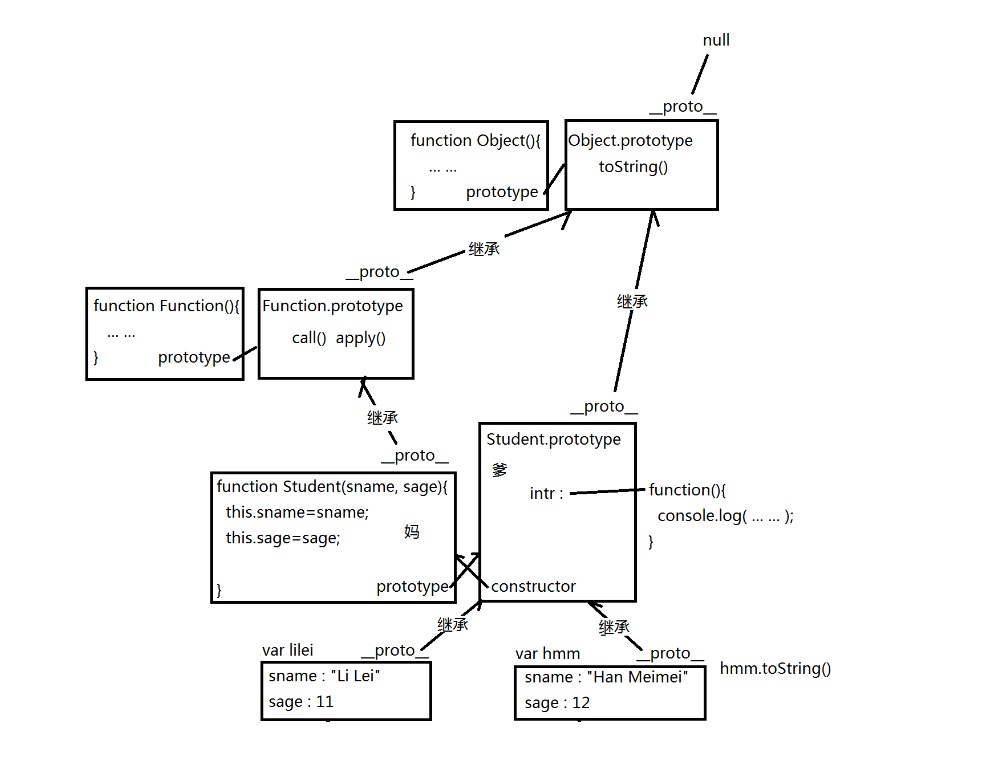
原型链:
什么是: 由多级父对象逐级继承,形成的链式结构,通过__proto__实现子类共用原型链上的属性和方法,向上查找
原型链的运行机制:
1. 所有的函数数据类型都天生自带一个属性:prototype(原型),这个属性的值是一个对象,浏览器会默认给它开辟一个堆内存
2. 在浏览器给prototype开辟的堆内存中有一个天生自带的属性:constructor,这个属性存储的值是当前函数本身
3. 每一个对象都有一个__proto__的属性,这个属性指向当前实例所属类的prototype(如果不能确定它是谁的实例,都是Object的实例)
function Student(sname,sage){ this.sname=sname; this.sage=sage; } Student.prototype.intr=function(){ console.log("I'm "+this.sname+", I'm "+this.sage); } var lilei=new Student("Li Lei",11); var hmm=new Student("Han Meimei",12); console.log(lilei); console.log(hmm); lilei.intr(); hmm.intr();