在学习Markdown之前,对稍有轻微强迫症的我来说,写博客和做笔记是一件很痛苦的事。废话不多说直接来看,偷偷吐槽:不知道咋在博客园配置Markdown,以后如果学会了回来补充。
-
标题

#hello一级标题
##hello二级标题
###hello三级标题
####hello四级标题
#####hello五级标题
######hello六级标题
如图,左边是Markdown语法,右边是效果图。以此类推,总共六级标题,建议在#号后加一个空格,这是最标准的 Markdown 语法。
-
列表
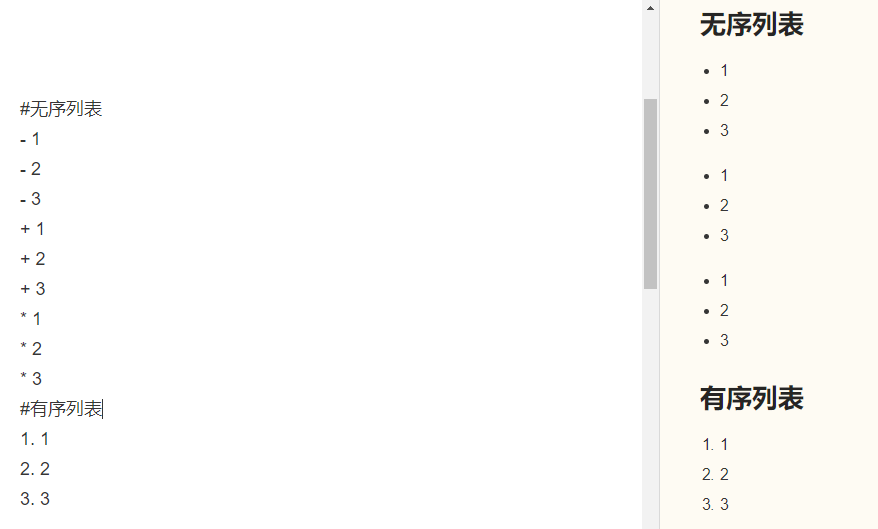
熟悉 HTML 的同学肯定知道有序列表与无序列表的区别,在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加1. 2. 3. 符号要和文字之间加上一个字符的空格。

#无序列表 - 1 - 2 - 3 + 1 + 2 + 3 * 1 * 2 * 3 #有序列表 1. 1 2. 2 3. 3
每一个符号后面需要紧跟空格再跟文本。
-
引用
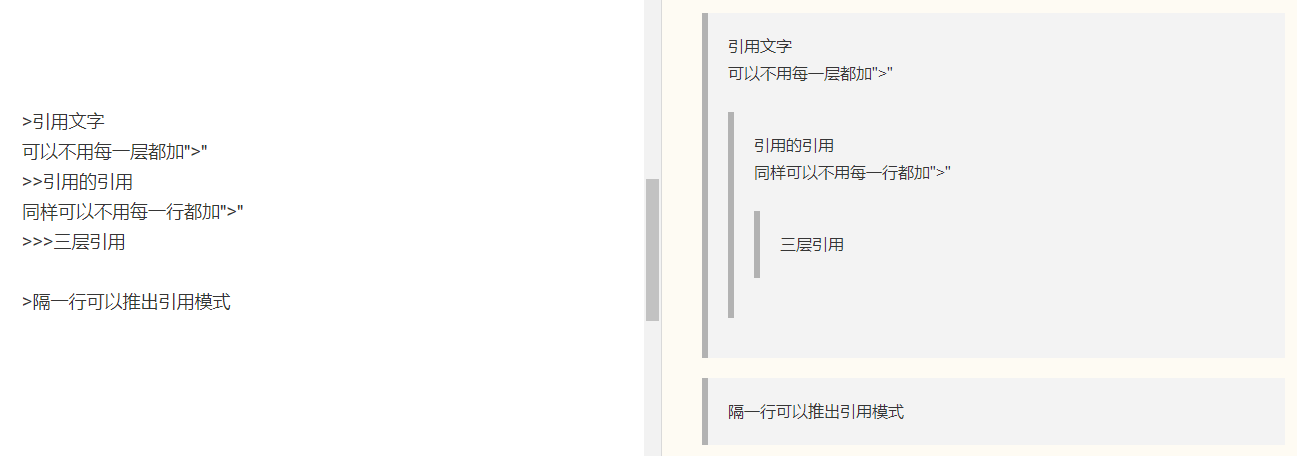
当你有引用别人的语句时,就可以用到引用标签。

> 引用文字 可以不用每一层都加">" >> 引用的引用 同样可以不用每一行都加">" >>> 三层引用 > 隔一行可以推出引用模式
注意 > 符号之后要有空格。
-
图片与链接
要插入链接用[文本显示](链接地址) -----方括号紧跟圆括号。

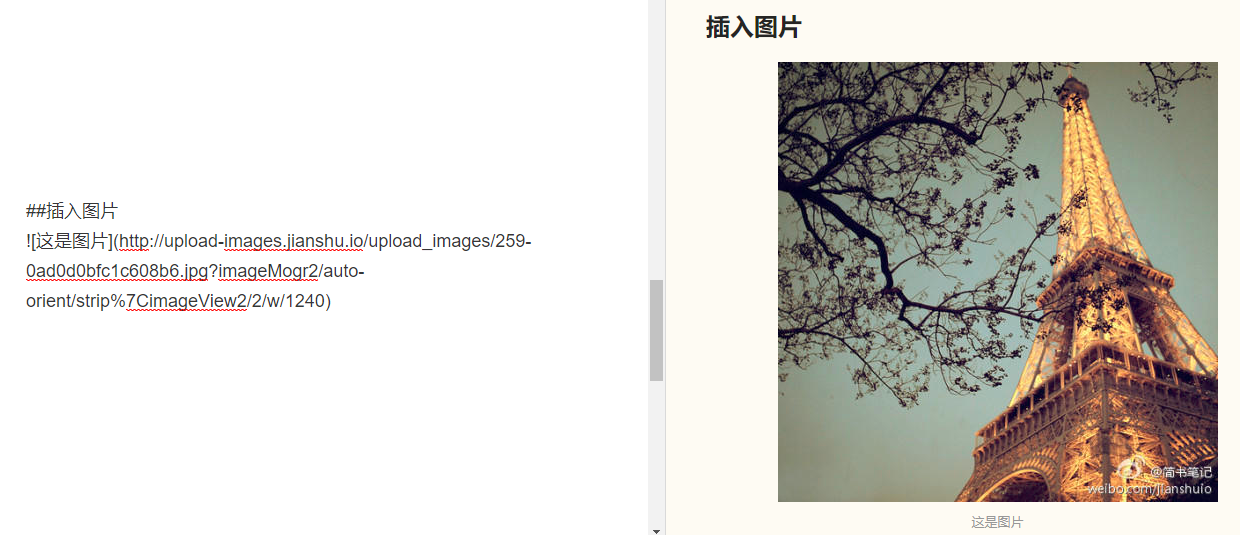
而要插入图片时,则用到!(图片下文字显示)[图片链接] -----感叹号方括号圆括号。多加了一个感叹号。

##插入链接 [这是我的博客](https://www.cnblogs.com/jian-99/) ##插入图片 
-
粗体与斜体
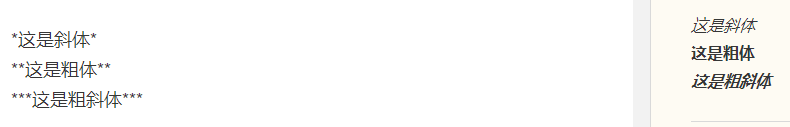
Markdown的粗体斜体则是用 * 的数量来表示的。

*这是斜体* **这是粗体** ***这是粗斜体***
-
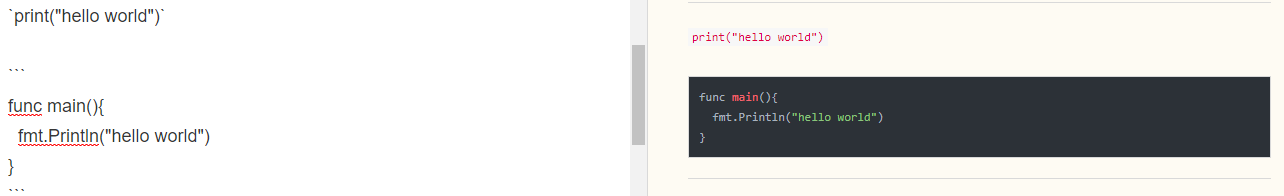
代码框
代码框是用 ` 符号隔开,多行代码用 ``` 三个符号隔开。

`print("hello world")` ``` func main(){ fmt.Println("hello world") } ```
-
分割线
分割线用 --- 或 *** 。 三个减号或三个乘号表示。

---
分割线
***
-
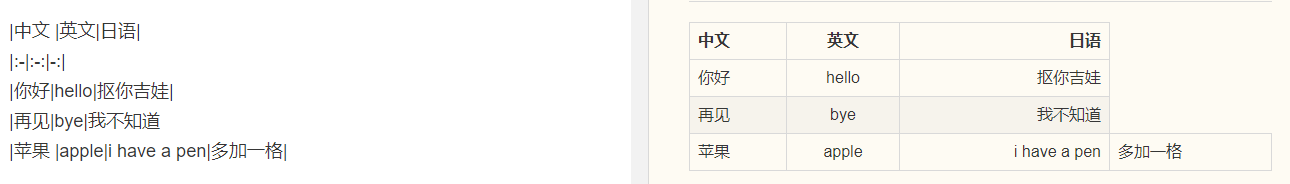
表格
表格算是Markdown的一个特色操作了,看起来有点复杂,掌握了之后会觉得很好用。

如图所示,我们可以简单的把这个语法分成三部分看。
第一部分就是第一行”标题行”:用于定义表格标题;
第二部分就是第二行“定义行”:定义表格里的文字位置,当 : 在减法左边时居左,在 - 右边时局右,两边都有时居中,不写 : 时默认居左;
第三部分就是第三行及以后“内容行”:普通内容表格。
同时每个表格用 | 隔开,每行首位 | 可省略。