
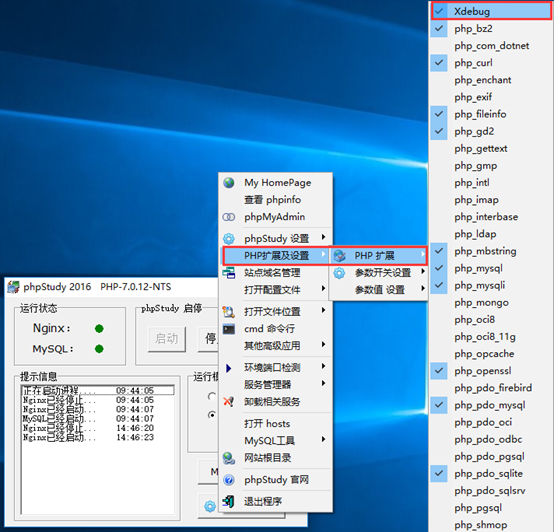
1. 勾选Xdebug 后 phpstudy 会自动重启服务
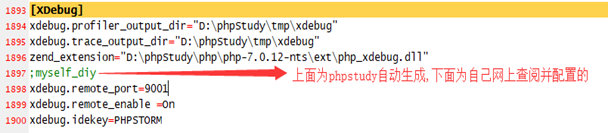
[XDebug]
xdebug.profiler_output_dir="D:phpStudy mpxdebug"
xdebug.trace_output_dir="D:phpStudy mpxdebug"
zend_extension="D:phpStudyphpphp-7.0.12-ntsextphp_xdebug.dll"
;myself_diy
xdebug.remote_port=9001
xdebug.remote_enable =On
xdebug.idekey=PHPSTORM
2.php.ini 配置 如上, 示例图如下


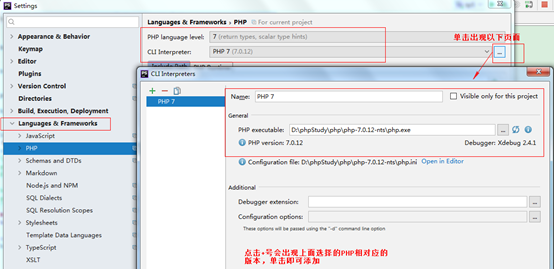
3.phpstorm2017-3 配置 上为配置php 版本

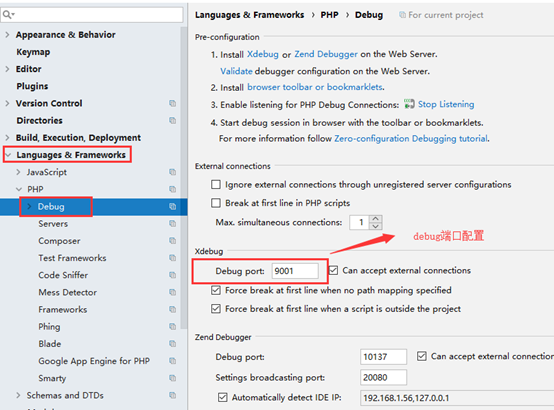
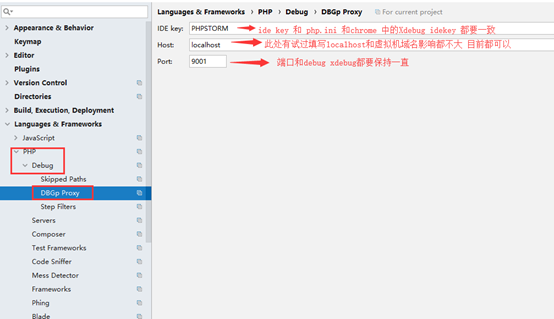
4.debug 端口号 配置 9000 端口会有busy错误 目前都配置为 9001端口

5.设置Debug端口号,“Debug port”与“xdebug.remote_port”一致。

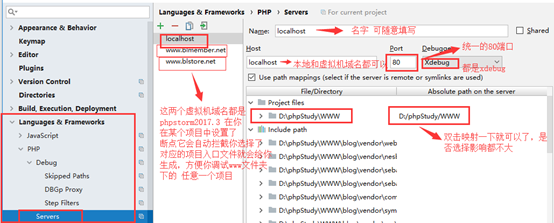
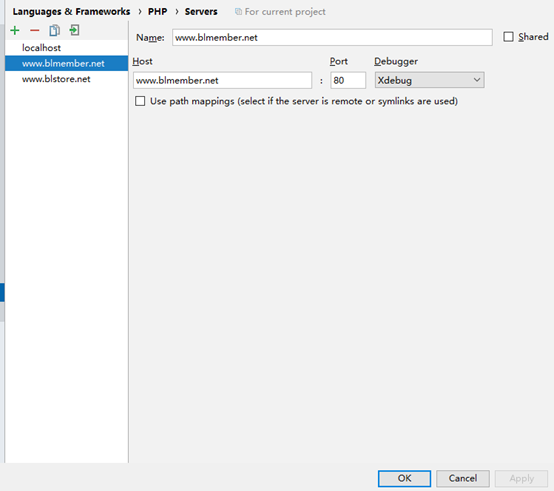
6.设置服务器,在 PHP>Servers 中,将对应服务器的调试工具修改为“Xdebug”,如果没有,请创建。这里的 “Port” 为服务器运行端口 设置localhost或127.0.0.1都无影响, 以下为两个自动生成的 配置的虚拟机域名 指定的项目 看看即可


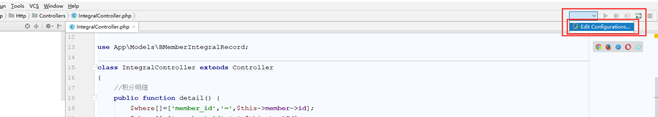
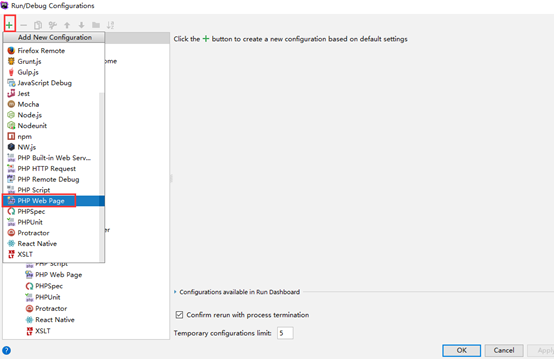
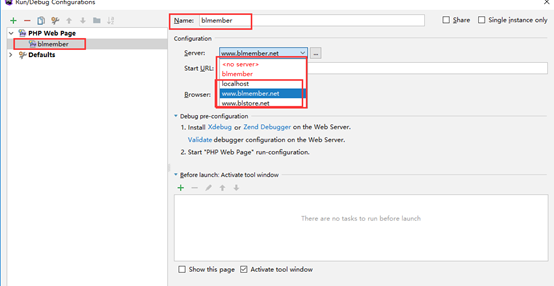
7.选择PHP Web Application,增加配置 2017.3 已经改为了PHP Web Page 选项,【其实如果前面的都配置好了,无需配置这个都可以 调试项目 直接监听起启就可以了】


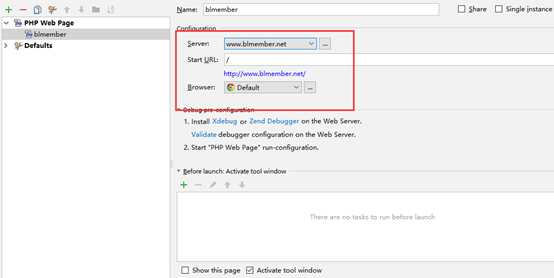
以上 截图中的Name 名字随意填写都可以 以下再截取一个详情图可借鉴看看

Phpstorm2017.3中配置基本完成了



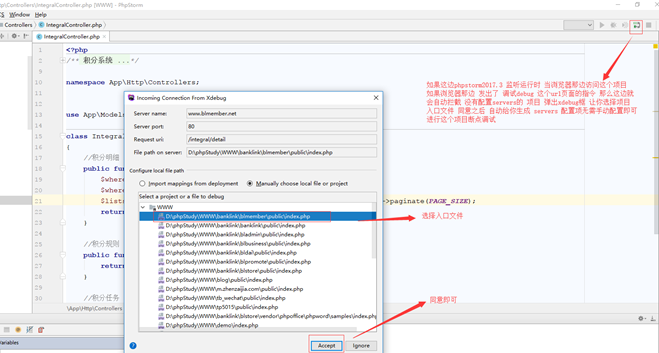
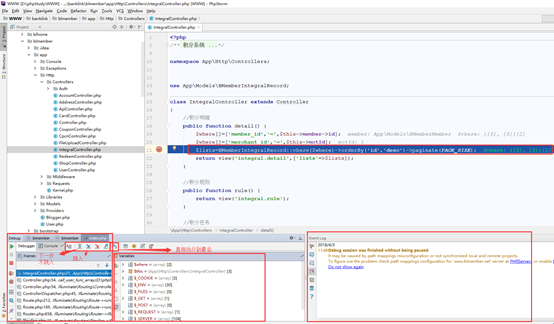
8. 切记一定要开启监听 ,调试项目才能有效的进行拦截,查看断点内容 如下示例可查阅:

---------------------------以下开始 chrome Xdebug helper 插件配置----------------


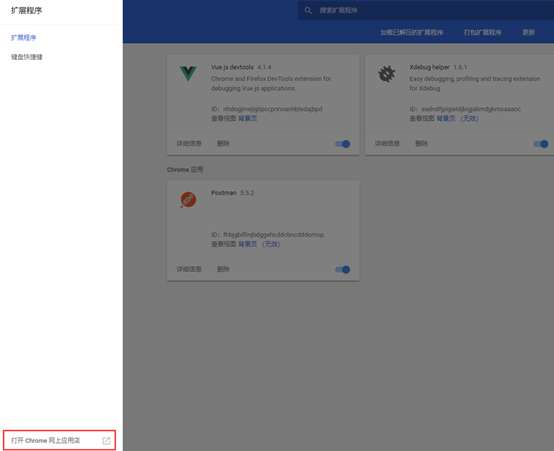
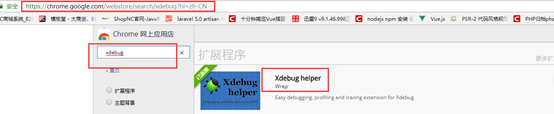
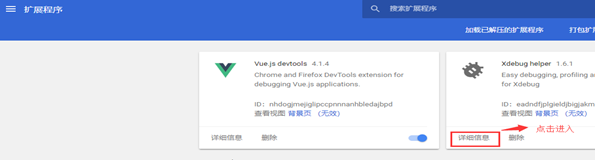
9.找到的chrome的右边工具栏 更多工具-----à扩展程序—>点击左边 左下角 chrome 商店 或者在chrome网址中输入一下地址:
https://chrome.google.com/webstore/category/extensions?hl=zh-CN

添加插件即可---
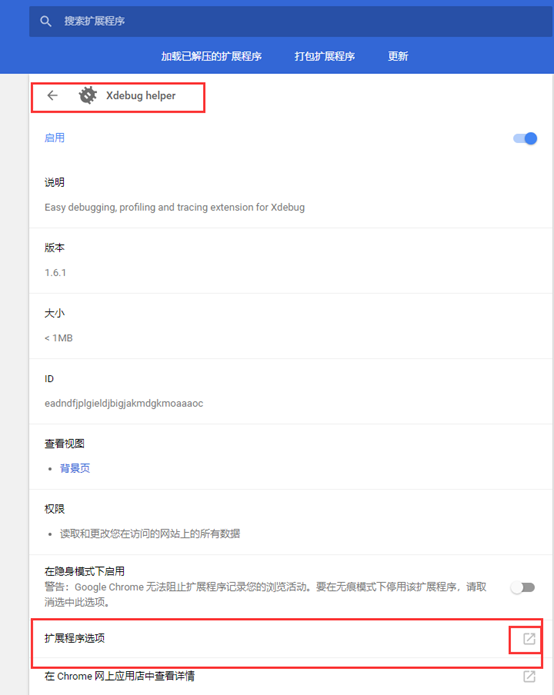
设置插件Xdebug helper 的选项 点击插件的 “详细信息” 进入


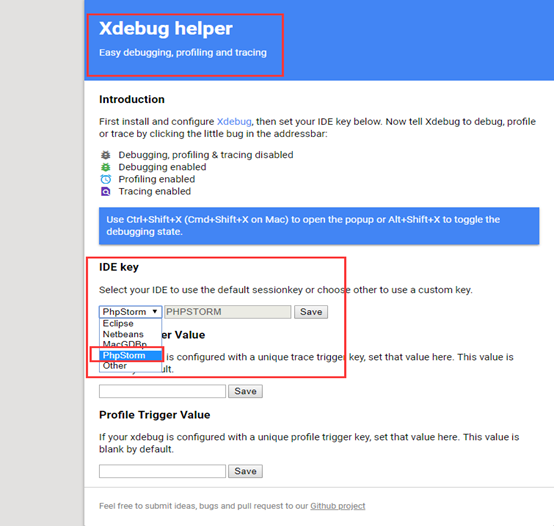
编辑扩展选项--------------------

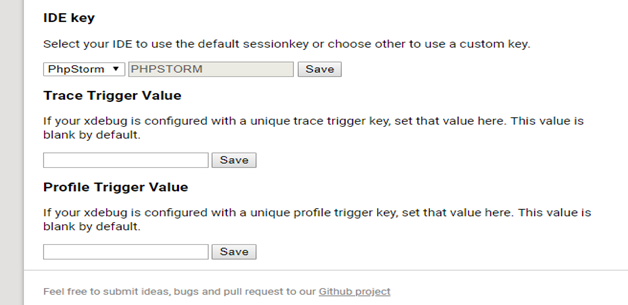
选择ide key 选中 PhpStorm 即可

至此已完成 chrome php 的xdebug helper 设置;
------------------------------------------chrome 发出调试指令------------------------------------------

点亮 xdebug 选中 debug 选项 向phpstorm2017.3 发起debug 指令开始断点调试
在此之前phpstorm必须开启 监听 否则chrome 发起debug命令在phpstorm那边接收
不到,并不会进行断点调试。
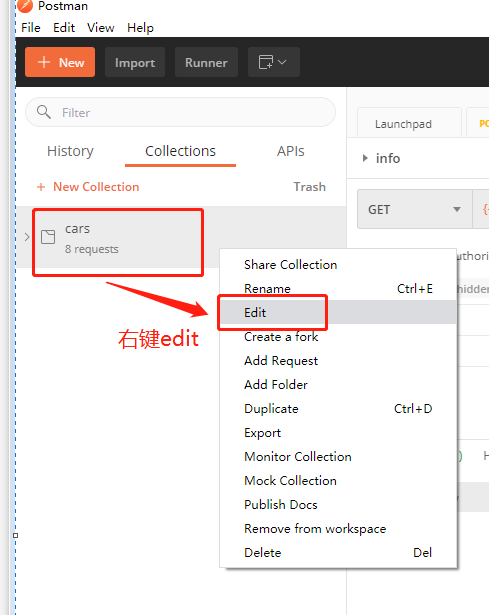
postman+xdebug调试
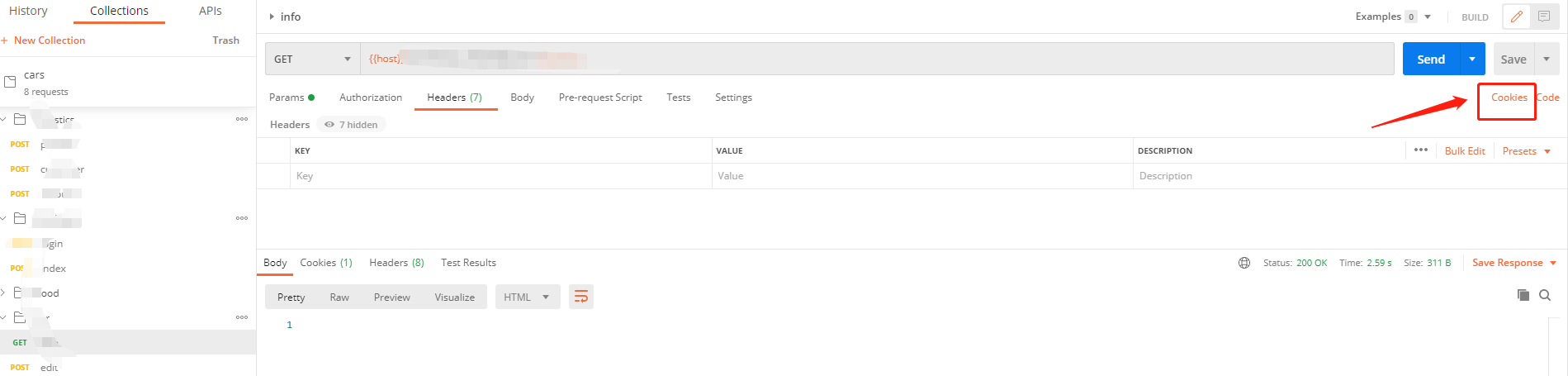
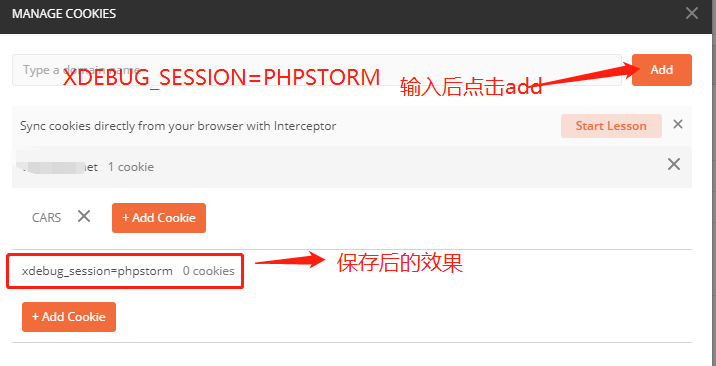
第一步:打开postman,右边找到Cookies 点击Cookies , 填入 XDEBUG_SESSION=PHPSTORM 则可调起phpstrom的调试功能


第二步: 在Headers中新增key:Cookie,Value:XDEBUG_SESSION=PHPSTORM



在phpstorm打断点,即可在postman中请求开始调试。