一、HTML网页结构
1.文档声明:(新版HTML的声明)
<!DOCTYPE html>
2.头部:title, base, link, meta, script, style等常用标签
<head>
<meta charset="UTF-8">
<title>bootstrap的js插件</title>
<!-- 引入外部的css文件-->
<link rel="stylesheet" href="bootstrapcssootstrap.min.css">
<!-- 先引入jQuery,再引入js-->
<script src="bootstrapjsjquery.min.js"> </script>
<script src="bootstrapjsootstrap.min.js"> </script>
</head>
//例如文档的声明编码,文件本身的编码(使用editplus可以方便的修改)
3.主体:
<body>
</body>
4.注释:
HTML—— <!--HTML注释 -->
CSS—— /*CSS注释*/
JS——//单行注释 /*段注释*/
二、基本标签
1.标题标签 <h1>~<h6>,数字越小,字体越大
站长之家权重查询(0-10等级划分):http://rank.chinaz.com/
一般而言,一个网页使用一个<h1>(多个将会被百度认为作弊行为),<h5><h6>已经基本不用
2.段落标签 <p> 行内标签<span>
<span>标签是无语义的标签,作用是单独设置样式的。
<i>:斜体,通常用于区域块中引入小图标(<em>也可用于文本斜体,也是强调斜体语义)
<b> :粗体(<strong>用于强调关键字等强调作用),一般都是在文本中(<p>段落中)嵌套使用
3.盒子 <div>
网页常用样式:(标签都会有一些默认的边距等)
外边距:margin 内边距(填充):padding
边距方向:上 ,右, 下, 左(0px,0px,0px,0px) 上下 , 左右(0px,0px)
边框:border 宽度:width 高度:height
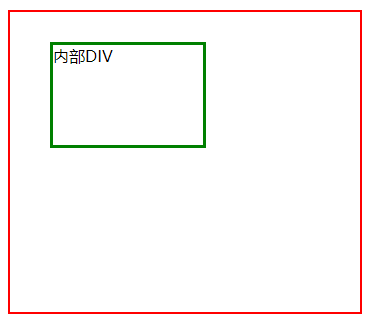
实例:
<div style=" 350px;height: 300px;border: 2px solid red">
<div style=" 150px;height: 100px;border: 3px solid green; margin:30px 40px">
内部DIV
</div>
</div>

一般而言,可以设置通用的边距来避免默认的边距问题:
<style type="text/css"> *{margin: 0px;padding: 0px}
/*只设置div盒子的边距:html,body,div{margin: 0px;padding: 0px}*/
</style>
4.字体标签 <font> ——h5已经规定不再使用!由CSS的font样式代替
设置颜色,字体,大小等
<font color="red" size="24" face="微软雅黑">我的字体</font>
5.超链接 <a>
一个是常规的 页面跳转: <a href="#"><a>
一个是用来做锚点导航:<a name="m">锚点</a> <a href="#m"></a>
常用的属性:如打开的页面是否为本页,链接标题等,请参见w3school
<a href="#computer">电脑</a> <a href="#phone">手机</a> <div style=" 100%;height: 600px;border: 2px solid red"> <a name="phone">手机</a> </div> <div style=" 100%;height: 600px;border: 2px solid red"> <a name="computer">电脑</a> </div>
伪类:通过样式修改超链接点击后的状态(例如点击前后颜色等):
link 未访问(默认) hover 鼠标悬停(鼠标划过) active 链接激活(鼠标按下) visited 访问过后(点击过后)
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style type="text/css">
a:link{color: red;}
a:hover{color: green;}
</style>
</head>
6.图片标签 <img>
常用属性:src alt(图片加载失败提示文本) title(图片提示信息)
7.预格式 <pre>
8.文本域 <textarea>
宽高样式请不要通过 cols rows属性,请使用CSS样式进行代替
9.内框架 <iframe>
10无序列表 <ul> <li>——ul标签中应当只存在 li 为子元素!(嵌套请嵌套在li中)
去掉列表的小圆点:.nav ul li{list-style: none;}
一般用导航栏的话可以使用ul生成一个,之后的动态循环生成即可,而使用 a 标签则写法不灵活,改变布局不方便
常用转义符:
空格——
尖括号——< < >>
块级标签与行内标签转换:
通常块级标签可以由width等来设置宽高,而行内标签通常由内容进行撑开
dispaly:bolck 换行的块级 display:inline-block 不带换行的块级
转换为块级标签后便可以直接使用width进行宽高设置了(实例见导航实例)
无序列表——导航实例:
基础 a 标签版:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页标题</title> <style type="text/css"> *{margin: 0px;padding: 0px} .top{width: 80%;height: 45px;background: #808080;margin:45px 60px;} .top .nav a{font-size: 16px;color:#FFF;font-family: "微软雅黑"; /*消除超链接下划线*/text-decoration:none; display: block;width: 100px;height: 10px;float: left; text-align: center;line-height: 45px} .top .nav{width: 450px;height: 45px;margin-left: 80px} .top .nav a:hover{color: #696969 } </style> </head> <body> <!--导航 开始--> <div class="top"> <div class="nav"> <a href="#">Java</a> <a href="#">Python</a> <a href="#">C++</a> <a href="#">Hadoop</a> </div> </div> <!--导航 结束--> </body> </html>

常用 li 标签版:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网页标题</title> <style type="text/css"> html,body,div{margin: 0px;padding: 0px} .nav{width: 100%;height: 45px;background: #808080;margin:45px 60px;} .nav ul li{list-style: none;display: inline-block;width: 80px;text-align: center;padding: 0px 15px;} .nav ul li a{text-decoration: none;font-size: 16px;color: #FFF;font-family: "微软雅黑";text-align: center;line-height: 45px;} .nav ul li a:hover{color: black;} </style> </head> <body> <!--导航 开始--> <div class="nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">关于我</a></li> <li><a href="#">心路历程</a></li> <li><a href="#">技术分享</a></li> </ul> </div> <!--导航 结束--> </body> </html>
二级小导航:

<!doctype html><!--网页文档头部文档声明 doc=document(文档),type(类型)--> <html><!--主体开始--> <!--网页头部区域--> <head> <!--声明当前页面的编码集charset=utf-8,中文编码集(gbk,gb2312),国际编码集(utf-8)--> <meta charset="utf-8" /><!--元信息标签 声明编码集--> <!--声明当前页面文档三要素--> <!--标题--> <title>努力_幸运-凡事都不愿意将就</title> <!--关键字--> <meta name="Keywords" content="web前端" /> <!--描述--> <meta name="Description" content="一定要把Web前端学好学出色" /> <!--base,link,style,script--> <style type="text/css"> html,body,div,ul,li,a{margin:0px;padding:0px;}/*初始化标签默认的边距*/ .nav{width:248px;height:35px;margin:50px 0 0 30px;border:2px solid red;} .nav ul li{width:120px;height:35px;float:left;text-align:center;/*文本水平居中*/line-height:35px;/*文本垂直居中*/list-style:none;margin:0 1px;} .nav ul li a{color:#fff;width:120px;height:35px;display:block;background:#000; text-decoration:none;/*消除文本下划线*/} /*sel-style*/ /* .nav ul li .sel li 首先找到.nav导航盒子,再找里面的无序列的列表项,再找列表项里面的无序列表 */ .nav ul li .sel li{width:120px;height:35px;font-size:12px;text-align:center; line-height:35px;background:#ff9966;/*背景颜色*/margin-bottom:2px;} .nav ul li .sel{display:none;/*隐藏*/} .nav ul li:hover .sel{display:block;/*显示*/} .nav ul li .sel li:hover{background:#cc99ff;} </style> </head> <!--网页身体区域--> <body> <!--导航区块 开始--> <div class="nav"> <ul> <li> <a href="#">web前端</a> <ul class="sel"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </li> <li> <a href="#">Java</a> <ul class="sel"> <li>HTML/CSS/JavaScript</li> <li>JEE</li> <li>Oracle</li> </ul> </li> </ul> </div> <!--导航区块 结束--> </body> </html><!--主体结束-->
11.有序列表 <ol>
列表默认都是垂直显示。
序号类型:<ol type="a">等来控制。
其它属性请参考w3school
12.表格标签 <table>
包含<tbody> <tr> <td>等常用标签;
caption标签,为表格添加标题和摘要
13.表单标签 <form>
常用属性:action method
常用表单标签:
文本框:<input type="text"/>
密码框:<input type="password"/>
单选复选框:<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
下拉框:<select>
提交:<input type="subbmit" />
重置:<input type="reset" />
<label>标签绑定控件:
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
