CSS(非布局样式)
问题1.CSS样式(选择器)的优先级
1.计算权重
2.!important
3.内联样式比外嵌样式高
4.后写的优先级高
问题2.雪碧图的作用
1.减少 HTTP 请求数,提高加载性能
2.有一些情况下可以减小图片大小
问题3.base64 的使用
1.用于减少 HTTP 请求
2.适用于小图片
3.base64 的体积约为原图 4/3
问题4.伪类和伪元素的区别
1.伪类表状态(链接状态--link)
2.伪元素是真的有元素
问题5.如何美化checkbox
1.label[for] 和 id (样式由 label 确定)
2.隐藏原生 input (将原来 checkbox 隐藏)
3.样式:checked + label
知识点
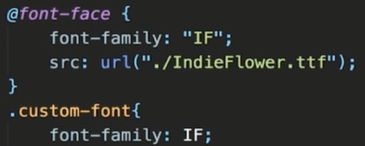
一.自定义字体

二.行高
构成:由 line box 组成,而 line box 由 inline box 组成,inline box 高度决定 行高 高度
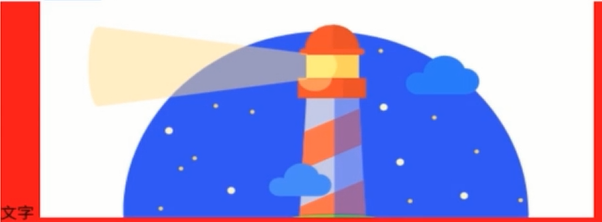
题目:图片为何下面有空隙(原理和解决方案)

原理:图片根据 inline 做排版,涉及到字体对齐,默认按照 base line 对齐 ,base line 跟底线是有偏差的,偏差的大小由字体大小而决定(文字12px---偏差3px)【图片 3px 缝隙问题】
解决:1.图片遵守 垂直对齐方式,进行调整:(默认 baseline)vertical-align:bottom;使其进行底线对齐 即可
三.背景
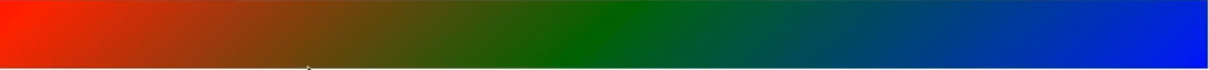
1.背景颜色渐变


0deg:从下到上;45deg:左下角到右下角;90deg:从左到右;180deg:从上到下


百分比代表位置
2.背景图片属性
background-repeat:(重复)(no-repeat、repeat)
background-position(位置):center、top、right、left、具体像素
background-size(尺寸):具体像素
雪碧图:有很多图标,想将这些图标合并到一张图里面,减少 http 请求,优化网页速度
示例:



两张图片出现在一张图片上,且可以分别设置其位置,这是雪碧图的原理和实现方式
背景缩小场景:1.确实需要缩小背景大小2. 适配移动端(将大图片缩小)使之更清晰
3.base64(适用于小图标)
使用 base64 的图片,不是 url 而是文本,这串文本代表图片本身,节省 http 连接数,
但体积会增大:图片本身体积变为原来 4/3;css文件本身变大,且解码开销增大
四、滚动
1.滚动行为和滚动条
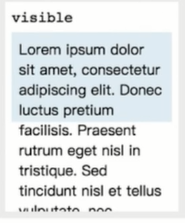
visible:滚动条隐藏

hidden:滚动条隐藏

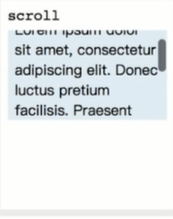
scroll:滚动条显示

auto:滚动条自动显示

五、文字折行
1.overflow-wrap(word-wrap) 通用换行控制
是否保留单词
2.word-break 针对多字节文字
中文句子也是单词
3.white-space 空白处是否断行
六、装饰属性
1.字重(粗体):font-weight

2.斜体:font-style:itatic
3.下划线:text-decortion
4.指针:curson
七、CSS Hack
Hack 即不合法但生效的写法
主要用于区分不同浏览器
缺点:难理解、难维护、易失效
替代方案:1.特性检测 2.针对性加 class