效果属性
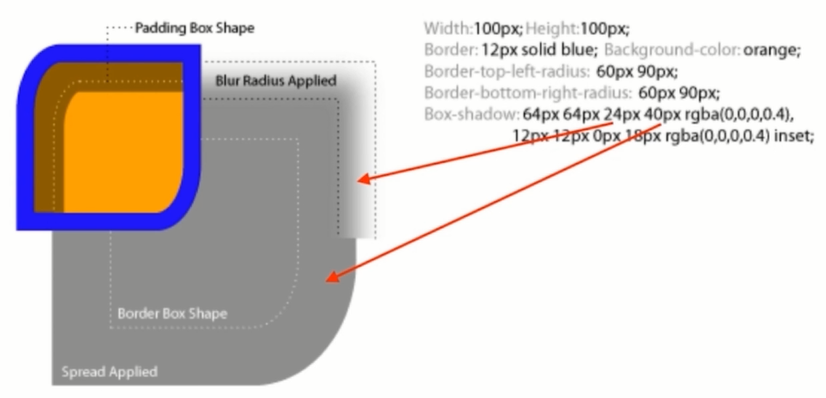
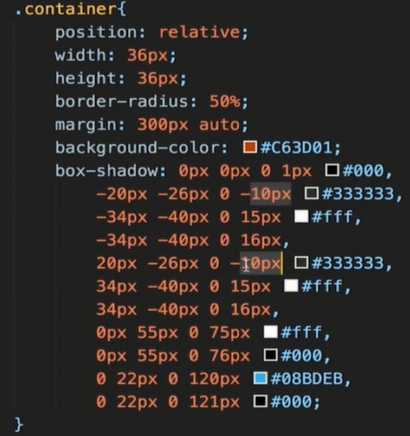
1.box-shadow(盒子阴影)

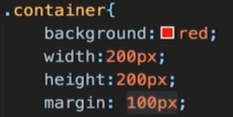
示例


加上 box-shadow


内阴影


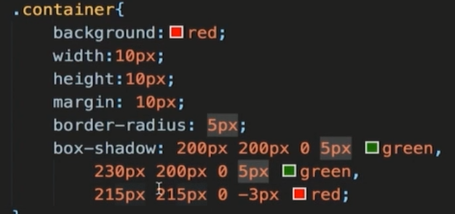
复杂例子


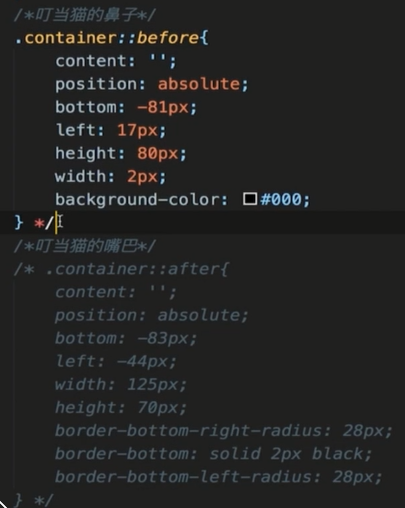
阴影的形状跟原来的形状是一样的


结果:

box-shadow 作用:1.营造层次感(立体感)2.充当没有宽度的边框(没有大小,不会占据位置)3.特殊效果
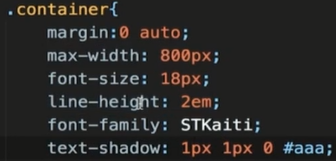
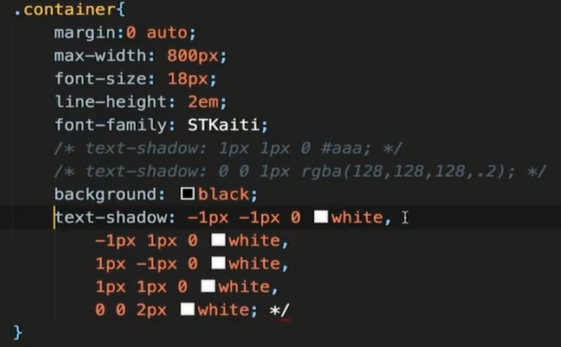
2.text-shadow(文本阴影)
作用:1.立体感 2.印刷品质感(边缘有模糊效果)

比较:
![]()
![]()


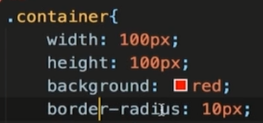
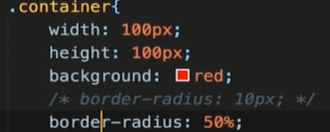
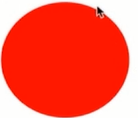
3.border-radius
圆角矩形


圆形


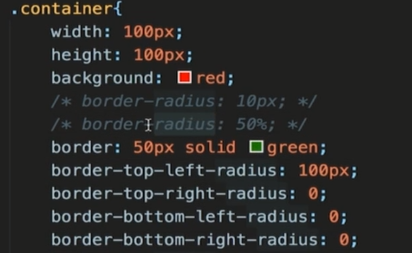
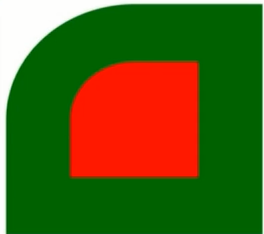
半圆/扇形


只有左上角,其余均为 0,若删掉 border 属性,则为扇形

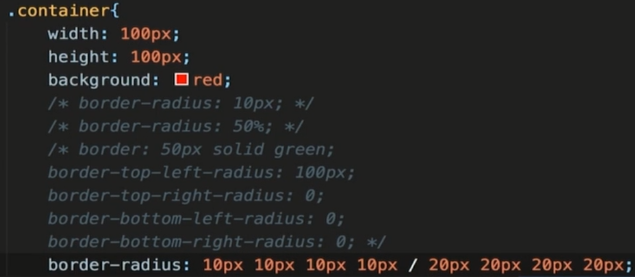
椭圆

10px 和 20px 分别为 x轴 和 Y轴 的半径,设置椭圆
4.background
多背景叠加、渐变制作图案和纹理
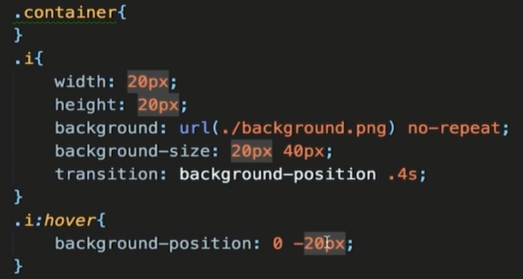
雪碧图动画


鼠标放到上面会上下进行切换
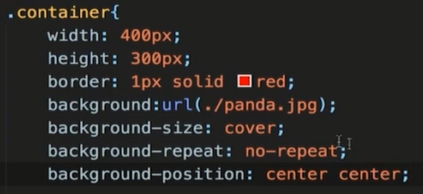
背景图尺寸适应


背景覆盖整个容器(cover),同时整个长宽比不会变,超出部分会隐藏
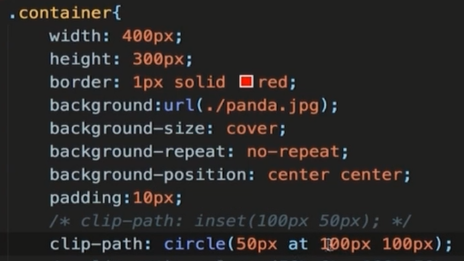
5.clip-path(按路径进行裁剪)
对容器进行裁剪


圆形裁剪
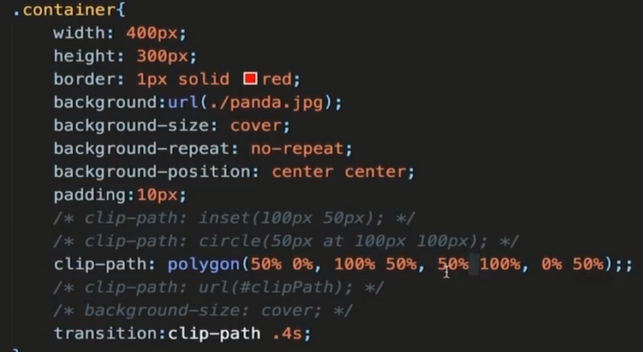
常见的几何图形进行裁剪

支持动画
自定义路径裁剪


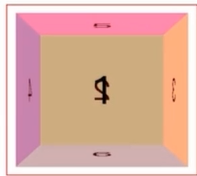
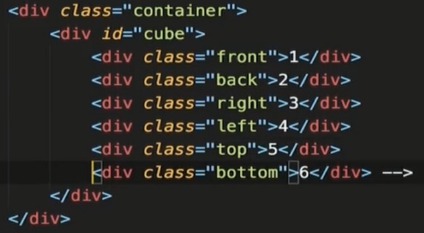
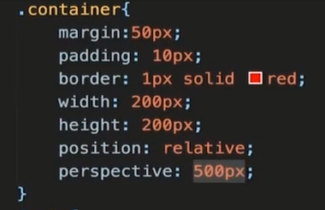
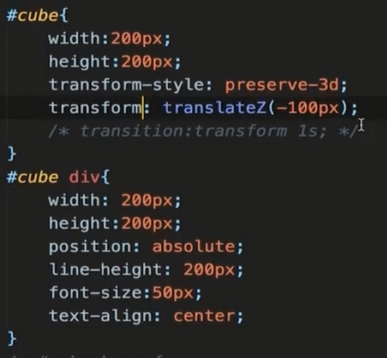
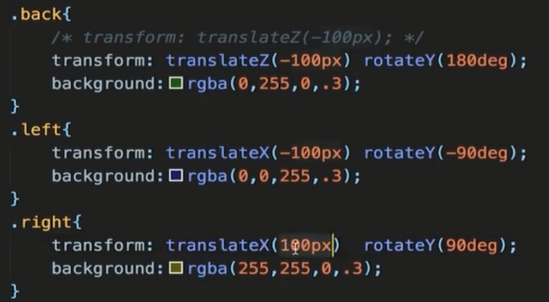
6.3D 变换
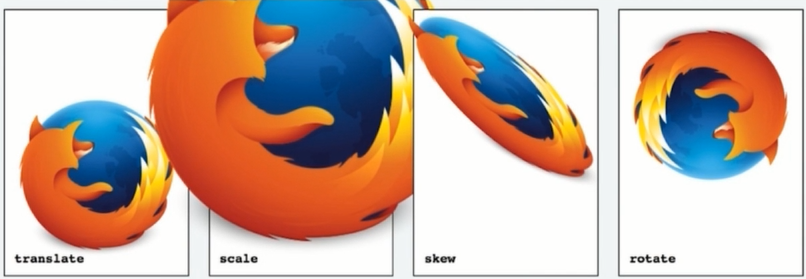
变换 transform

位移/缩放/斜切/旋转
3D 变换






效果: