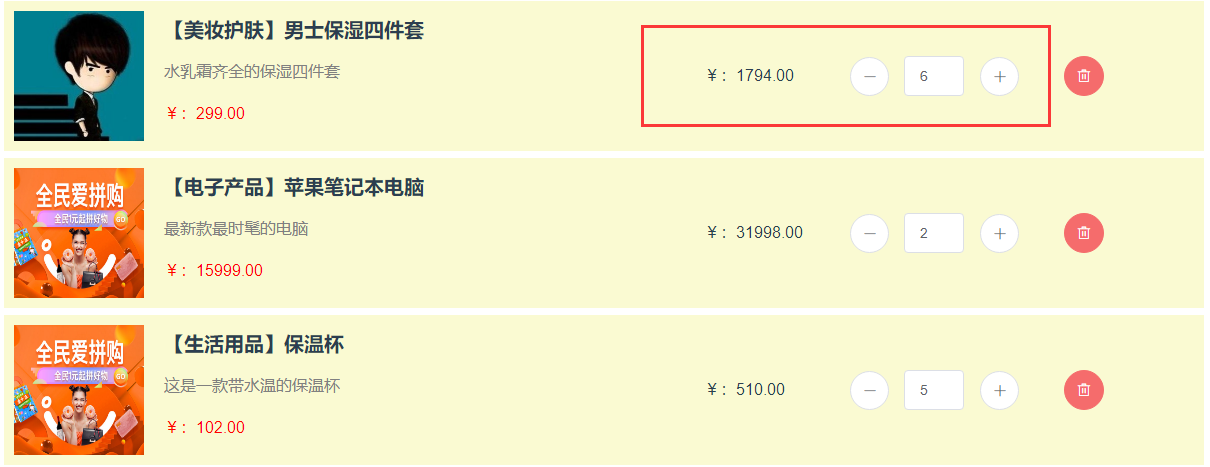
效果图:

<template> <div> <div class="list" v-for="(item,index) in data" :key="index"> <div class="list-01"> <img :src="item.g_img" width="100%;" height="100%" alt=""> </div> <div class="list-02"> <div class="list-02-1"> 【{{item.t_name}}】{{item.g_name}} </div> <div class="list-02-2"> {{item.g_desc}} </div> <div class="list-02-3"> ¥:{{item.g_price}} </div> </div> <div class="list-03"> ¥:{{item.default_price}} </div> <div class="list-04"> <div class="left"> <el-button icon="el-icon-minus" circle class="list-04-button" @click="jian(index)"></el-button> </div> <div class="center"> <el-input type="text" class="num" v-model="item.default_num" @blur="fun(index)"></el-input> </div> <div class="right"> <el-button icon="el-icon-plus" circle class="list-04-button" @click="jia(index)"></el-button> </div> </div> <div class="list-05"> <el-button type="danger" icon="el-icon-delete" circle style="margin-top:5px;"></el-button> </div> </div> </div> </template> <script> export default { data(){ return { data:[], input:'' } }, methods:{ jian(index){ // console.log(this.data[index]); var last_num = this.data[index].default_num-1 <=1 ? 1 : this.data[index].default_num-1; var last_price = last_num*this.data[index].g_price; this.data[index].default_num = last_num; this.data[index].default_price = last_price; }, jia(index){ var last_num = this.data[index].default_num+1; var last_price = last_num*this.data[index].g_price; this.data[index].default_num = last_num; this.data[index].default_price = last_price; }, fun(index){ var last_num = this.data[index].default_num; var last_price = last_num*this.data[index].g_price; this.data[index].default_num = last_num; this.data[index].default_price = last_price; } }, created(){ var obj = this; this.$axios.get('/api/goods/goods-car-lists?user_id=2') .then(function(res){ obj.data = res.data.result; // console.log(res.data.result); }) } } </script> <style>