侦听器:顾名思义,就是用来监听数据变化用的。侦听器在vue实例中,定义变量watch来使用。监听新值newVal和旧值oldVal,具体使用方法如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue侦听器与计算属性</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <p>{{msg}}</p> </div> <script> var myApp = new Vue({ el: '.myApp', data: { msg:'hello vue!' }, watch: { msg: function (newVal, oldVal) { console.log('oldVal=' + oldVal); console.log('newVal=' + newVal); } } }); </script> </body> </html>
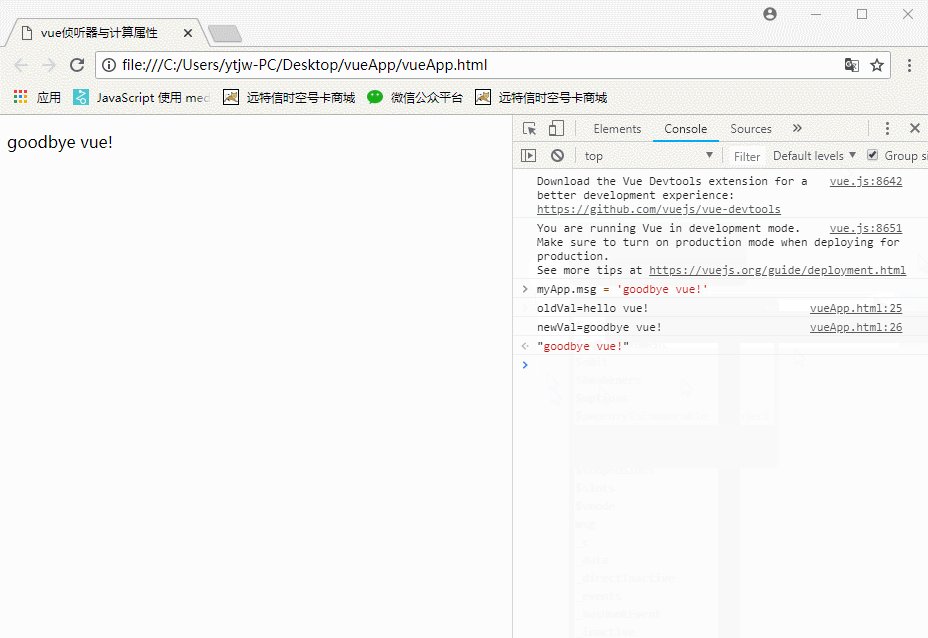
上面是一个简单的示例,watch监听的是变化的数据,可以监听新数据和老数据,我们可以使用Chrome的控制台来修改msg的值进行一下测试:

如果只是监测一个变量值的变化,推荐使用watch,官网上还有一个复杂一些的例子,感兴趣的同学,可以去看看https://cn.vuejs.org/v2/guide/computed.html#%E4%BE%A6%E5%90%AC%E5%99%A8,如果要监测两个以上变量的情况,最好还是使用计算属性computed,为什么这么说呢,我们可以看一下下面的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue侦听器与计算属性</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <p>firstName:{{firstName}}</p> <p>lastName:{{lastName}}</p> <p>fullName:{{fullName}}</p> <p>xing:{{xing}}</p> <p>ming:{{ming}}</p> <p>quanming:{{quanming}}</p> </div> <script> var myApp = new Vue({ el: '.myApp', data: { firstName: 'Foo', lastName: 'Bar', fullName: 'Foo Bar', xing: 'zhang', ming: 'san', }, watch: { firstName: function(val) { this.fullName = val + ' ' + this.lastName }, lastName: function(val) { this.fullName = this.firstName + ' ' + val } }, computed: { quanming: function(){ return this.xing + ' ' + this.ming; } } }); </script> </body> </html>
从上面的例子,我们可以看出,同样的功能,使用computed要比watch更简洁。
上一篇文章说到,在数据绑定双花括号中,我们可以使用表达式,但是,有些复杂的表达式,如果用到的地方比较多,那其实是不太方便的,这时候,就可以使用computed了,示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue侦听器与计算属性</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <p>Original message: "{{ msg }}"</p> <p>Computed reversed message: "{{ reversedMsg }}"</p> <p>Reversed message: "{{ reversedMsg1() }}"</p> </div> <script> var myApp = new Vue({ el: '.myApp', data: { msg: 'hello vue' }, computed: { reversedMsg: function() { return this.msg.split('').reverse().join('') } }, methods: { reversedMsg1: function() { return this.msg.split('').reverse().join('') } } }); </script> </body> </html>
仔细看上面的例子中,反转字符串我使用了两种方法,一个是使用computed,另一个是在表达式中调用方法来实现,这两个方法有什么区别呢?其实,使用computed,是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
computed计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue侦听器与计算属性</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script> <style> </style> </head> <body> <div class="myApp"> <p>firstName:{{firstName}}</p> <p>lastName:{{lastName}}</p> <p>fullName:{{fullName}}</p> </div> <script> var myApp = new Vue({ el: '.myApp', data: { firstName: 'john', lastName: 'doe' }, computed: { fullName:{ get: function(){ return this.firstName + ' ' + this.lastName; }, set: function(newVal){ var names = newVal.split(' '); this.firstName = names[0]; this.lastName = names[names.length -1]; } } } }); </script> </body> </html>
在Chrome的控制台,输入myApp.fullName = 'zhang san',就可以看到页面上的名字被重新设置了。