1、#id选择器
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id")
其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
例如:
在浏览器中显示的效果:
从图中可以看出,通过#id选择器的方式获取元素,并在元素中调用html()方法为id="divtest"的<div>元素设置了文字显示在页面中。
2、element选择器
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:$(“element”)
其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:
从上面图中可以看出,根据元素的名称可以查找到该元素,并调用css()方法将设置该元素内容中文字显示的样式。
3、.class选择器
我们在上一小节介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过class选择器的方式获取元素,并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中。
4、*选择器
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
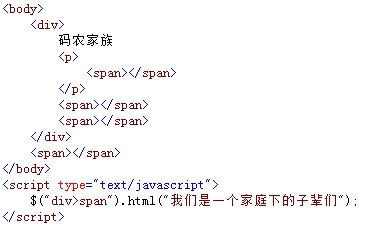
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。
在浏览器中显示的效果:
由于三个元素都包含在<div>元素中,因此,它们都是<div>元素的子元素,那么,就可以使用$(“div *”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
5、sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:
在浏览器中显示的效果:
虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的<div>和<p>元素,并设置它们显示的内容。
6、ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元 素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个 ance desc选择器把这几个人给定位出来。
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
7、parent>child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
如图所示:
在浏览器中显示的效果:
从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
8、prev+next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
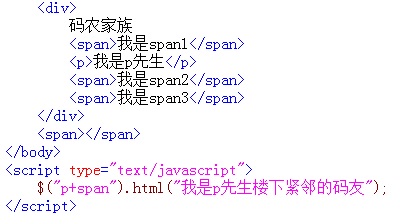
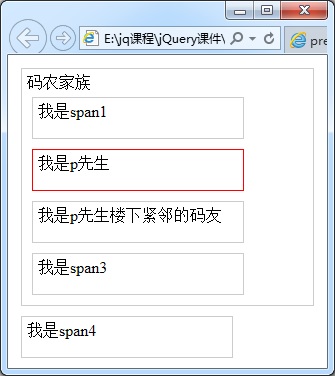
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:
在浏览器中显示的效果:
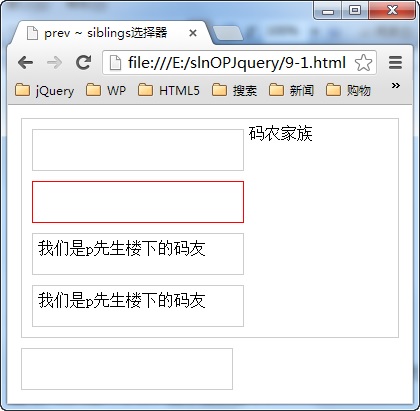
9、prev~siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:$(“prev ~ siblings”)