一 实先自动回复功能的逻辑步骤
1 处理POST类型的控制逻辑,接收XML的数据包;
2 解析XML数据包(获得数据包的消息类型或者是事件类型);
3 拼装我们定义好的消息;
4 包装成XML格式;
5 在5秒内返回回去
二 代码实操--实现关注公众号自动回复功能
本节代码参照上节课继续修改和完善,目录结构跟之前相同,新引入的模块raw-body使用npm install安装一下即可,app.js启动文件和util.js不做变动,主要修改一下generator.js文件,以及在generator.js同级目录下新建wechat.js文件和tools.js文件。
wechat.js文件是将前一节generator.js文件中票据部分的代码抽离出来单独放在一个文件中,具体代码如下:
'use strict'; // 引入模块 var Promise = require('bluebird'); var request = Promise.promisify(require('request')); //增加url配置项 var prefix = 'https://api.weixin.qq.com/cgi-bin/'; var api = { accessToken: prefix + 'token?grant_type=client_credential' }; //利用构造函数生成实例 完成票据存储逻辑 function weChat(opts) { var that = this; this.appID = opts.appID; this.appSecret = opts.appSecret; this.getAccessToken = opts.getAccessToken; this.saveAccessToken = opts.saveAccessToken; //获取票据的方法 this.getAccessToken() .then(function(data) { //从静态文件获取票据,JSON化数据,如果有异常,则尝试更新票据 try { data = JSON.parse(data); } catch (e) { return that.updateAccessToken(); } //判断票据是否在有效期内,如果合法,向下传递票据,如果不合法,更新票据 if (that.isValidAccessToken(data)) { Promise.resolve(data); } else { return that.updateAccessToken(); } }) //将拿到的票据信息和有效期信息存储起来 .then(function(data) { //console.log(data); that.access_token = data.access_token; that.expires_in = data.expires_in; that.saveAccessToken(data); }) }; //在weChat的原型链上增加验证有效期的方法 weChat.prototype.isValidAccessToken = function(data) { //进行判断,如果票据不合法,返回false if (!data || !data.access_token || !data.expires_in) { return false; } //拿到票据和过期时间的数据 var access_token = data.access_token; var expires_in = data.expires_in; //获取当前时间 var now = (new Date().getTime()); //如果当前时间小于票据过期时间,返回true,否则返回false if (now < expires_in) { return true; } else { return false; }; }; //在weChat的原型链上增加更新票据的方法 weChat.prototype.updateAccessToken = function() { var appID = this.appID; var appSecret = this.appSecret; var url = api.accessToken + '&appid=' + appID + '&secret=' + appSecret; return new Promise(function(resolve, reject) { //使用request发起请求 request({ url: url, json: true }).then(function(response) { var data = response.body; var now = (new Date().getTime()); var expires_in = now + (data.expires_in - 20) * 1000; //把新票据的有效时间赋值给data data.expires_in = expires_in; resolve(data); }) }) }; //向外暴露weChat module.exports = weChat;
generator.js文件进行精简后,添加判断对xml数据的格式化方法以及判断事件,添加关注事件测试信息,具体代码如下:
'use strict'; // 引入模块 var sha1 = require('sha1'); var getRawBody = require('raw-body'); var weChat = require('./wechat'); var tools = require('./tools'); // 建立中间件函数并暴露出去 module.exports = function(opts, handler) { //实例化weChat()函数 //var wechat = new weChat(opts); return function*(next) { //console.log(this.query); var that = this; var token = opts.token; var signature = this.query.signature; var nonce = this.query.nonce; var timestamp = this.query.timestamp; var echostr = this.query.echostr; // 进行字典排序 var str = [token, timestamp, nonce].sort().join(''); // 进行加密 var sha = sha1(str); //使用this.method对请求方法进行判断 if (this.method === 'GET') { // 如果是get请求 判断加密后的值是否等于签名值 if (sha === signature) { this.body = echostr + ''; } else { this.body = 'wrong'; }; } else if (this.method === 'POST') { //如果是post请求 也是先判断签名是否合法 如果不合法 直接返回wrong if (sha !== signature) { this.body = 'wrong'; return false; }; //通过raw-body模块 可以把把this上的request对象 也就是http模块中的request对象 去拼装它的数据 最终拿到一个buffer的xml数据 //通过yield关键字 获取到post过来的原始的XML数据 var data = yield getRawBody(this.req, { length: this.length, limit: '1mb', encoding: this.charset }); //console.log(data.toString());打印XML数据(当微信公众号有操作的时候 终端可以看到返回的XML数据) //tools为处理XML数据的工具包 使用tools工具包的parseXMLAsync方法 把XML数据转化成数组对象 var content = yield tools.parseXMLAsync(data); //console.log(content);打印转化后的数组对象 //格式化content数据为json对象 var message = tools.formatMessage(content.xml); console.log(message); //打印message //判断message的MsgType 如果是event 则是一个事件 if (message.MsgType === 'event') { //如果是订阅事件 if (message.Event === 'subscribe') { //获取当前时间戳 var now = new Date().getTime(); //设置回复状态是200 that.status = 200; //设置回复的类型是xml格式 that.type = 'application/xml'; //设置回复的主体 that.body = '<xml>' + '<ToUserName><![CDATA[' + message.FromUserName + ']]></ToUserName>' + '<FromUserName><![CDATA[' + message.ToUserName + ']]></FromUserName>' + '<CreateTime>' + now + '</CreateTime>' + '<MsgType><![CDATA[text]]></MsgType>' + '<Content><![CDATA[你好,同学!]]></Content>' + '</xml>'; return; } } } } };
tools.js是处理XML数据的工具文件:
'use strict'; //引入模块 var xml2js = require('xml2js'); var Promise = require('bluebird'); //导出解析XML的方法 exports.parseXMLAsync = function(xml) { return new Promise(function(resolve, reject) { xml2js.parseString(xml, { trim: true }, function(err, content) { if (err) { reject(err); } else { resolve(content); }; }); }); }; //因为value值可能是嵌套多层的 所以先对value值进行遍历 function formatMessage(result) { //声明空对象message var message = {}; //对result类型进行判断 if (typeof result === 'object') { //如果是object类型 通过Object.keys()方法拿到result所有的key 并存入keys变量中 var keys = Object.keys(result); //对keys进行循环遍历 for (var i = 0; i < keys.length; i++) { //拿到每个key对应的value值 var item = result[keys[i]]; //拿到key var key = keys[i]; //判断item是否为数组或者长度是否为0 if (!(item instanceof Array) || item.length === 0) { //如果item不是数组或者长度为0 则跳过继续向下解析 continue; } //如果长度为1 if (item.length === 1) { //拿到value值存入val变量 var val = item[0]; //判断val是否为对象 if (typeof val === 'object') { //如果val为对象 则进一步进行遍历 message[key] = formatMessage(val); } else { //如果不是对象 就把值赋给当前的key放入message里 并去除收尾空格 message[key] = (val || '').trim(); } } //如果item的长度既不是0也不是1 则说明它是一个数组 else { //把message的key设置为空数组 message[key] = []; //对数组进行遍历 for (var j = 0, k = item.length; j < k; j++) { message[key].push(formatMessage(item[j])); } } } } return message; } exports.formatMessage = function(xml) { return new Promise(function(resolve, reject) { xml2js.parseString(xml, { trim: true }, function(err, content) { if (err) { reject(err); } else { resolve(content); }; }); }); }; exports.formatMessage = formatMessage;
以上代码完成后,当关注微信测试公众号的时候,会自动回复『你好,同学!』的提示信息。
三 封装消息响应模块
上面,我们已经实现了关注微信测试公众号自动回复的功能。但是,在generator.js的代码中回复主体部分,使用的是字符串拼接的方式,而且是写死的只能针对「关注事件」响应回复消息,显然这并不是我们想要的效果,从微信公众平台的开发文档,我们可以看到,有如下如所示的这么多种消息回复类型:

这么多种消息回复类型,如果我们像之前代码中写的那样,使用字符串拼接的方式来实现,很显然,这并不科学:

一方面,以这种字符串拼接的方式来设置消息回复繁琐易出错,另一方面,将消息回复的代码放在generator.js里也不是一种科学的书写方式,我们最好把消息回复的这些代码封装成一个独立的消息响应模块,然后给集成到weChat()这个构造函数上,让生成的实例帮我们完成其他事情。
在消息响应模块中,我们使用了EJS和heredoc这两个模块,用于处理模板数据格式,同样是使用npm install命令安装模块就可以了。
新建模板文件template.js,用于存放回复消息模板以及一些处理函数:
'use strict'; //引入ejs模块 EJS是一个JavaScript模板库 用来从JSON数据中生成HTML字符串 var ejs = require('ejs'); //引入heredoc模块 heredoc是一个简易的模版 用来组织复杂文本串 简化的代码难度 是用来引用字符串的一种方式 var heredoc = require('heredoc'); //针对不同的消息类型获取不同的模板 var template = heredoc(function() { /* <xml> <ToUserName><![CDATA[<%= toUserName %>]]></ToUserName> <FromUserName><![CDATA[<%= fromUserName %>]]></FromUserName> <CreateTime> <%= createTime %></CreateTime> <MsgType><![CDATA[<%= msgType %>]]></MsgType> <% if (msgType === 'text'){ %> <Content><![CDATA[<%= content %>]]></Content> <% } else if (msgType === 'image'){ %> <Image> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Image> <% } else if (msgType === 'voice'){ %> <Voice> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> </Voice> <% } else if (msgType === 'video'){ %> <Video> <MediaId><![CDATA[<%= content.media_id %>]]></MediaId> <Title><![CDATA[<%= content.title %>]]></Title> <Description><![CDATA[<%= content.description %>]]></Description> </Video> <% } else if (msgType === 'music'){ %> <Music> <Title><![CDATA[<%= content.TITLE %>]]></Title> <Description><![CDATA[<%= content.DESCRIPTION %>]]></Description> <MusicUrl><![CDATA[<%= content.musicUrl %>]]></MusicUrl> <HQMusicUrl><![CDATA[<%= content.hqMusicUrl %>]]></HQMusicUrl> <ThumbMediaId><![CDATA[<%= content.thumbMediaId %>]]></ThumbMediaId> </Music> <% } else if (msgType === 'news'){ %> <ArticleCount><%= content.length %></ArticleCount> <Articles> <%= content.forEach(function(item){ %> <item> <Title><![CDATA[<%= item.title %>]]></Title> <Description><![CDATA[<%= item.description %>]]></Description> <PicUrl><![CDATA[<%= item.picUrl %>]]></PicUrl> <Url><![CDATA[<%= item.url %>]]></Url> </item> <% }) %> </Articles> <% } %> </xml> */ }); //编译template模板 var compiled = ejs.compile(template); //向外暴露模板 exports = module.exports = { compiled:compiled };
消息响应模块已经完成,现在,可以把generator.js里事件判断和消息回复部分的代码进行重新调整:
//格式化content数据为json对象 var message = tools.formatMessage(content.xml); console.log(message);//打印message //将message挂载到this.weixin上 this.weixin = message; //使用yield next将控制权交出去 交给业务层 让业务层决定如何对解析后的微信消息做分析和回复 yield handler.call(this, next); //进行回复 wechat.reply.call(this);
可以看到,之前截图的不科学部分的代码,已经删掉了,而消息回复的部分指向了reply的方法,而这个方法,我们还没有添加,现在打开wechat.js文件:
//在weChat的原型链上增加reply方法 weChat.prototype.reply = function() { var content = this.body; var message = this.weixin; //调用工具函数 var xml = tools.template(content, message); //设置回复状态是200 this.status = 200; //设置回复的类型是xml格式 this.type = 'application/xml'; //设置回复主体 this.body = xml; }; //向外暴露weChat module.exports = weChat;
在reply方法中,调用了工具函数tools里的template方法,处理消息模板,打开tools.js文件,记得要先引入我们之间写好的template.js文件:
var template = require('./template');
然后声明创建template方法:
//暴露消息模板工具 exports.template = function(content, message){ //声明info对象临时存储回复的内容 var info = {} //设置默认类型为text var type = 'text'; //设置获取的基本信息 var fromUserName = message.FromUserName; var toUserName = message.ToUserName; //如果content是一个数组 那么content即为图文消息 if(Array.isArray(content)){ type = 'news'; }; //或者通过content的type进行覆盖 或者使用默认类型 type = content.type || type; //把content赋给info info.content = content; //获取时间戳 info.createTime = new Date().getTime(); //将type值给msgType info.msgType = type; //回复回去的用户 info.toUserName = fromUserName; info.fromUserName = toUserName; //返回 return template.compiled(info); };
现在,消息响应模块这部分的代码,我们已经修改完了。
四 完成消息自动回复的功能
这部分,我们将完成消息自动回复的功能,为了尽可能的重用代码,我们把配置相关的代码单独拿出来,放在config.js文件中,在model下新建配置文件config.js,将入口启动文件app.js里的配置信息拿出来放到config.js里:
'use strict'; //引入第三方模块 var path = require('path'); var util = require('../libs/util'); //引入文本文件 var wechat_file = path.join(__dirname, '../accesstokendata/wechat.txt'); // 声明对象字面量config 用于存储配置信息、读取写入票据的方法 var config = { wechat: { appID: 'wx044125d0a173dd15', appSecret: '21295f049b49fe324d7302186c294fe7', token: 'beijingjiangweiwechatlearntokenvalueabcdefg', getAccessToken:function(){ return util.readFileAsync(wechat_file); }, saveAccessToken:function(data){ data = JSON.stringify(data); return util.writeFileAsync(wechat_file, data); } } }; //将config暴露出去 module.exports = config;
然后,修改入口启动文件app.js:
'use strict'; // 引入模块 var Koa = require('koa'); var path = require('path'); //引入中间件 var generator = require('./model/generator'); var util = require('./libs/util'); //引入配置文件config var config = require('./model/config'); //引入回复文件 var weixin = require('./model/weixin'); //引入文本文件 var wechat_file = path.join(__dirname, './accesstokendata/wechat.txt'); // 实例化Koa的web服务器 var app = new Koa(); //传入配置参数和回复内容 app.use(generator(config.wechat, weixin.reply)); //监听3100端口 app.listen(3100); console.log('listening:3100');
在启动文件里,我们将config.js文件引入了,并且,新引入了weixin这个文件(在这个文件中,我们可以存放回复、支付等方法,这里只添加了回复的方法),并在app.use里添加了weixin.reply方法,新建文件weixin.js文件,写入如下内容:
'use strict'; //向外暴露reply接口 这里使用了生成器函数 exports.reply = function*(next) { var message = this.weixin; //判断用户行为 是普通消息还是事件推送 if (message.MsgType === 'event') { //订阅事件 分为搜索订阅和二维码订阅 if (message.Event === 'subscribe') { if (message.EventKey) { console.log('扫描二维码进来' + message.EventKey + ' ' + message.ticket); } //通过this.body设置回复消息 this.body = '欢迎订阅我的公众号'; } //取消订阅事件 else if (message.Event === 'unsubscribe') { console.log('用户取消了关注'); this.body = ''; } } else { } yield next; };
在weixin.js文件中,我们添加了针对订阅/取消订阅进行消息回复的业务逻辑。
我们来测试一下关注和取消关注的时候,逻辑是否能跑通,还是在终端项目目录下,使用node app命令启动服务,然后另开一个终端窗口,启动魔法隧道内网映射,在微信公众号开发文档里登录我们的测试号,取消关注时,控制台会出现提示信息:

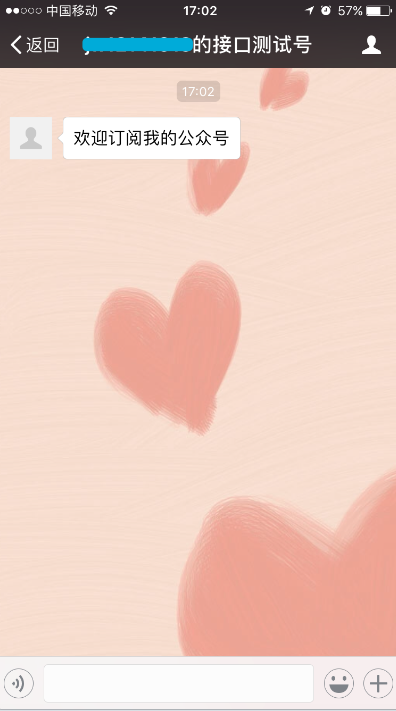
重新关注后,微信公众号会有提示信息『欢迎订阅我的公众号』,如下图所示:

这个过程,也许不会这么顺利,大家可以根据控制台的报错信息,耐心仔细调整代码,没有其他捷径可走......
下面我们来添加一些其他的事件处理逻辑,还是在weixin.js文件中:
'use strict'; //向外暴露reply接口 这里使用了生成器函数 exports.reply = function*(next) { var message = this.weixin; //判断用户行为 是事件推送还是普通消息 先判断的是事件推送 if (message.MsgType === 'event') { //订阅事件 分为搜索订阅和二维码订阅 if (message.Event === 'subscribe') { if (message.EventKey) { console.log('扫描二维码进来' + message.EventKey + ' ' + message.ticket); } //通过this.body设置回复消息 this.body = '欢迎订阅我的公众号'; } //取消订阅事件 else if (message.Event === 'unsubscribe') { console.log('用户取消了关注'); this.body = ''; } //地理位置事件 else if (message.Event === 'LOCATION') { this.body = '您上报的位置是:' + message.Latitude + '/' + message.Longitude + '-' + message.Precision; } //点击事件 自定义菜单事件 else if (message.Event === 'CLICK') { this.body = '您点击了菜单:' + message.EventKey; } //跳转链接事件 点击菜单跳转链接时的事件推送 else if (message.Event === 'VIEW') { this.body = '您点击了菜单中的链接:' + message.EventKey; } //扫描事件 else if (message.Event === 'SCAN') { console.log('关注后扫描二维码' + message.EventKey + ' ' + message.Ticket); this.body = '看到你扫一下哦'; } } //普通消息 文本消息 else if (message.MsgType === 'text') { var content = message.Content; //除了回复策略里的内容就回复这句 var reply = '额,你说的' + message.Content + '太复杂了,我理解不了'; //回复策略--文本 if (content === '1') { reply = '我是回复策略中的第一条'; } else if (content === '2') { reply = '我是回复策略中的第二条'; } else if (content === '3') { reply = '我是回复策略中的第三条'; } //回复策略--图文 else if(content === '4'){ reply = [{ title:'放开她,让我来!', description:'放开她,让我来!', picUrl:'http://ww2.sinaimg.cn/large/bd698b0fjw1eev97qkg05j20dw092dg3.jpg' },{ title:'腿毛与秋裤', description:'腿毛与秋裤', picUrl:'http://upload.qqbody.com/allimg/1611/1203245I7-8.jpg' }] } //将回复reply交给body this.body = reply; } yield next; };
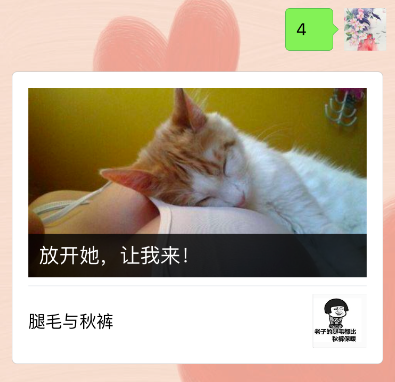
嘻嘻,上面是一些简单的回复类型判断以及回复的消息,我测试了下,当回复1、2、3时,会回复文本消息,4会回复图文消息,输入其他内容会提示「你说的内容太复杂了,我理解不了」。


到这里,简单的公众号自动回复的功能,我们就完成了。
注意:因为官方文档是处于更新状态的,所以后面关于微信公众号的知识点,可能跟最新的文档有一定的差异,所以开发的时候还是要以最新的文档为准。