在公众平台网站上,为订阅号提供了每天一条的群发权限,为服务号提供每月(自然月)4条的群发权限。而对于某些具备开发能力的公众号运营者,可以通过高级群发接口,实现更灵活的群发能力。
这一部分有很多限制和注意事项,一定要仔细阅读开发文档。因为注意事项很多,这里就不一一列举说明了,只会提及代码功能涉及到的内容,而且,微信开发文档也是持续更新的,随时都在变化,我列举了意义也不大,不如随时查看最新文档~
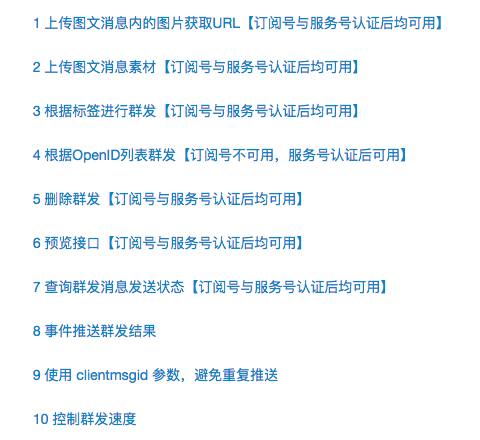
群发消息目录如下图:

我们不全都操作,只实践其中的一部分(根据标签进行群发、根据openID进行群发、删除群发、预览接口、查询群发消息发送状态)。由于我使用的是接口测试号,对这一部分有限制,所以我只是搭建了内容,没有进行测试。
在wechat.js文件中,添加url配置项和相关方法:
//群发消息 mess: { tag: prefix + 'message/mass/sendall?', openId: prefix + 'message/mass/send?', del: prefix + 'message/mass/delete?', preview: prefix + 'message/mass/preview?', check: prefix + 'message/mass/get?' }
//在weChat的原型链上增加sendByTag方法 用来根据标签群发消息--订阅号 weChat.prototype.sendByTag = function(type, message, tagId) { var that = this; //请求体参数 var msg = { filter: {}, msgtype: type }; msg[type] = message; //对传入的用户标签进行判断 如果有就针对用户发消息 如果没有就对所有用户发消息 if (!tagId) { msg.is_to_all = true } else { msg.filter = { is_to_all: false, tag_id: tagId } }; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.mess.tag + 'access_token=' + data.access_token; //使用request发起请求 request({ method: 'POST', url: url, body: msg, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Send to TagUser fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加sendByOpenId方法 用来根据openID群发消息--服务号 weChat.prototype.sendByOpenId = function(type, message, openIds) { var that = this; //请求体参数 var msg = { msgtype: type, touser: openIds }; msg[type] = message; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.mess.openId + 'access_token=' + data.access_token; //使用request发起请求 request({ method: 'POST', url: url, body: msg, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Send message by openid is fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加delMess方法 用来删除群发消息 weChat.prototype.delMess = function(msgId) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.mess.openId + 'access_token=' + data.access_token; var form = { msg_id: msgId } //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Delete message is fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加previewMess方法 用来预览群发消息 weChat.prototype.previewMess = function(type, message, openId) { var that = this; //请求体参数 var msg = { msgtype: type, touser: openId }; msg[type] = message; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.mess.preview + 'access_token=' + data.access_token; //使用request发起请求 request({ method: 'POST', url: url, body: msg, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('Preview message fail'); }; }) .catch(function(err) { reject(err); }); }); }); }; //在weChat的原型链上增加checkMess方法 用来查询群发消息发送状态 weChat.prototype.checkMess = function(msgId) { var that = this; return new Promise(function(resolve, reject) { that .fetchAccessToken() .then(function(data) { var url = api.mess.check + 'access_token=' + data.access_token; var form = { msg_id: msgId }; //使用request发起请求 request({ method: 'POST', url: url, body: form, json: true }) .then(function(response) { var _data = response.body; if (_data) { resolve(_data); } else { throw new Error('check message fail'); }; }) .catch(function(err) { reject(err); }); }); }); };
回复策略测试我不加了,加了也跑不通,哈哈,有认证了的订阅号和服务号的同学可以试试~
注意:因为官方文档是处于更新状态的,所以后面关于微信公众号的知识点,可能跟最新的文档有一定的差异,所以开发的时候还是要以最新的文档为准。