这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档。
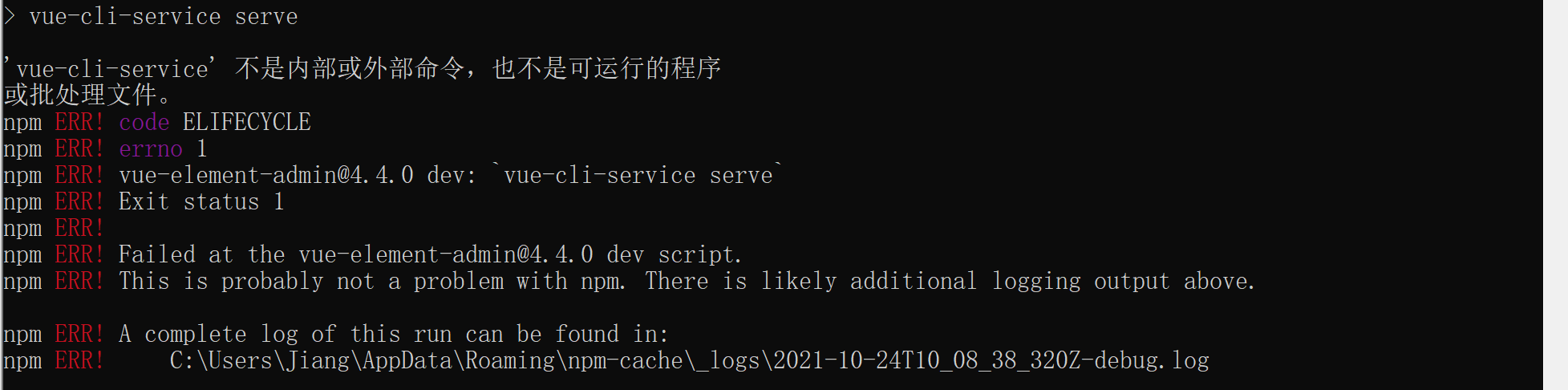
如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会构建失败。于是我试着运行一些早期开源的 vue 项目,比如vue-element-admin 管理系统,发现会提示 “'vue-cli-service' 不是内部或外部命令,也不是可运行的程序或批处理文件” 。

所以一些已上线项目在构建过程中很可能会出现类似的提示,最直接粗暴的解决办法就是使用 Vue CLI 创建一个新的 vue2 的项目,并修改 package.json 之后再重新安装依赖即可。也可以全局安装一个桥接工具(官网有提及,本人没有尝试)。
我试着去查找官方对此问题更详细的说明,但没有在官方文档中找到此类文档。猜测 vue 官方在引导开发者创建 vue 项目时使用是 Vue CLI(官方文档中现在未发现称其为 Vue CLI 4,而直接称为 Vue CLI,git 上有则其是 vue-cli 4.0的说明文字) 及 Vite(尤雨溪老师开发并推荐的下一代前端开发与构建工具)构建。
在此整理了 Vue CLI 和 Vite 两种构建工具创建 Vue 3 项目的方法及区别,以供参考和学习。
一、Vue CLI 创建 vue3 项目
鉴于 Vue CLI 官网现在没有写明版本,本文也不提以往的 vul-cli 版本。
1.安装 Vue CLI
Vue CLI 4 的包由之前的 vue-cli 改成了 @vue/cli。如果本地已经全局安装了旧版本的 vue-cli,需要先使用 npm uninstall vue-cli -g 卸载。再使用 npm install -g @vue/cli 安装 Vue CLI 最新版本
npm install -g @vue/cli
安装之后,可以访问 vue 命令,并使用 vue --version 检查版本
vue --version
2.使用 “vue create 项目名” 命令创建新项目
vue create new-vue3-project
3.选择项目预设
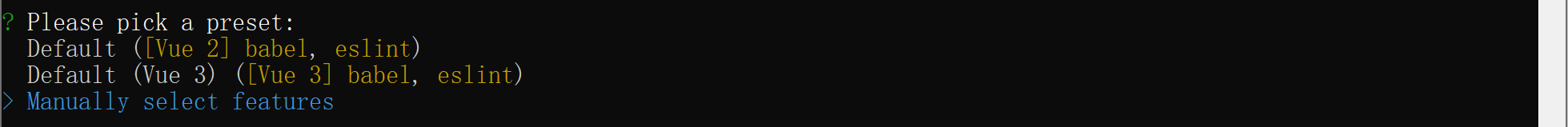
通过 vue create 命令后,会提示选择预设,如图所示:

| 选项 | 说明 |
| Default ([Vue 2] babel, eslint) | 安装vue2基本配置的预设 |
| Default (Vue 3 Preview) ([Vue 3] babel, eslint) | 安装vue3基本配置的预设 |
| Manually select features | 手动选择特性安装 |
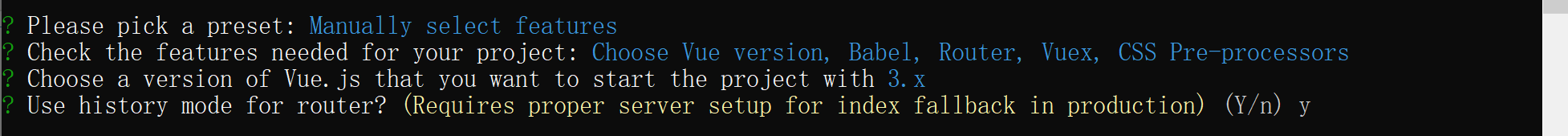
4.选择项目配置功能
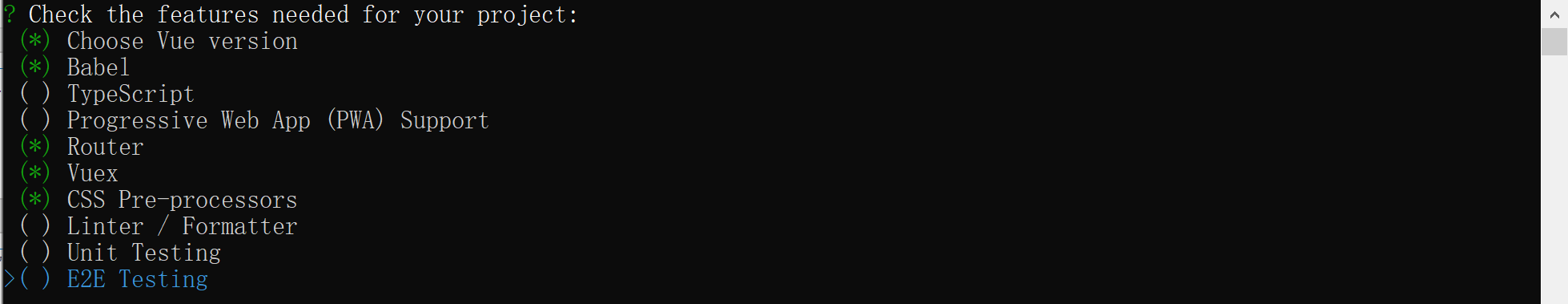
使用 Vue CLI 脚手架很方便的一点,就是可以同时安装一些插件。比如通常所说的 Vue 全家桶中的 vue-router、 vuex 可以在此直接选择配置,如图所示:

建议在此选择 Choose Vue versio、Babel、Router、Vuex、CSS Pre-processors 五项。
TypeScript 根据个人技术喜好选择;Progressive Web App (PWA) Support 根据项目需要选择;Linter / Formatter 强烈推荐不要选择,严重影响开发效率和团队合作体验;Unit Testing 和 E2E Testing 并没有什么用,实际工作中测试人员会有自己的工具。
| 选项 | 说明 |
| Choose Vue versio | 选择vue版本 |
| Babel | 安装Babel编译器 |
| TypeScript | 支持TypeScript |
| Progressive Web App (PWA) Support | 支持渐进式web应用 |
| Router | 安装 Vue 路由 |
| Vuex | 安装 Vuex (vue 状态管理模式) |
| CSS Pre-processors | 安装 CSS 预处理器 |
| Linter / Formatter | 代码检测和格式校验 |
| Unit Testing | 安装单元测试 |
| E2E Testing | 安装端到端测试 |
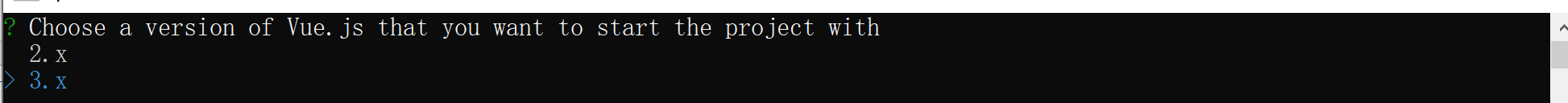
5.选择 Vue 版本

6.选择路由历史记录模式
如果选择历史记录模式,生产环境需要在服务器设置无页面返回 index 首页的配置,如图所示:

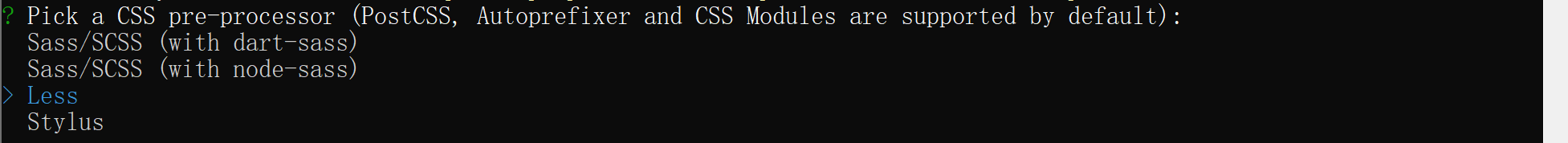
7.选择 CSS 预处理器,可根据个人喜好选择

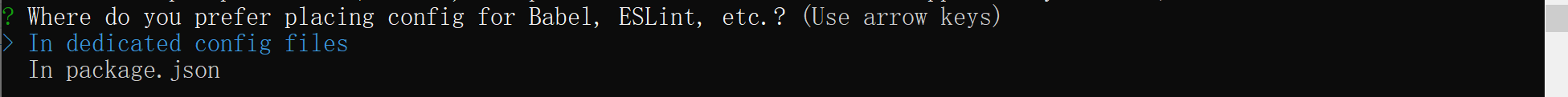
8.选择配置选项放在专用的配置文件中还是 package.json 中,建议选择 In dedicated config files 放在专用的配置文件中

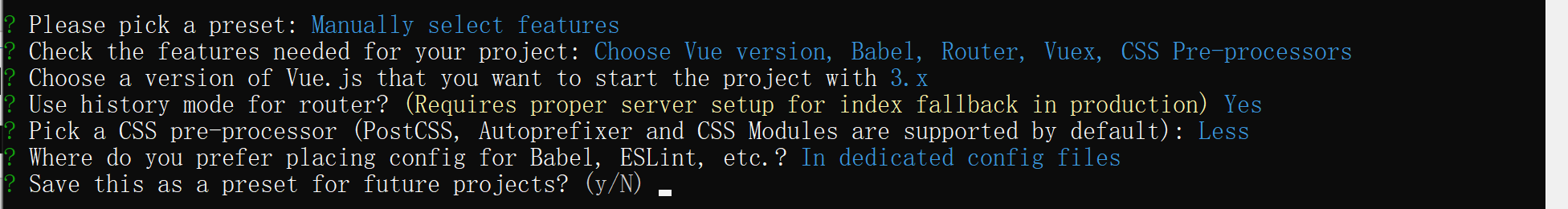
9.是否保存本次选择的预设

在 vue create 过程中保存的 preset 会被放在你的 home 目录下的一个配置文件中 (~/.vuerc), 选择保存后,本地再创建 Vue 项目将可默认本次的配置进行自动安装,有兴趣的可以自己尝试一下。
完成这些步骤后,Vue CLI 会自动安装选择预设的依赖。还有需要的插件,如 Axios 和 Element plus 需要自行安装。
二、Vite 创建 Vue 3 项目
Vite 是一种新型前端构建工具,能够显著提升前端开发体验,Vite 需要 Node.js 版本 >= 12.0.0。
1.使用 Vite 安装 Vue
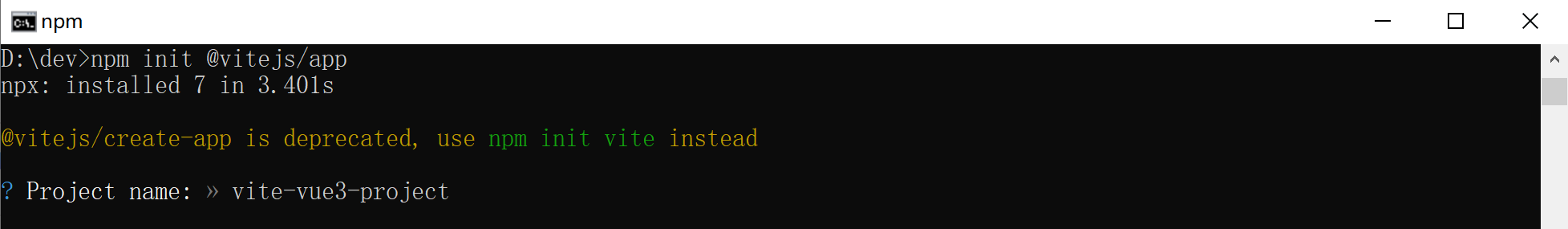
npm init @vitejs/app
2.输入项目名称,如图所示:

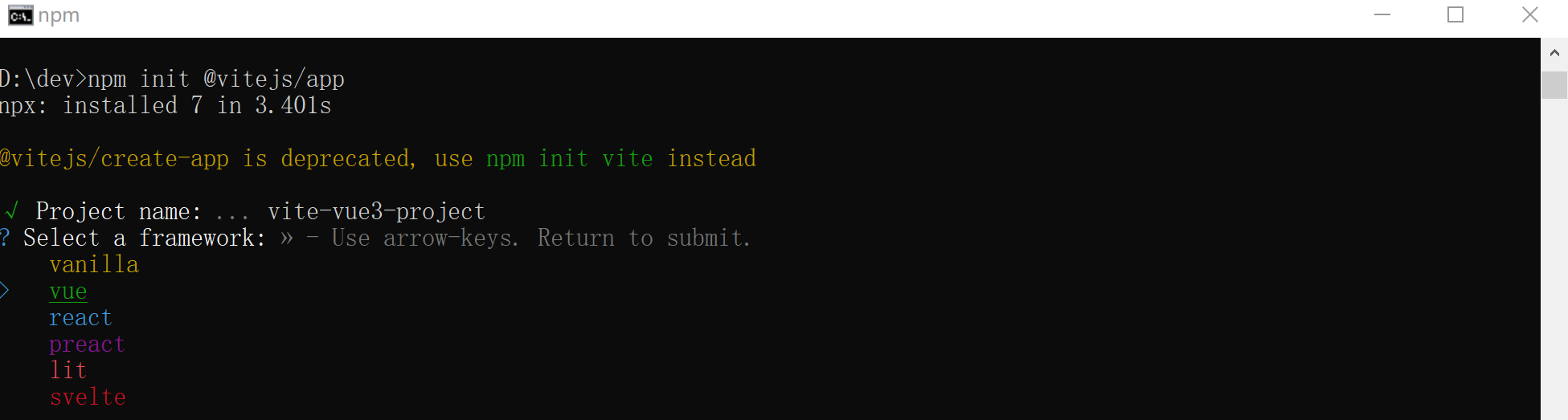
3.选择 vue 框架

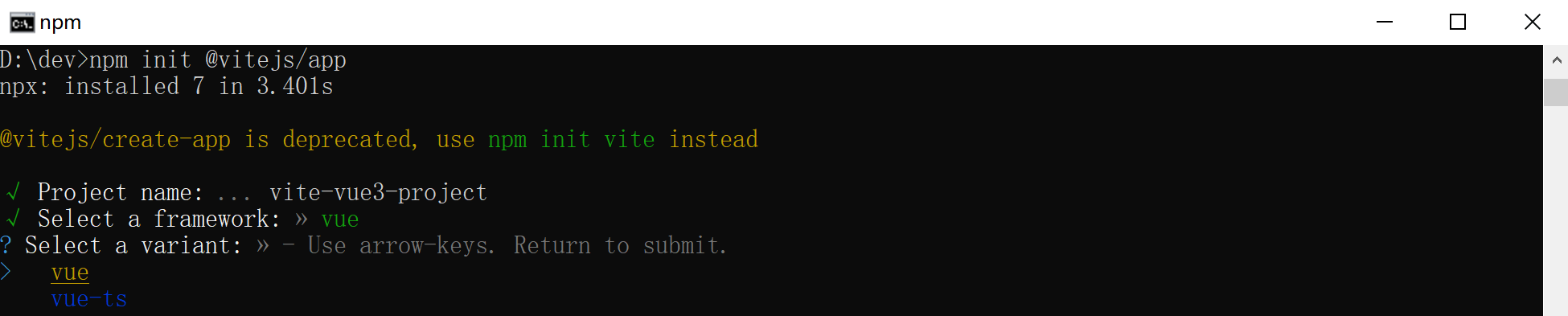
4.选择使用 vue (javascript 语法) 或 vue-ts (typescript 语法)

Vite 不支持 vue2,所以不能选择版本,是直接构建 vue3。
配置完成后还需要进入项目并安装依赖。
cd vite-vue3-project //进入项目 npm install //安装依赖 npm run dev //构建项目本地开发环境
Vite 创建的项目没有集成 vue-router、vuex 等插件,还需要手动安装。看到这里都可以根据步骤创建 vue3 项目,如有疑问,欢迎留言讨论。