通过 $.fn.searchbox.defaults 重写默认的 defaults。
搜索框(searchbox)提示用户输入搜索值。它可以结合一个菜单,允许用户选择不同的搜索类别。当用户按下 ENTER 键时或者点击组件右侧的搜索按钮时,搜索动作将被执行。

依赖
- menubutton
用法
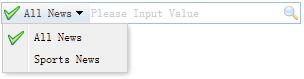
创建搜索框(Searchbox)
1、从标记创建。把 'easyui-searchbox' class 加入到 <input> 标记。
<script type="text/javascript"> function qq(value,name){ alert(value+":"+name) } </script> <input id="ss" class="easyui-searchbox" style="300px" data-options="searcher:qq,prompt:'Please Input Value',menu:'#mm'"></input> <div id="mm" style="120px"> <div data-options="name:'all',iconCls:'icon-ok'">All News</div> <div data-options="name:'sports'">Sports News</div> </div>
2、编程创建。
<input id="ss"></input> <div id="mm" style="120px"> <div data-options="name:'all',iconCls:'icon-ok'">All News</div> <div data-options="name:'sports'">Sports News</div> </div>
$('#ss').searchbox({
searcher:function(value,name){
alert(value + "," + name)
},
menu:'#mm',
prompt:'Please Input Value'
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 组件的宽度。 | auto |
| height | number | 组件的高度。该属性自版本 1.3.2 起可用。 | 22 |
| prompt | string | 显示在输入框里的提示信息。 | '' |
| value | string | 输入的值。 | '' |
| menu | selector | 搜索类型的菜单。每个菜单项可以有下列的属性: name:搜索类型名称。 selected:当前选择的搜索类型名称。 下面的实例演示了如何定义一个选中的搜索类型名称。
|
null |
| searcher | function(value,name) | 当用户按下搜索按钮或者按下 ENTER 键时,searcher 函数将被调用。 | null |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| menu | none | 返回搜索类型的菜单对象。 下面的实例演示如何改变菜单项图标。
|
| textbox | none | 返回文本框对象。 |
| getValue | none | 返回当前的搜索值。 |
| setValue | value | 设置新的搜索值。 |
| getName | none | 返回当前的搜索类型名称。 |
| selectName | name | 选择当前的搜索类型名称。 代码实例:
|
| destroy | none | 销毁该组件。 |
| resize | width | 重设组件的宽度。 |