1.盒子模型

2.内边距
设置内边距
| 属性 | 描述 |
| padding | 设置所有边距 |
| padding-left | 设置左边距 |
| padding-right | 设置右边距 |
| padding-bottom | 设置上边距 |
| padding-top | 设置底边距 |
3.CSS边框
我们可以创建出效果出色的边框,并且可以应用于任何元素
边框样式:
border-style:定义了10个不同的非继承样式,包括none
边框的单边样式:
border-top-style:
border-lef-style:
border-right-style:
border-bottom-style:
边框的宽度:border-width
设置单边框宽度:
border-top-width:
border-lef-width:
border-right-width:
border-bottom-width:
边框颜色:border-color
设置单边框颜色:
border-top-color:
border-lef-color:
border-right-color:
border-bottom-color:
CSS3边框:
border-radius:圆角边框


boxr-shadow:边框阴影

box-shadow:10px(向右) 10px(向下) 5px(透明度)#FFccFF(颜色)

border-image:边框图片
4.CSS外边距
外边距;围绕在内容边框的区域就是外边距,外边距默认为透明区域
外边距接受任何长度单位 百分数值
外边距常用属性:
| 属性 | 描述 |
| margin | 设置所有边距 |
| margin-bottom | 设置底边距 |
| margin-top | 设置左边距 |
| margin-right | 设置右边距 |
| margin-top | 设置上边距 |



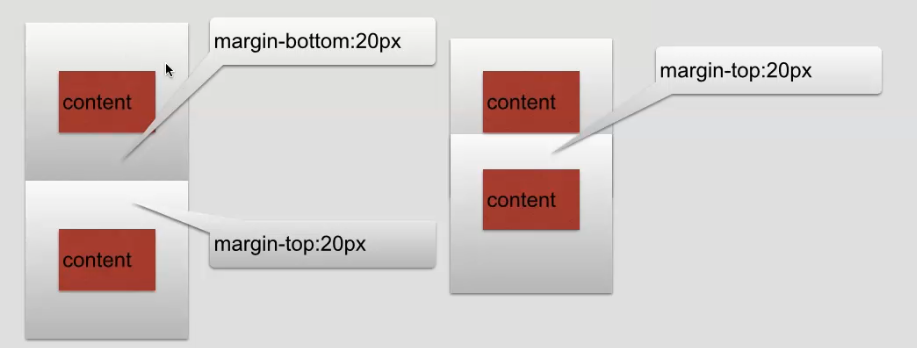
外边距合并: