今天有朋友问我怎么在Button点击的时候修改它的前景色和背景色,自己觉得这个问题挺简单的,就写了两行代码,放到了按钮的点击事件响应行数中,代码如下:
private void button1_Click(object sender, RoutedEventArgs e)
{
button1.Background = new SolidColorBrush(Colors.Blue);
button1.Foreground = new SolidColorBrush(Colors.Red);
}
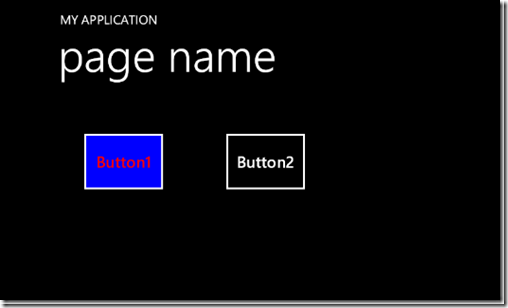
界面截个图,直观些:
编译执行后,按钮的颜色没有变化,感觉非常奇怪。于是查看MSDN的帮助文档,把控件更新相关的方法也胡乱试了一通,居然都没有效果。郁闷了,觉得奇怪,把代码直接复制到构造函数的下面了:
public MainPage()
{
InitializeComponent();
button1.Background = new SolidColorBrush(Colors.Blue);
button1.Foreground = new SolidColorBrush(Colors.Red);
}
补充一句,默认情况下Button是黑色背景,白色前景。
编译执行后,按钮颜色变了!这说明在代码中操作Background和Foreground这两个属性也没问题啊。
想不通了,我再加个按钮试试吧,于是又增加个button2,在button2的点击操作中做同样的操作,也是改变button1的前景色和背景色。
问题出现了:
1.如果先点击Button1,还是没有任何变化,再点击Button2,Button1也没有变化。
2.如果先点击Button2,Button1的前景色和背景色就变了。
3.我又试了Button2点击响应函数中改变自己颜色,没有效果。
截图如下:
我有点晕了,为什么呢?不过似乎找到了点规律,就是按钮在其自身的点击响应函数中,修改不了自身的前景色和背景色。
没想明白,再增加一个按钮试试吧。这回策略变一下,在每个按钮的响应函数中,修改另外两个按钮的颜色。
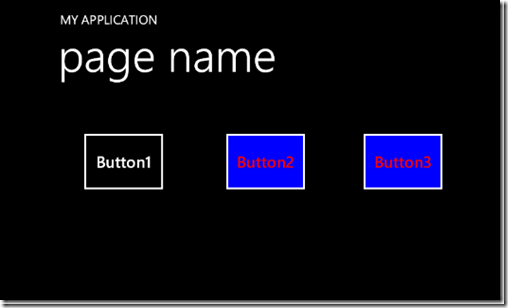
又找到了规律:
1.第一次点击某一个按钮,例如Button1,修改另外两个按钮的前景色和背景色,都正常能修改。如图:
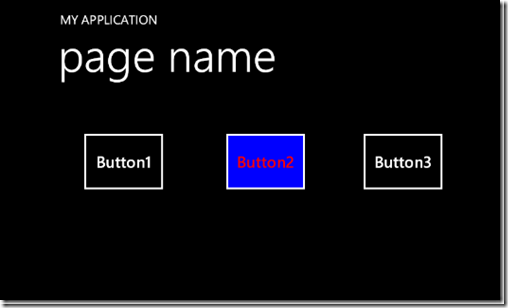
2.第二次点击另一个按钮,例如Button2,第一次点击过的按钮颜色不会变。如图:
3.只要点击过的按钮,颜色就无法改变了。
我想不明白了,为什么只要点击过的按钮,颜色就修改不了了呢?
我又用Silverlight程序试了一下,在SL中没这个问题,只有在WP7中这个问题存在。
如果真的有这样的需求,给大家几个建议:
1.用Blend编辑好按钮各个状态的颜色,例如按下和正常状态的颜色,不在代码里动态改变了。
2.把按钮设置为透明,后面放个Border,这样做能改背景色,但前景色就无能为力了。
3.用Image或其它控件代替Button,这样可能会麻烦一些。
如果大家有好的解决办法,请在下面留言,非常感谢。
特别感谢:MagicBoy110同学跟我讨论并验证该问题。