2016年 CodePen 最热门的前端代码 Top 100
原文:http://www.shejidaren.com/top-pen-of-2016.html
每年 Codepen 都会公布年度最热门的代码片段,这些片段有的技术超弦,有的超实用、有的超有创意,有空看看都能给我们带来灵感。
同时从 Codepen 的代码上也能学习一些牛人的写法,不管是设计师还是前端人员都可以去溜达一下,说不定有意想不到的收获。

项目名称:Top pens of 2016 on CodePen
项目地址:https://codepen.io/2016/popular/pens/
看面一起看看这些优秀的 Code 作品,看到喜欢的可以直接修改使用,这里我们摘取排行前10的 Code.
第10名. I DESIGN WITH CODE ❤
如果,就是用代码来设计的到动画演示,估计国外工作生活休闲,大部分时间都是来搞创作……

第9名.SVG Hover 效果
鼠标经过卡片区域,以动画形式显示图像。

第8名. 多层视差效果
一个视差特效代码,重点是代码量不多,可以学习或直接拿来用用……

第7名. 超 Cool 的图片布局展现效果

第6名. 纯 CSS 实现页面阅读进度条
现在有些网页流行使用「阅读进度」状态,但大部分需要 JS实现,而这个仅仅是用了 CSS,而且很简单,大家可以参考参考。

第5名. 实时音乐Arpeggiator发声器
支持在线实时创作、实时试听,对于音乐爱好者,这个很实用吧!

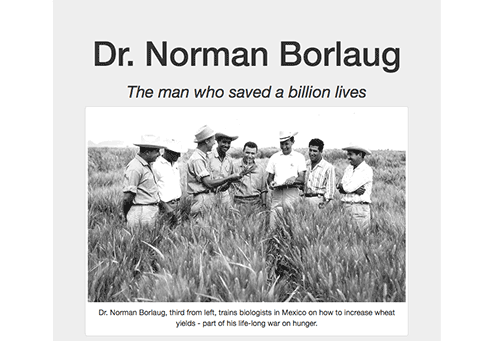
第4名. 诺曼·布劳格 的一个纪念页面
诺曼·布劳格,美国生物学家、人道主义者、诺贝尔和平奖得主。被称为绿色革命之父。

第3名.用 CSS 实现的小狗动画

第2名. 惊艳的图像切的特效
这个代码浏览量这么多,估计是因为之前设计达人网报道过「惊艳的图像切换动画效果」一文,并且被多家媒体转载。但不得不说,这代码确实很赞。

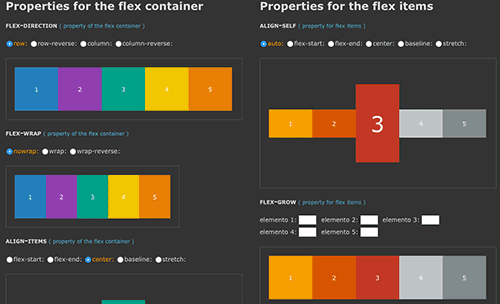
第1名. CSS Flexbox 属性演示(超实用)
实时演示每个 Flexbox 属性的作用,让初学 Flexbox 的前端人员能快速了解它的作用,绝对值得收藏。

一些不错的代码片段
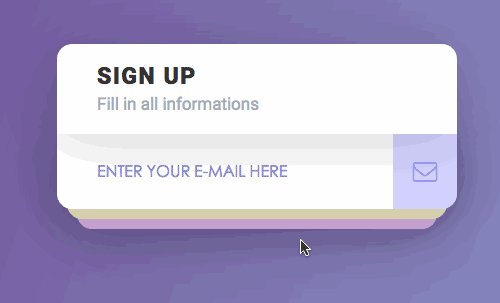
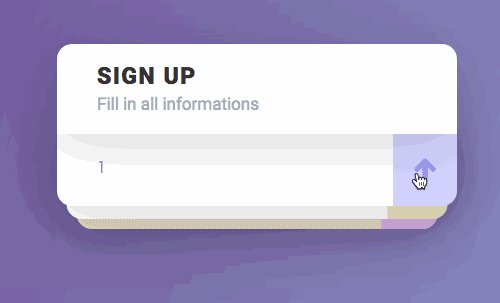
表单提交流程

小游戏

头部网页导航动画

JS鼠标跟随特效

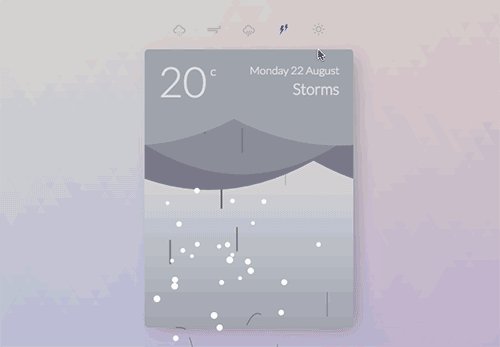
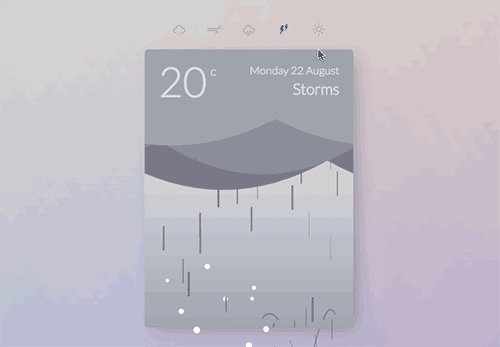
超赞的天气动画效果

推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com